
お問い合わせフォームって、どうやって作るのか知りたい。
ブログ内にお問い合わせフォームがないと、企業案件の問い合わせが届きません。
そこで本記事では下記の内容を解説します。
- お問い合わせフォームのつくり方
- お問い合わせフォームの設置方法



お問い合わせフォームを設置したら、クローズドASPから提携希望の連絡が来ました。
本記事を読めば、ブログ内に「お問い合わせフォーム」を設置できます。
ちなみにWordPressブログの開設がまだの方はこちらからどうぞ。10分で開設できます。
お問い合わせフォームのつくり方【Googleフォーム】


ブログにお問い合わせフォームを設置するには、プラグインを利用する方法と、利用しない方法があります。
プラグインを利用した方が簡単ですが、プラグインを入れすぎると表示速度の低下やセキュリティに悪影響が出る可能性があります。



できるだけプラグインを入れない方がいいです。
今回は、プラグインなしでお問い合わせフォームを作成する方法を紹介します。
プラグインなしでお問い合わせフォームをつくるのに使用するのは、「Googleフォーム」です。
ちなみに、下記のようなお問い合わせフォーム作成方法を紹介します。




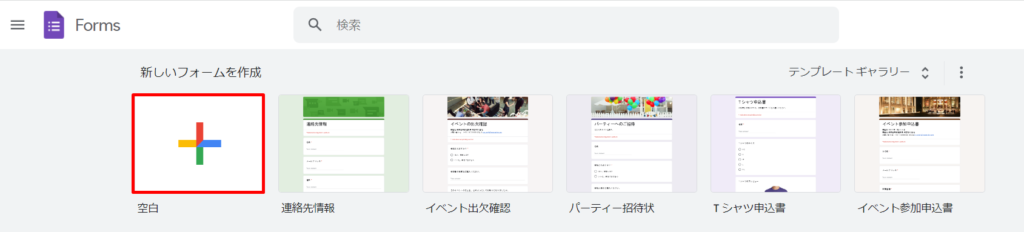
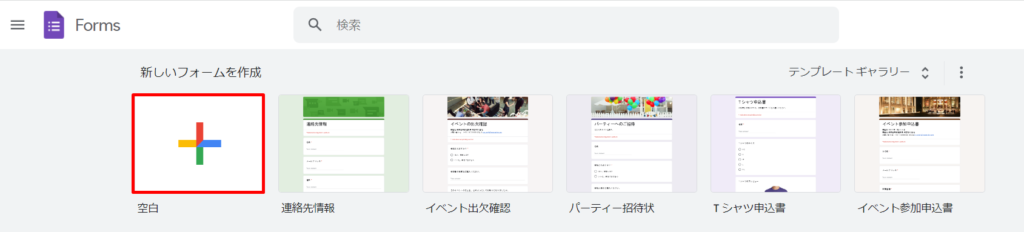
お問い合わせフォーム作成方法は下記のとおりです。


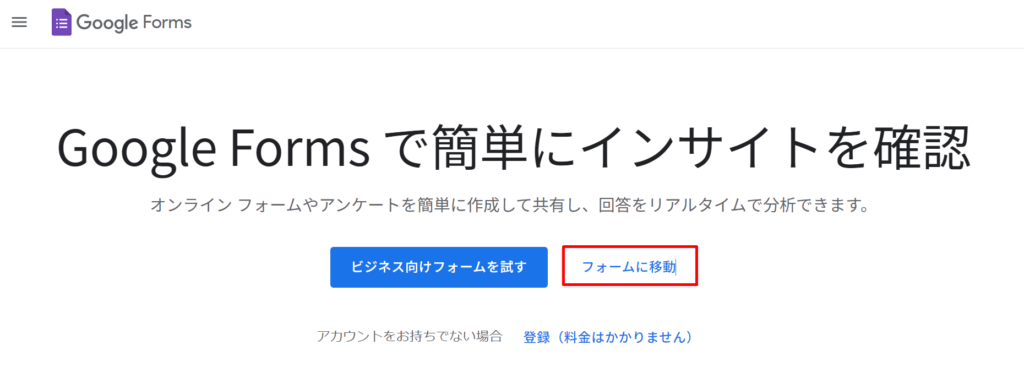
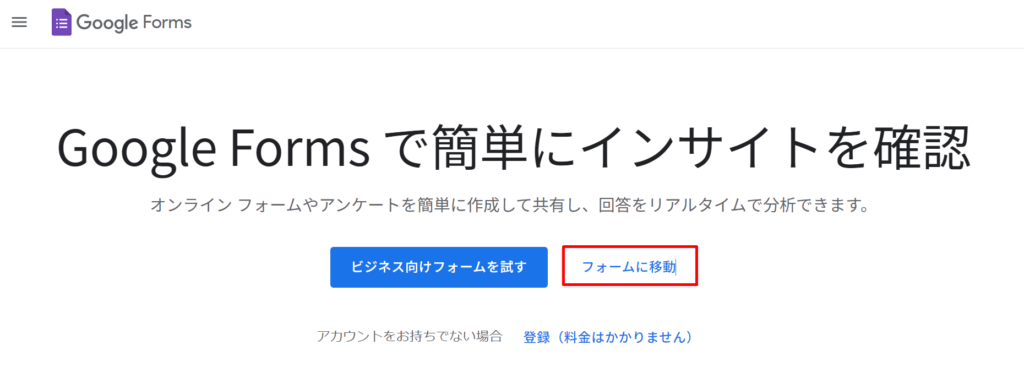
アカウント登録がまだの方は、「登録」をクリックして登録しましょう。




