
テーマ選びで迷っています。SWELLっていいのかな?
ブログでアフィリエイトするには有料テーマの導入が必須です。しかし、1万円以上と高額なので悩みますよね。
そこで本記事では下記の内容を解説します。
- SWELLの基本情報
- 実際にSWELLを使った体験レビュー
- SWELLのメリット・デメリット
- SWELLユーザーの口コミ
- SWELL導入方法【5ステップ】
- 他のテーマからSWELLへの乗り換えについて



僕は「無料テーマ」→「SANGO」→「AFFINGER」→「SWELL」とテーマを乗り換えました。「SWELL」に乗り換えてから収益化に成功しました。
本記事を読めば、「SWELL」のすべてが分かります。
さっそくSWELLを使いたくなった方は、こちらからどうぞ。
SWELLの基本情報


SWELLの基本情報をまとめると、次のようになります。
| テーマ名 | SWELL |
| 販売元 | 株式会社LOOS |
| 価格 | 17,600円(税込) |
| 複数のサイト利用 | 可能 |
| デザイン性 | |
| SEO | |
| カスタマイズ性 | |
| ユーザー数 | |
| サポート |
そしてSWELLの特徴は、次になりますね。
- ブロックエディターに完全対応(ブログを楽しく素早く書ける)
- カスタマイズが超簡単(マウス操作だけで可能)
- シンプルで美しいデザイン
- ブログ表示速度の高速化を実現
- 充分なSEO機能
- 他のテーマからの乗り換えに対応



ブログ初心者がどうしたらデザインが綺麗で記事を書きやすく収益を上げやすいかを徹底的に考えて作られたテーマです。
SWELLを導入して損はありません。導入はコチラから10分でできます。
SWELLに乗り換えてよかった【体験レビュー】


結論からいうと、僕は「SWELL」にして本当に良かったと感じています。
なぜなら、プログラミングやHTMLなど何も分からない僕でも、簡単に美しいデザインのブログにカスタマイズできるからです。



無料テーマや他の有料テーマを使ってみて「SWELL」の使いやすさは圧倒的です。乗り換えても操作に困ることはありません。
デザインカスタマイズが苦手な方に向けに作られたテーマだと感じています。
では、実際に使ってみたSWELLの良かった点と、困った点を紹介しますね。
まずは良かった点から。
【良かった点】SWELLを選べば間違いない3つの理由
「SWELLを選べば間違いない理由」として、SWELLの良かった点をまとめると次の3つになります。
- デザインが秀逸でAppleのような美しさ
- ブログ表示速度が速く、読者のページ離脱率が低下した
- クリックボタンの色や吹き出しなど、記事装飾のカスタマイズが超簡単
SWELLはデザイン、高速化、カスタマイズのすべてにバランスよく優れているため、間違いありません。
僕は無料テーマを使っている時は、デザインのカスタマイズに膨大な時間を費やした割に安っぽいブログしか作れませんでした。
いくらコンテンツの中身が大事とはいえ、人はデザインが安っぽいと信頼してくれません。



その頃はブログで収益化できませんでした。
収益化の最低条件であるデザインの美しさを約束するSWELLは、ブログ初心者にはおすすめです。
また、クリックボタンの色や吹き出しなど、記事装飾のカスタマイズが超簡単です。
たとえば、下記のようなクリックボタンや吹き出しを簡単に作れます。




記事装飾にかかる時間を短縮できるので、サクサク記事を作成できます。
導入はコチラから10分でできます。
【困った点】ブロックエディターに慣れるまでが大変だった
WordPressで記事を書く際には、「クラシックエディター」と「ブロックエディター」のどちらかのツールを利用します。
- クラシックエディター:ワードやパワポみたいに記事を作成するイメージ
- ブロックエディター:ブロックごとに記事を作成
クラシックエディターの方が昔からあり、一般的なツールです。



ブログを始めてからずっと使っていた、クラシックエディターに慣れてました。
SWELLはブロックエディター完全対応のため、クラシックエディターはほぼ使えません。



クラシックエディターからブロックエディターに慣れるまで時間がかかりました。
ブロックエディターはブロックごとに作成するので、HTMLやCSSの知識がなくても記事を書けます。
慣れると執筆速度が上がり、作業時間の短縮が可能です。