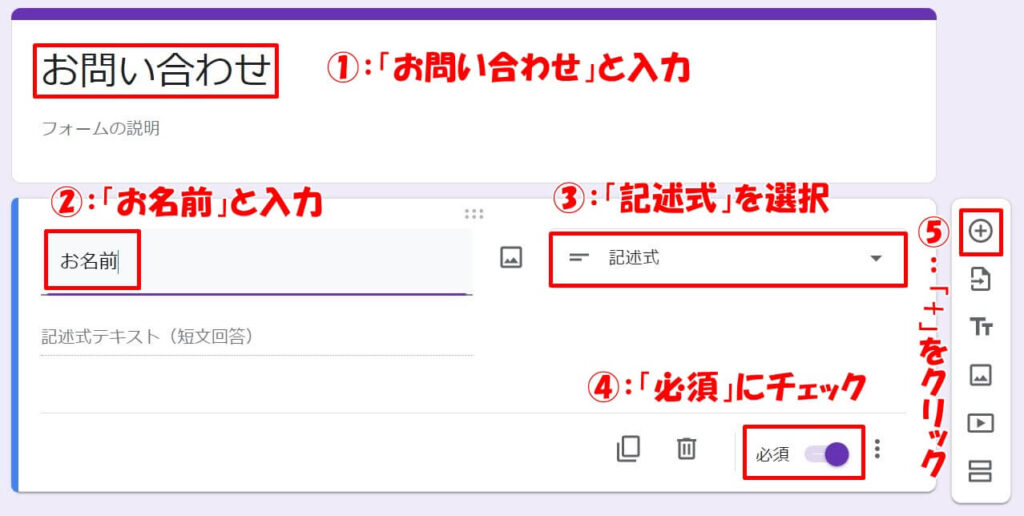
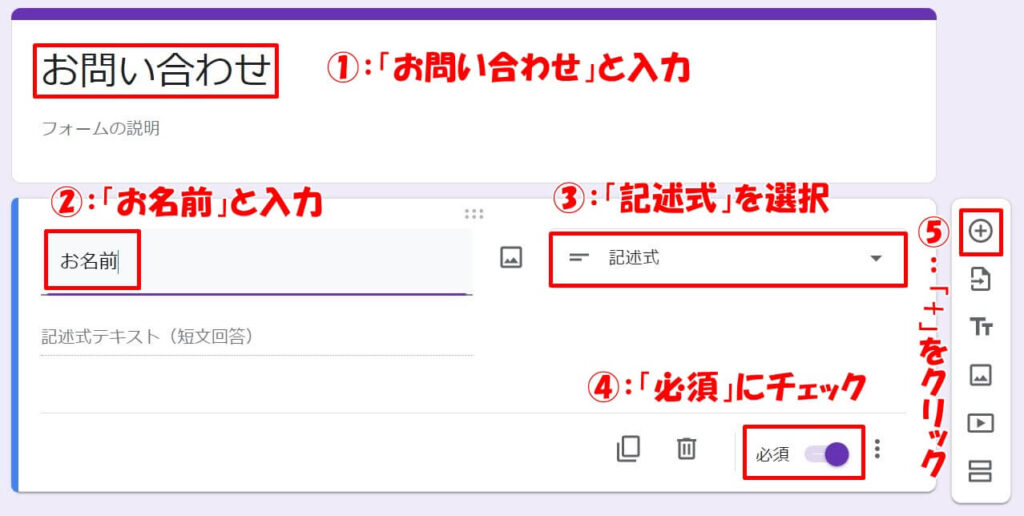
- ①:「お問い合わせ」と入力
- ②:「お名前」と入力
- ③:「記述式」を選択
- ④:「必須」にチェック
- ⑤:「+」をクリック


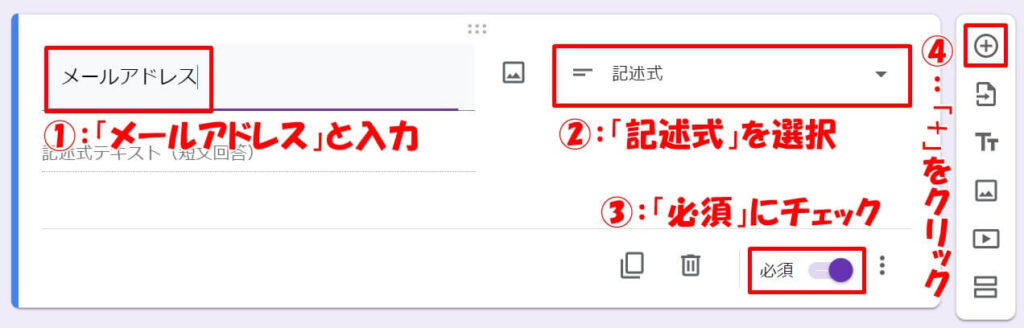
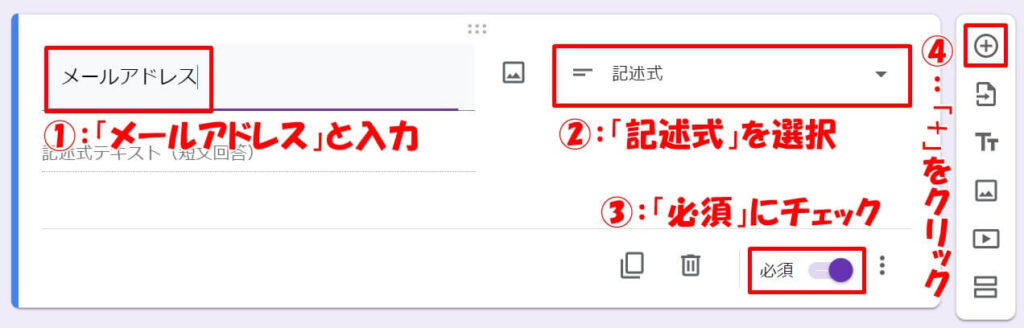
- ①:「メールアドレス」と入力
- ②:「記述式」を選択
- ③:「必須」にチェック
- ④:「+」をクリック


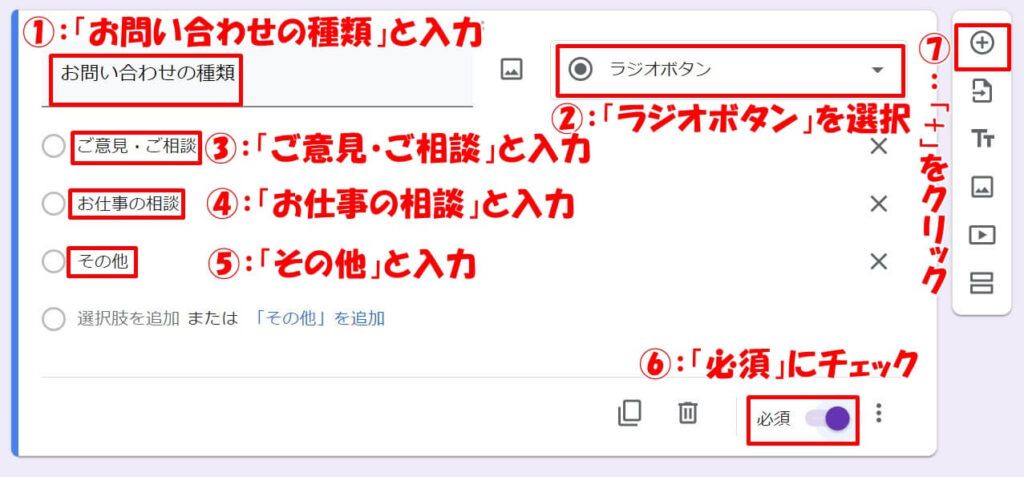
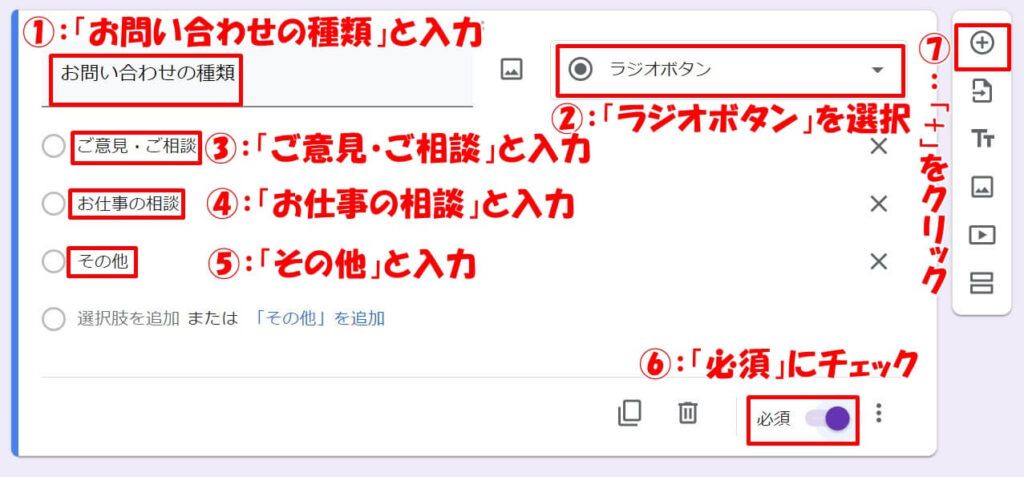
- ①:「お問い合わせの種類」と入力
- ②:「ラジオボタン」を選択
- ③:「ご意見・ご相談」と入力
- ④:「お仕事の相談」と入力
- ⑤:「その他」と入力
- ⑥:「必須」にチェック
- ⑦:「+」をクリック


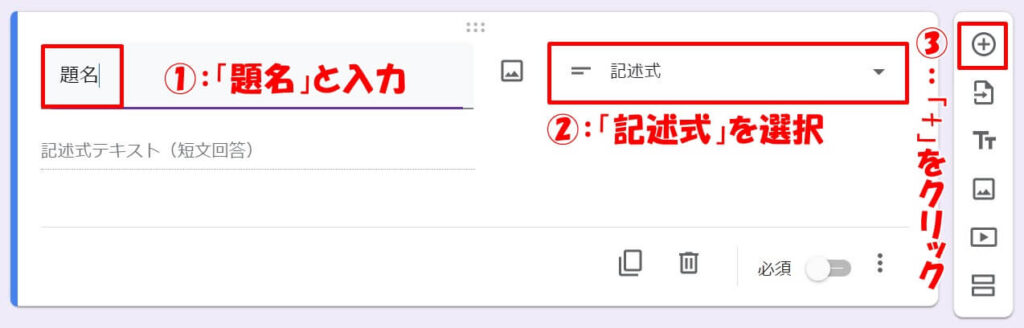
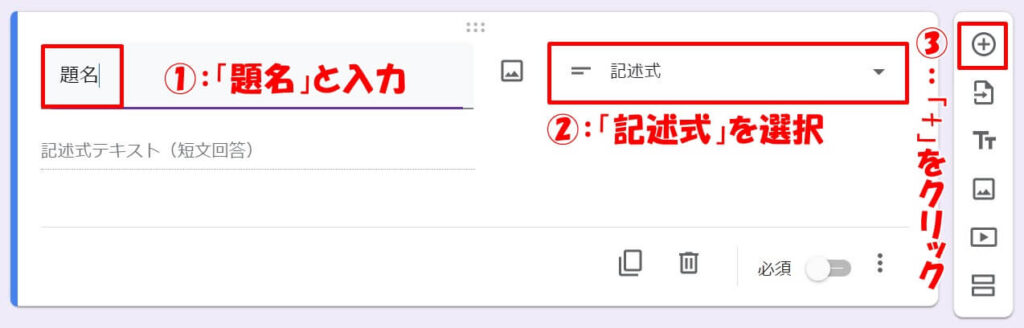
- ①:「題名」と入力
- ②:「記述式」を選択
- ③:「+」をクリック


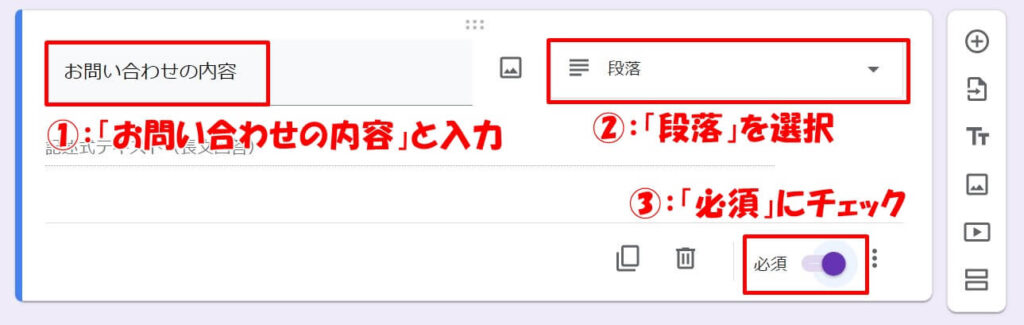
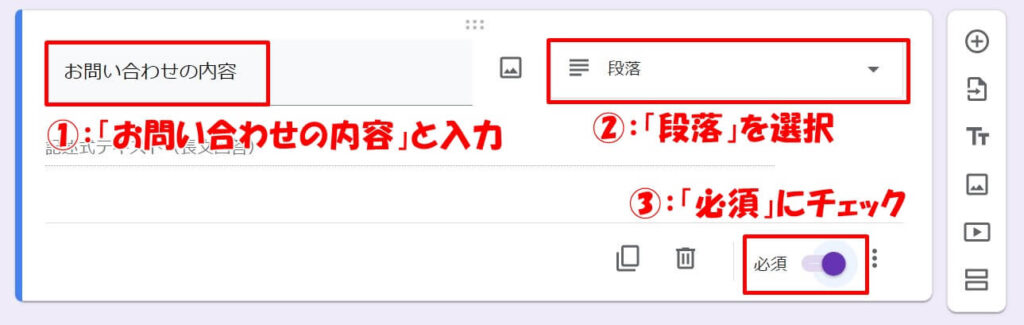
- ①:「お問い合わせの内容」と入力
- ②:「段落」を選択
- ③:「必須」にチェック
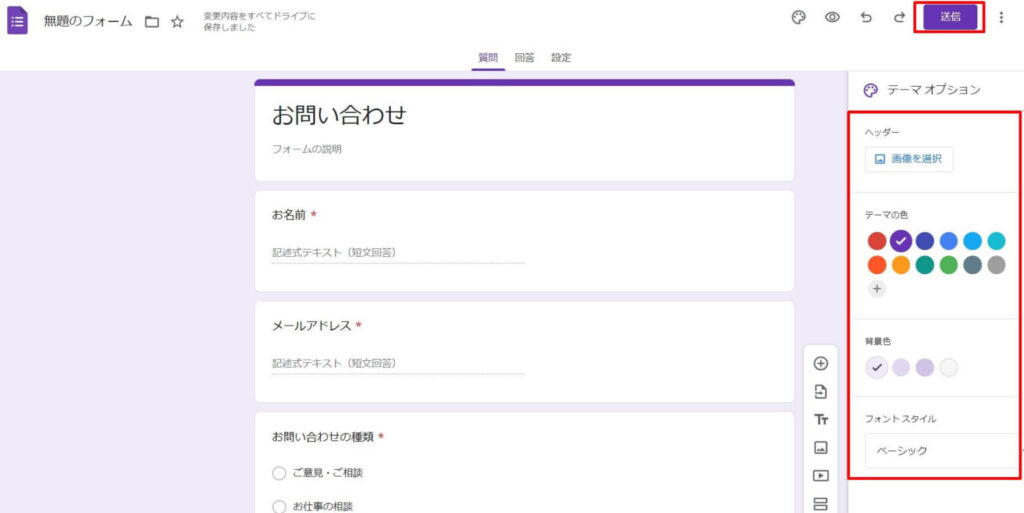
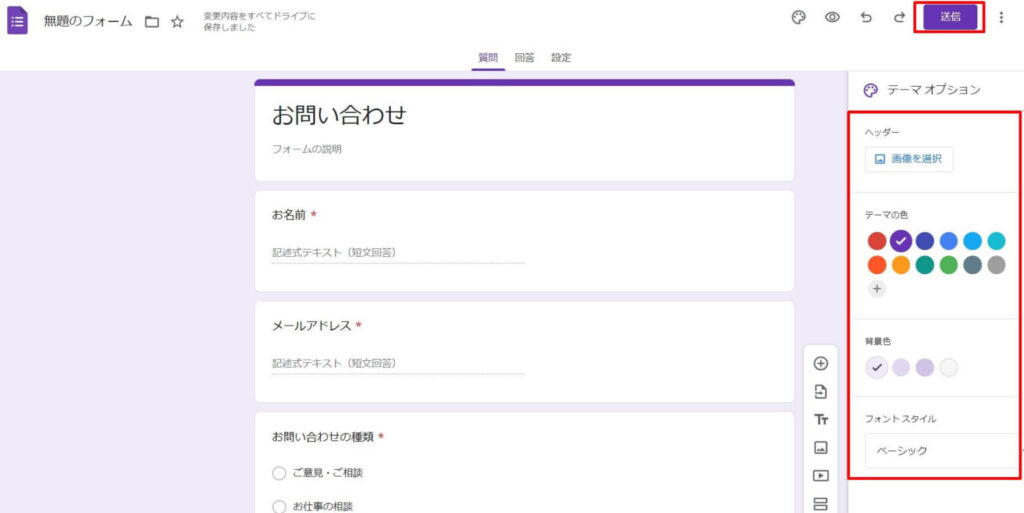
上にスクロールして一番上部に戻って、「デザインのアイコン」をクリックします。