人間の慣れはすごくて、今ではクラシックエディターには戻れないほど、ブロックエディターを使いこなしています。
クラシックエディターに慣れてる方や初めてブログを書く方は、最初は少し戸惑うかもしれません。
しかし、今後はブロックエディターが主流になるので、今のうちから慣れておくと良いでしょう。
「SWELL」を使うか迷っている方は、サクッと導入するのがいいですよ!導入はコチラから10分でできます。
SWELLのメリット・デメリット


ここからは、SWELLのメリット・デメリットを紹介しますね!
SWELLのメリット
SWELのメリットは下記の5つです。
- 簡単に美しいデザインのブログを作れる
- 記事作成がスムーズにできる
- ブログ表示速度が速い
- 機能性が高くプラグインが少なくて済む
- アップデートの頻度が高い
1つずつ解説しますね!
①:簡単に美しいデザインのブログを作れる
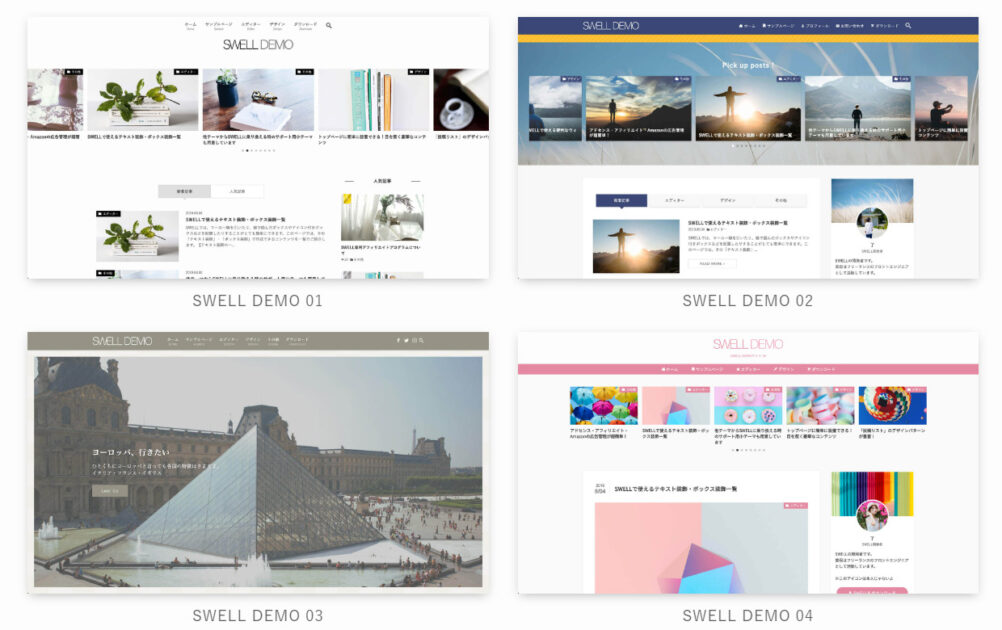
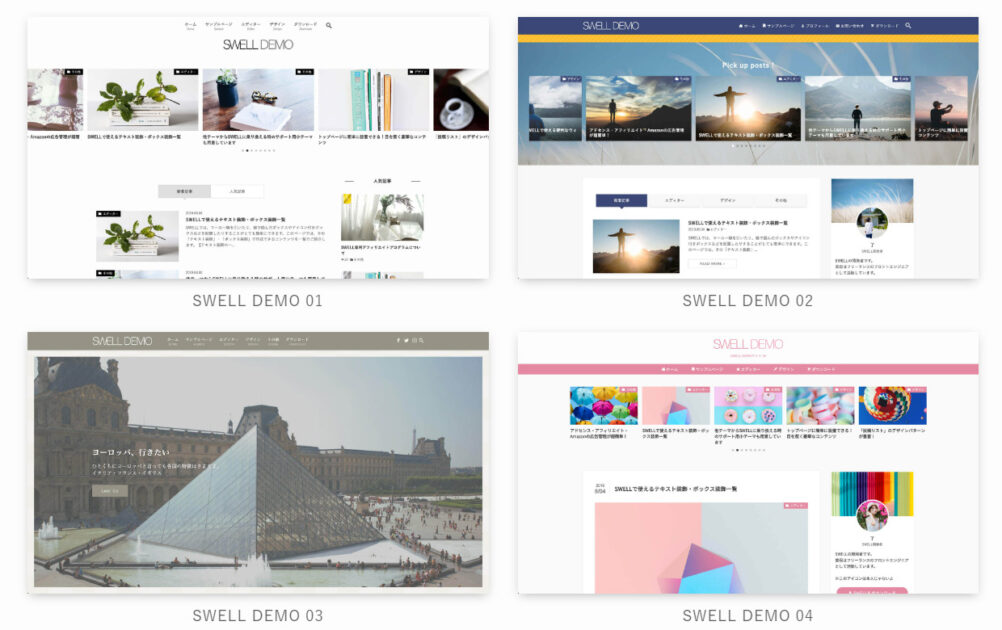
SWELLはブログ初心者でも、かんたんに美しいデザインのブログを作れるテーマです。