ここからWordPressでの作業になります。もう少しです。


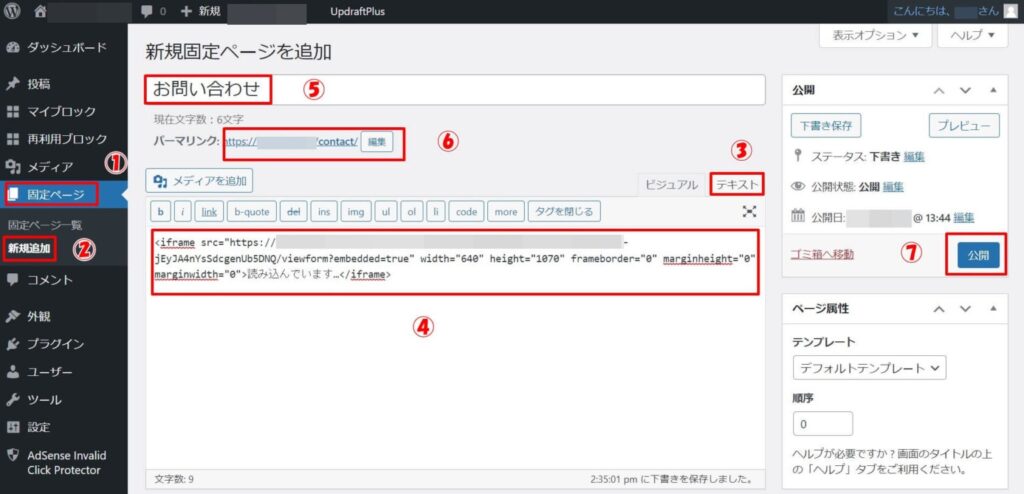
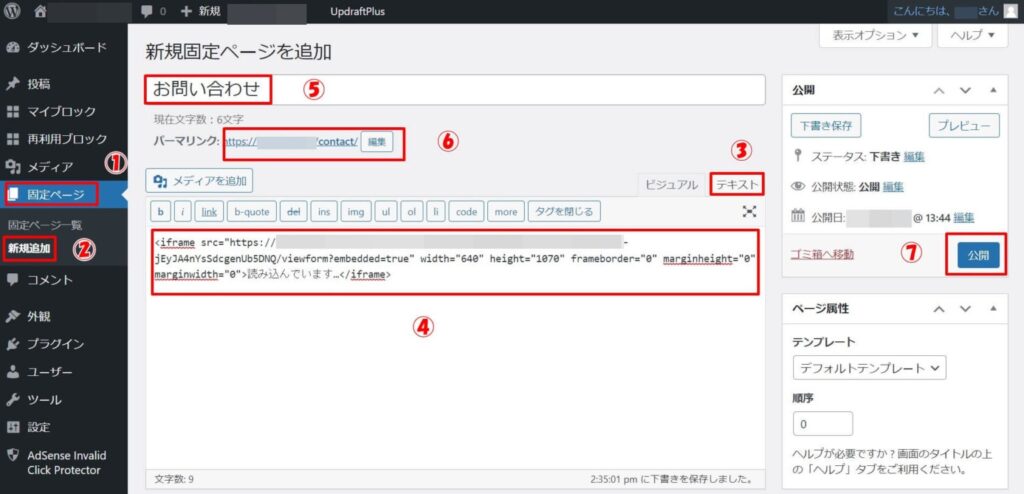
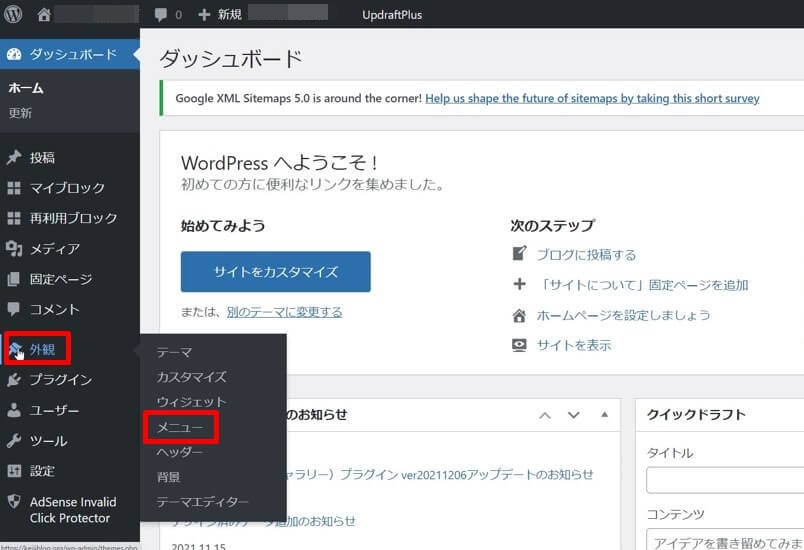
- ①:「固定ページ」をクリック
- ②:「新規追加」をクリック
- ③:「テキスト」をクリック
- ④:先ほどコピーしたHTMLを貼り付ける
- ⑤:「タイトル」を入力
- ⑥:「パーマリンク」を入力(ご自身で考えたもの 例:contact)
- ⑦:最後に「公開」をクリック