上記はSWELL公式サイトで公開されているでもサイトの画像です。
デモサイトで紹介されているテンプレートはユーザーに配布されるので、かんたんに利用できます。
HTMLやCSSの知識がなくても心配ありません。
②:記事作成がスムーズにできる
SWELLを使うと記事作成がスムーズです。
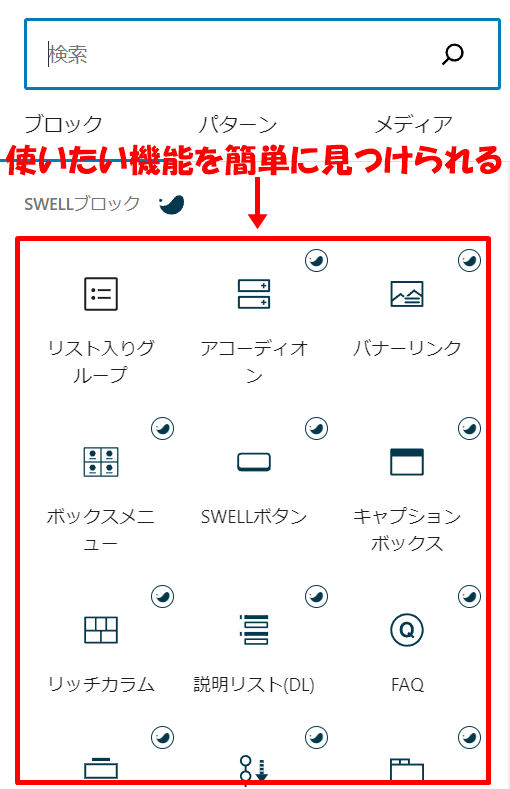
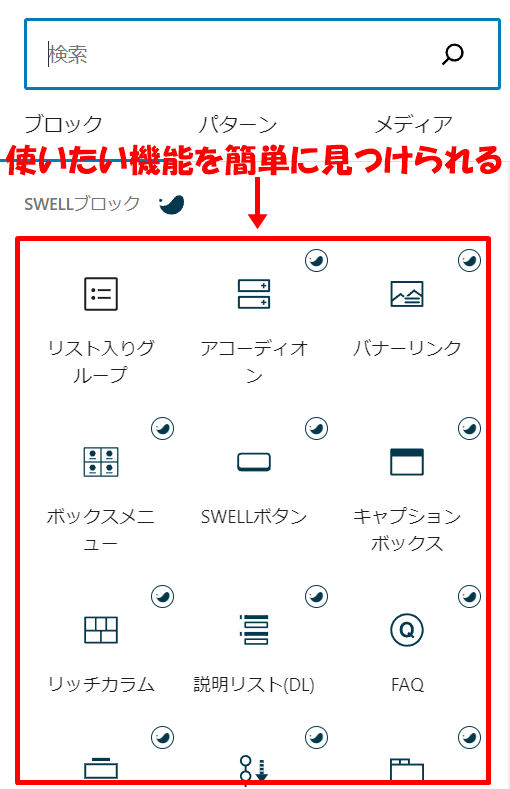
SWELLが対応しているブロックエディターは、記事を書きやすいように考え抜かれた設計になっています。
装飾機能が使いやすい位置にあり、使いたい機能をかんたんに見つけられるので、作業時間の短縮が可能です。