お問い合わせフォームが公開されました。
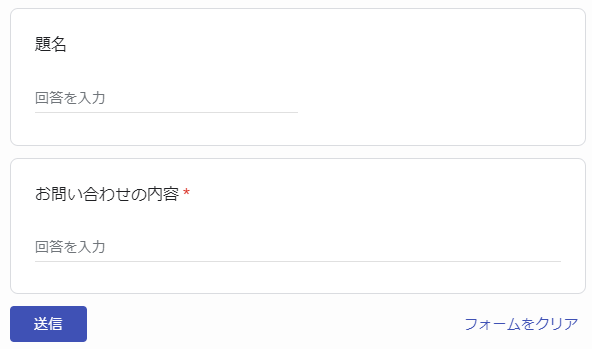
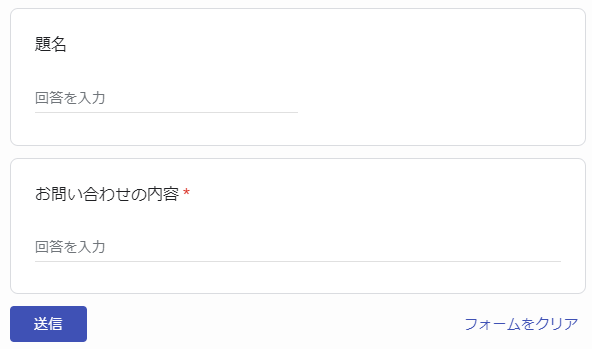
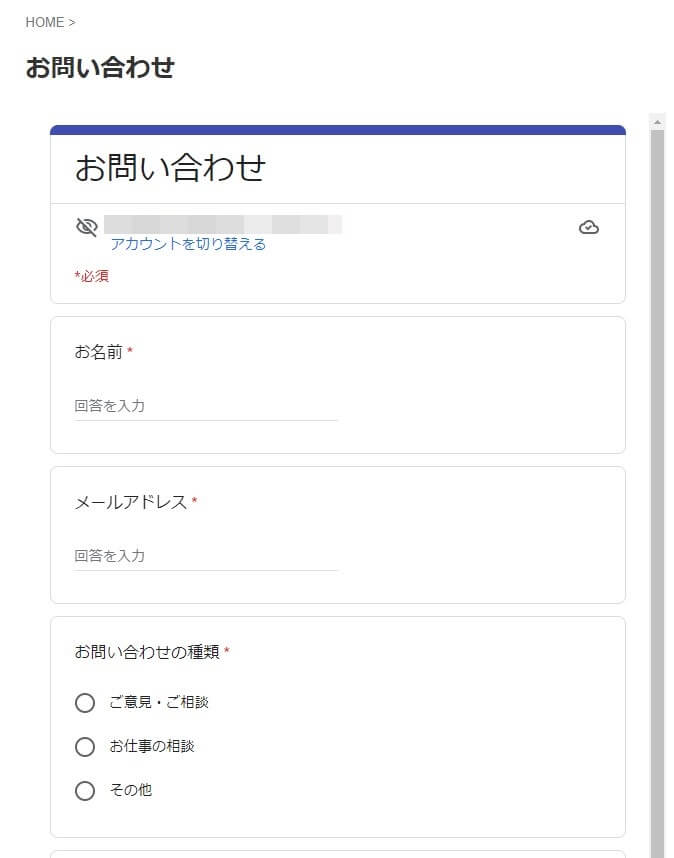
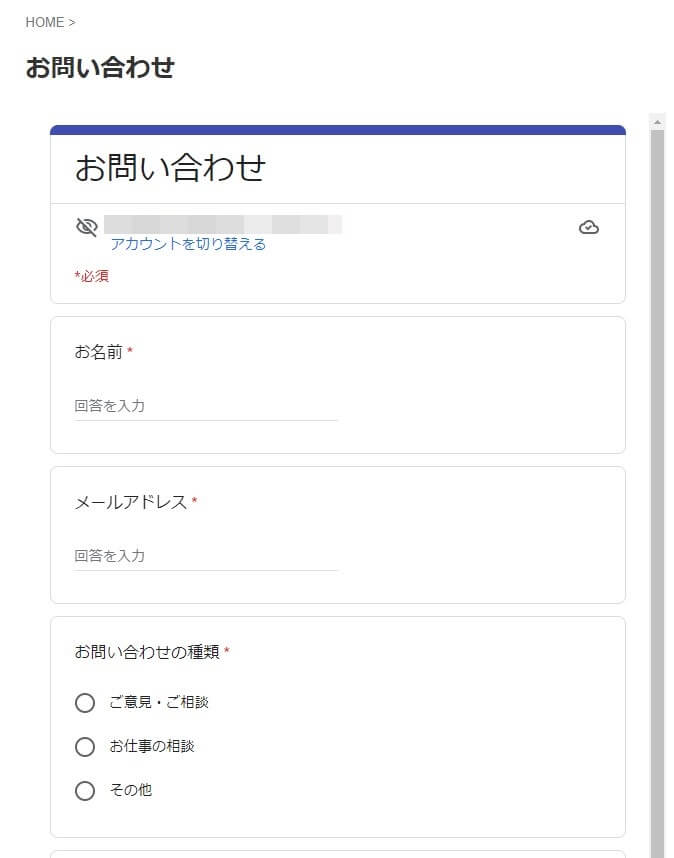
公開されたお問い合わせフォームは、こんな感じになります。


お問い合わせを確認する方法
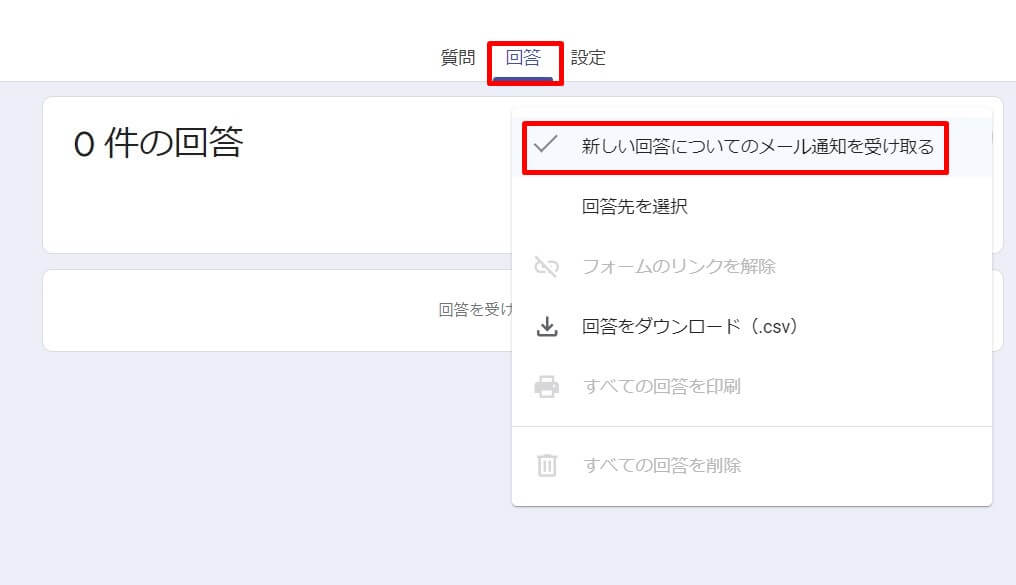
お問い合わせは、作成したGoogleフォームの「回答」をクリックすると見れます。