記事作成のストレスがなくなったのが、他のテーマから乗り換えて一番良かった点です。
③:ブログ表示速度が速い
SWELLは表示速度の速いテーマとして有名です。
実際にSWELLに乗り換えたことで「表示速度が速くなった」との声は多いです。
表示速度が遅いと読者の離脱率が高くなり、最後まで記事を読まれません。



導入するだけで速くなるSWELLは最高ですね。
④:機能性が高くプラグインが少なくて済む
SWELLはデフォルトで多くの機能を実装しているため、新たにプラグインを入れる必要がありません。
たとえば、「高速化設定」、「目次設定」などがプラグインなしでできます。
プラグインは便利ですが、入れすぎるとセキュリティや速度の低下につながります。
プラグインが少なくて済むのは大きなメリットです。
⑤:アップデートの頻度が高い
1~2年間アップデートがないテーマもある中、SWELLは月1回から複数回のペースで行われます。
アップデートでは下記のことが行われます。
- バグや不具合の解消
- セキュリティの強化
- 新機能の追加や性能の向上
- 最新のWordPressに対応
つねにベストな状態でテーマを使い続けられるので安心です。
SWELLのデメリット
SWELLのデメリットは2つです。
- ブロックエディターに慣れるのに時間がかかる
- 価格がやや高い
1つずつ解説しますね!
①:ブロックエディターに慣れるのに時間がかかる
先ほども言いましたが、SWELLはブロックエディターに完全対応しています。
- クラシックエディター:ワードやパワポみたいに記事を作成するイメージ
- ブロックエディター:ブロックごとに記事を作成
初めてブロックエディターで記事を書く方は戸惑うかもしれません。
慣れるまで多少の時間がかかるでしょう。
②:価格がやや高い
SWELLの料金は17,600円(税込)です。
他の有料テーマの相場が15,000円と比べるとやや高いです。
デメリットの1つになりますが、機能面で考えると決して高いと感じません。
デザインカスタマイズの簡単さや記事作成時間の短縮化は、値段以上の価値があると断言できます。
SWELLユーザーの口コミ・評判


ここからは、SWELLユーザーの口コミ・評判を紹介します。



正直、SWELLの悪い評判ってあんまり聞かないんですよね。
他のテーマの不満点を解消して、さらに性能を高めたのがSWELLです。
ユーザーの評判・口コミをまとめるとこんな感じです。
ほんの一部しか紹介できなくてすみません。
ここには掲載しきれないほどSWELL絶賛の口コミは多いです。



少しでも参考になれば幸いです。
SWELLの導入方法【5ステップ】


では、SWELLの導入方法を確認していきましょう。
手順はカンタンで、次の5ステップです。
- 手順①:SWELLを購入する
- 手順②:SWELLをダウンロードする
- 手順③:SWELL会員サイトに登録する
- 手順④:ブログにインストールする
- 手順⑤:ユーザー認証する
簡単に導入できるので、順番に見ていきましょう!
手順①:SWELLを購入する
まず、SWELL公式サイトにアクセスしましょう。
\ 美しいデザインのブログをつくる /
下にスクロールして、「利用規約に同意します。」にチェックを入れ、「SWELLを購入する」をクリック。


クレジット決済画面に変わるので、カード情報を入力し、「支払う」をクリックすると、購入完了です。


手順②:SWELLをダウンロードする
購入が完了したら、SWELLをダウンロードしましょう。
ダウンロードは、.zipファイルになっている「本体」と「子テーマ」の2つを行います。


ダウンロードは下記の3つの方法があります。
- 自動送信メールのリンク先をクリック
- 購入完了後に表示されるリンクをクリック
- 会員ページからダウンロード
どの方法でもOKです。
それぞれのダウンロード方法を解説します。
自動送信メールのリンクをクリック
購入完了後、登録したメールアドレスに自動送信のメールが届きます。
メール内のSWELLダウンロードリンクをクリックして、ダウンロードしましょう。
購入完了後に表示されるリンクをクリック
購入完了後にSWELLダウンロードリンクが表示されます。
リンクをクリックして、ダウンロードしましょう。
会員ページからダウンロード
SWELL購入後、会員サイト登録をします。
サイト内からSWELLをダウンロードしましょう。
会員サイト登録方法は、この後解説します。
手順③:SWELL会員サイトに登録する
つぎにSWELL購入者限定の会員サイト「SWELLERS’」へ登録します。
会員サイトに登録すると、無料サポートを受けられたり、テーマのダウンロードができたりします。
登録しないと、この後に解説する「ユーザー認証」ができません。
必ず会員サイト登録をしましょう。
手順は下記のとおりです。




「ユーザー名」、「メールアドレス」、「パスワード」を入力し、「利用規約」にチェックを入れ、「登録する」をクリックしましょう。


SWELL会員サイトに登録完了です。



登録完了後、ログイン画面から「メールアドレス」、「パスワード」を入力し、ログインしましょう。
手順④:ブログにインストールする
つづいてSWELLをブログにインストールしましょう。
ダッシュボードから「外観」→「テーマ」をクリック。


「新規追加」をクリック。


「テーマのアップロード」→「ファイル選択」をクリック。


先ほどダウンロードした.zipファイルの「本体」を選択。


「今すぐインストール」をクリック。


インストールが完了したら、「有効化」をクリック。


SWELLが有効になっていれば、インストール完了です。


同じ手順で「子テーマ」もインストールしましょう。
「本体」→「子テーマ」の順でインストールすると、「子テーマ(SWELL CHILD)」の方だけが有効になっているはずです。


「子テーマ」が有効になっていればOKです。
手順⑤:ユーザー認証する
さいごにユーザー認証をしましょう。



ユーザー認証しないと、SWELLを最新版にアップデートができません。
新機能の追加ができなかったり、WordPressのアップデートに対応できず使えなくなったりします。
必ず認証しましょう。
ダッシュボードを開くと、「SWELLのユーザー認証が完了していません。」と表示されます。
「SWELLのユーザー認証」をクリック。


「メールアドレス」を入力し、「認証リクエストを送信」をクリック。


メールが届くので、メール内に記載されている「URL」をクリック。
SWELL会員サイトに移動するので、下にスクロールし、「認証済みサイト一覧」に表示されていれば認証完了です。


さいごに「自分のサイトに戻る」をクリックして、「アクティベートを完了」をクリックすると認証完了です。







お疲れさまでした!
以上のようにSWELLはサクッと導入できるので、まだの方はこちらからどうぞ。
他のテーマからの乗り換えについて


本記事を読んで「SWELLいいな~」と思った方は多いのではないでしょうか。
ただ、他のテーマを利用中ですでに数記事書いた場合、移行の手間が気になるはずです。
テーマを途中で乗り換えると、過去記事のデザインが崩れる可能性があります。
この場合、すべての記事をリライトしなければなりません。
デザインが崩れた状態では読者は見づらいので、移行したらすぐにリライトする必要があります。



とはいっても、時間の都合ですぐにはできませんよね。
SWELLは「乗り換えサポート用プラグイン」を用意していて、一時的に記事のデザインの崩れを防ぎます。
これにより自分のペースでリライトすることが可能です。
対応テーマは下記のとおりです。
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR



僕は「AFFINGER」→「SWELL」に乗り換えましたが、記事デザインの崩れなしで乗り切れました。
テーマ移行に不安がある方も安心してください。
迷ったらSWELLを選べば間違いなし


SWELLは、次のような特徴を持つすばらしいテーマです。
- ブロックエディターに完全対応(ブログを楽しく素早く書ける)
- カスタマイズが超簡単(マウス操作だけで可能)
- シンプルで美しいデザイン
- ブログ表示速度の高速化を実現
- 充分なSEO機能
- 他のテーマからの乗り換えに対応
ブログで収益化ために必要なものが、すべて兼ね備えているテーマです。
テーマ選びで迷ったら「SWELL」を選べば間違いありません。



ブログ初心者が結果を出したいならSWELL一択です。
まだ導入されてない方は、こちらから申し込んでください。