しかし、毎回Googleフォームへアクセスするのは面倒ですよね。
そこで、新規のお問い合わせを、メールで通知するように設定しておきましょう。
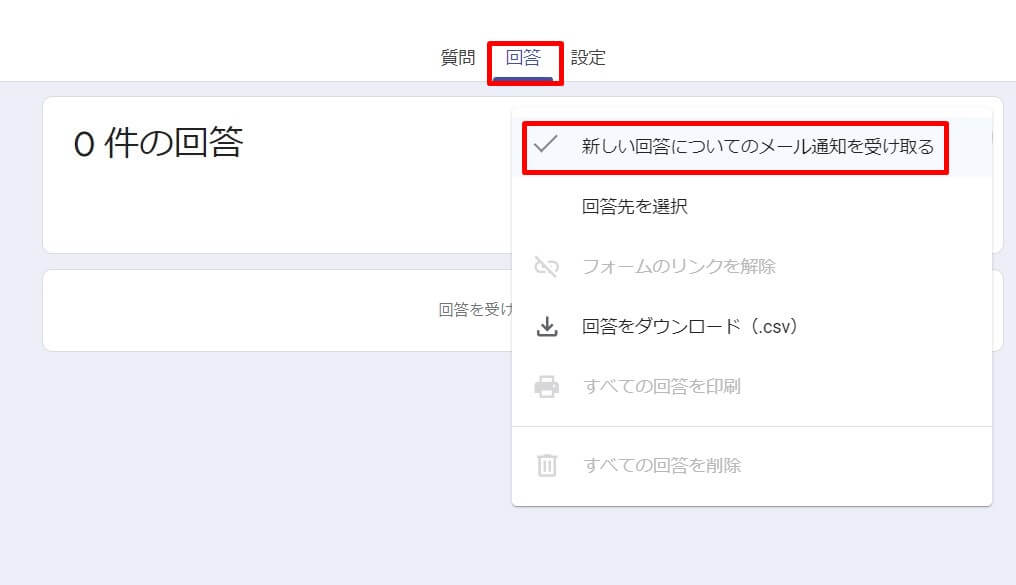
「回答」→「︙」→「新しい回答についてのメール通知を受け取る」にチェックを入れます。


これで新規のお問い合わせがあると、メールに通知されるようになります。
念のため、通知されるか一度試してみましょう。


上記のようなメールが届けばOKです。
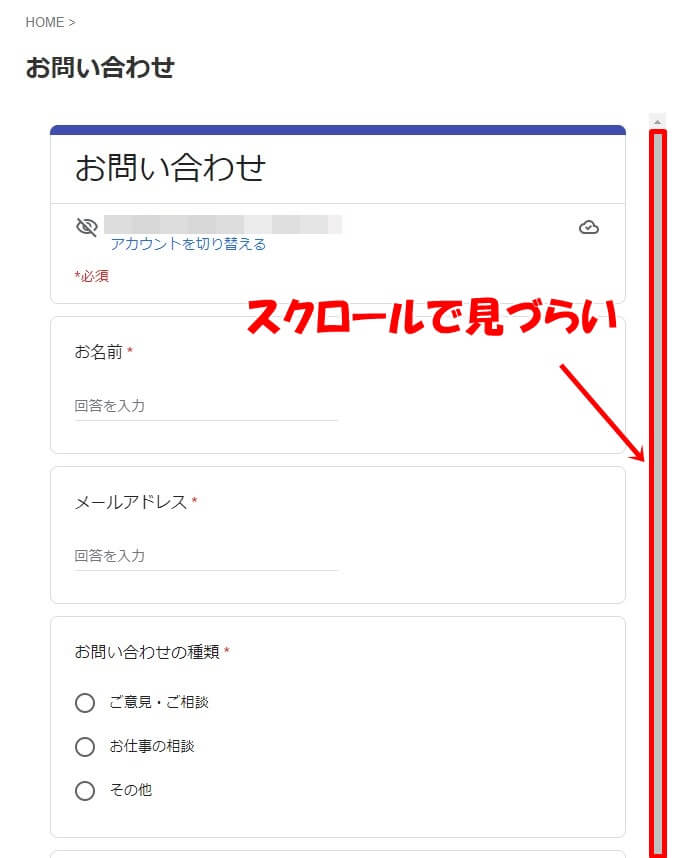
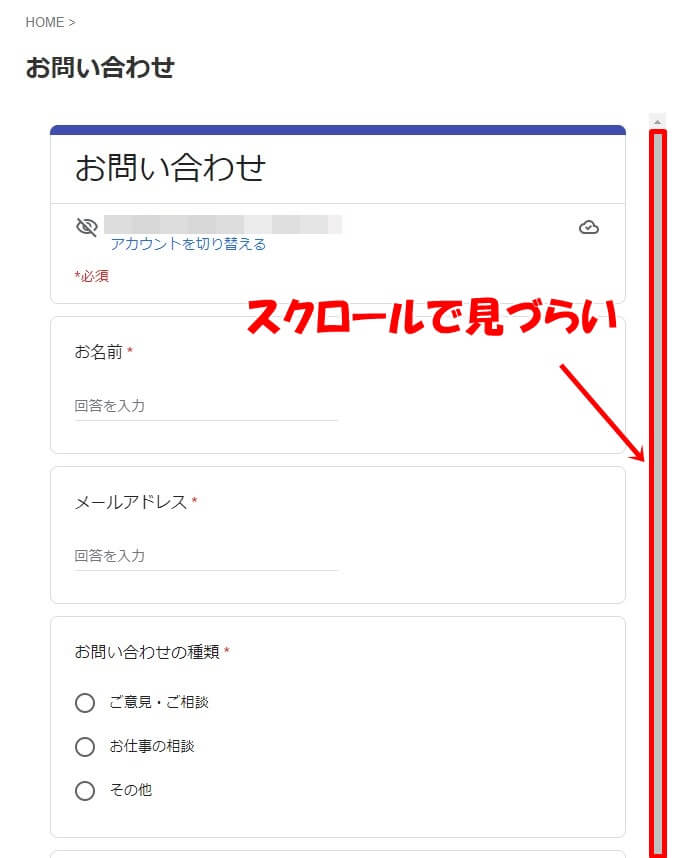
Googleフォームのスクロールバーをなくす方法
お問い合わせフォームをつくると、スクロールバーが表示されて少し見づらいです。
必須ではないですが、設定でスクロールバーをなくすことができます。


スクロールバーをなくすためには、まず下記のURLをコピーします。
scrolling=”no” frameborder=”no”
先ほどのHTMLの中の赤字の部分に貼り付けます。
<iframe src=”https://docs.google.com/forms/d/e/1FAIpQLSdV64eBVyTnv387zW54SulDkFf4-jEyJA4nYsSdcgenUb5DNQ/viewform?embedded=true” width=”640″ height=”1070″ frameborder=”0″ marginwidth=”0″ marginheight=”0″ scrolling=”no” frameborder=”no”>読み込んでいます…</iframe>
すると、スクロールバーがなくなります。


お問い合わせフォームの設置方法


お問い合わせフォームを作成したら、できるだけ見やすい場所に設置しましょう。



見つけにくい場所だと、連絡を取るのを断念されちゃいます。
見つけやすい場所は主に下記の2つです。
- メニュー
- サイドバー
それぞれの設置方法を紹介します。
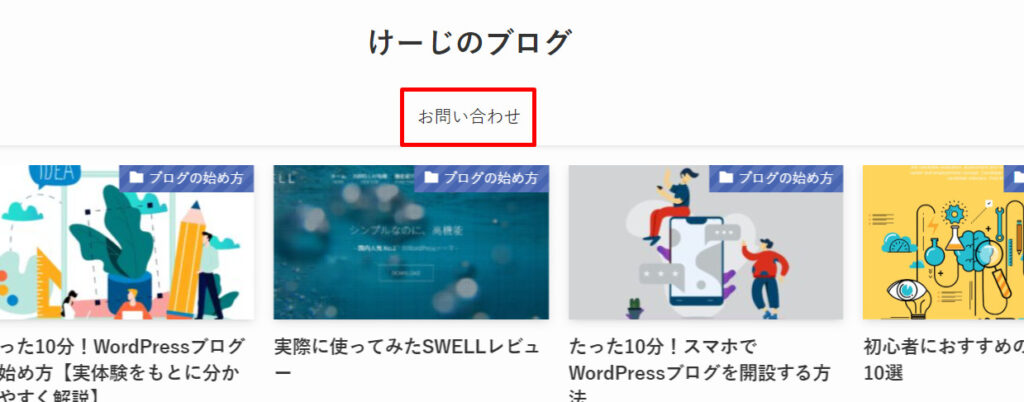
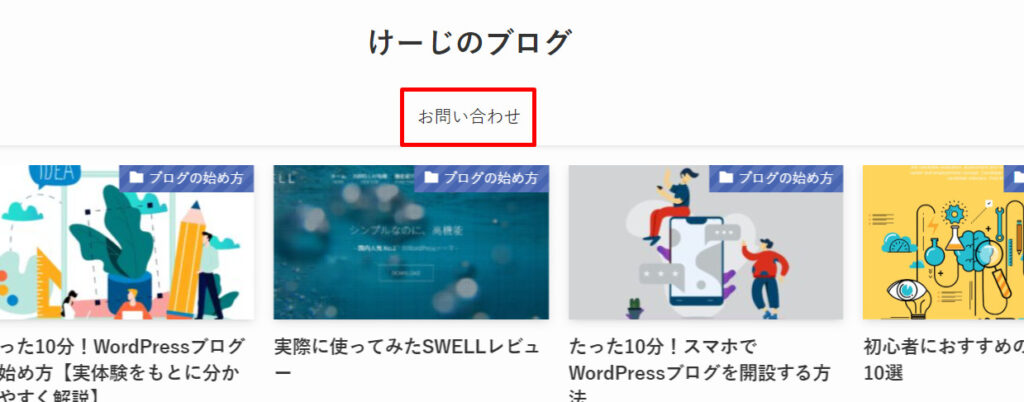
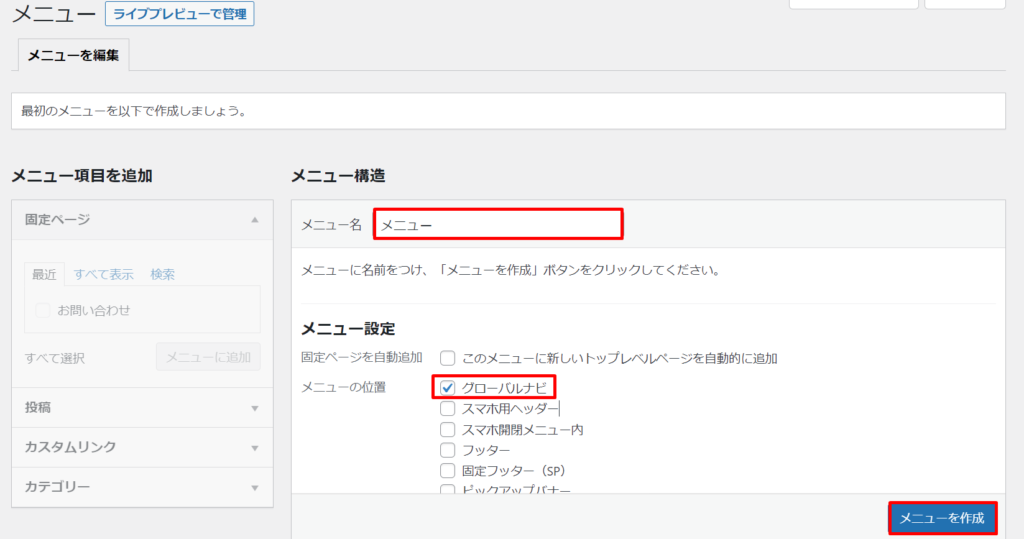
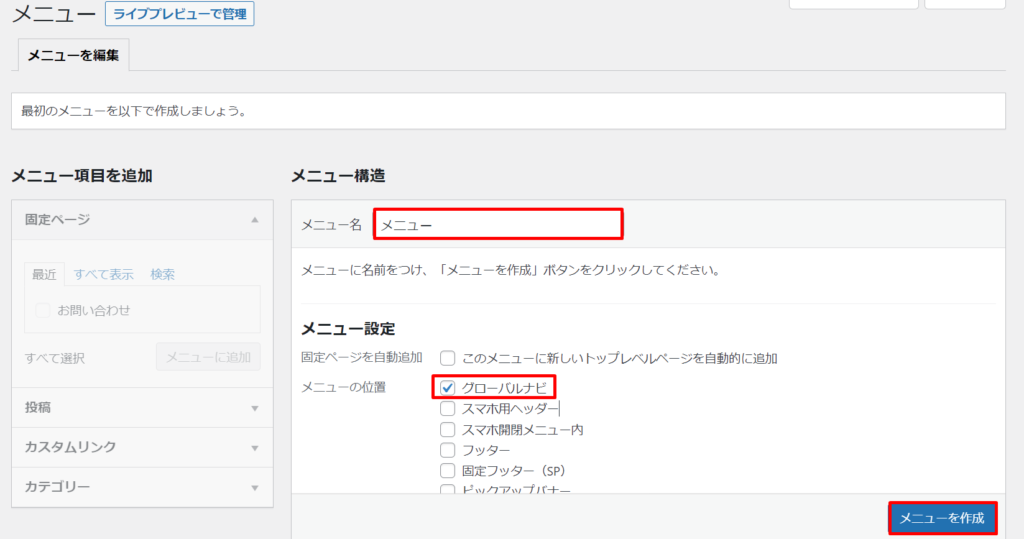
①:メニュー
メニューの設置場所はカスタマイズ方法にもよりますが、タイトル下が目立ちます。




「メニュー名」を入力し、「メニューの位置」は、「グローバルナビ」にチェックを入れ、「メニューを作成」をクリックします。


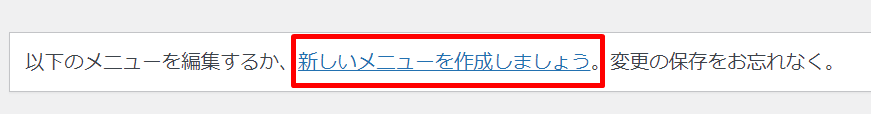
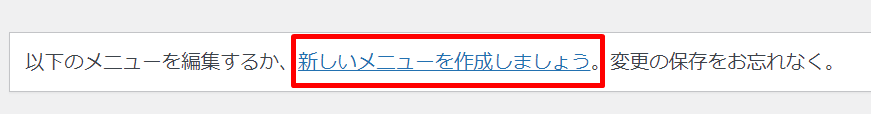
すでにメニュー作成経験がある場合は、「新しいメニューを作成しましょう。」をクリックし、新規でメニュー作成を行いましょう。




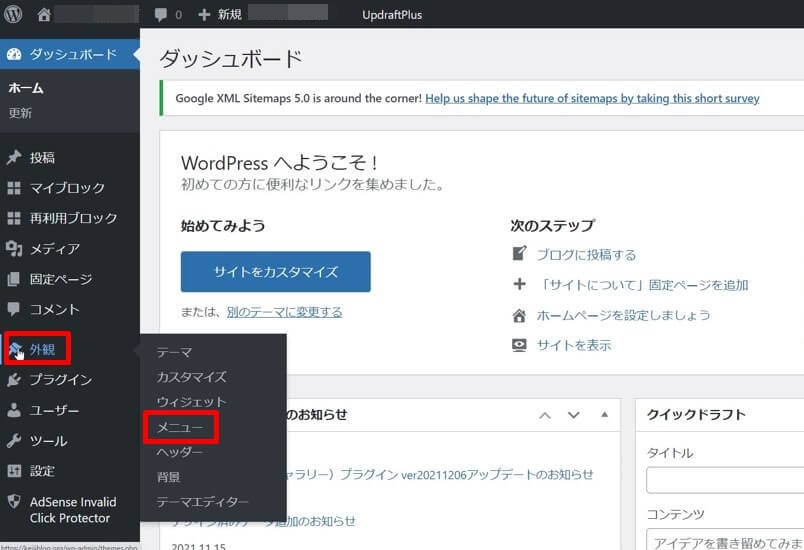
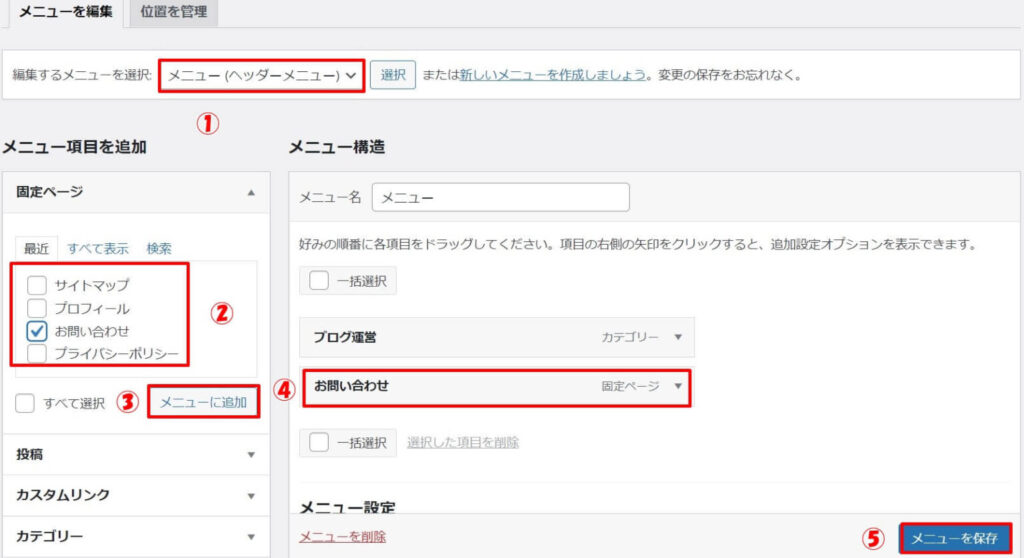
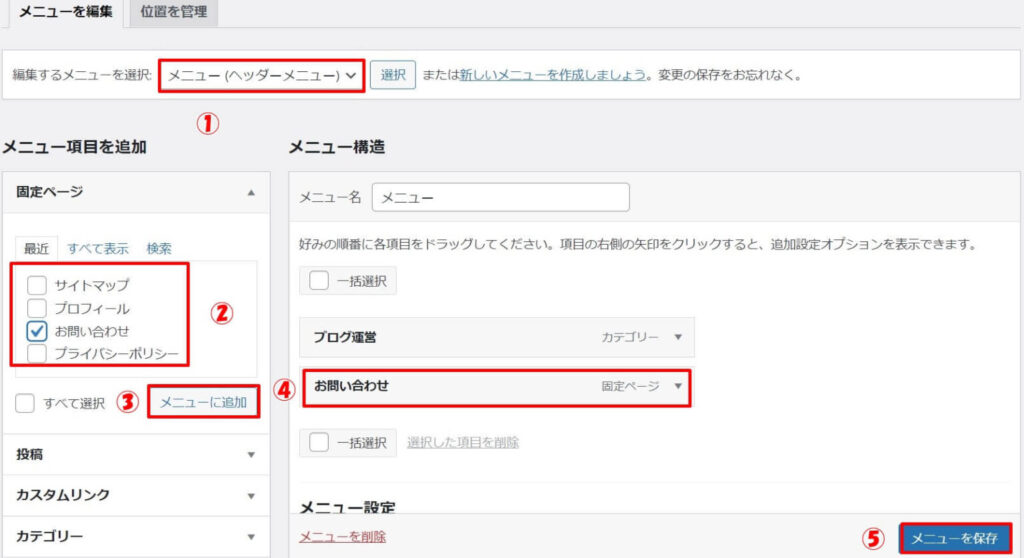
- ①:「メニュー」を選択(メニュー作成が初めての場合は不要)
- ②:作成した「お問い合わせ」をチェック
- ③:「メニューに追加」をクリック
- ④:設置したい位置に調整
- ⑤:「メニューを保存」をクリック
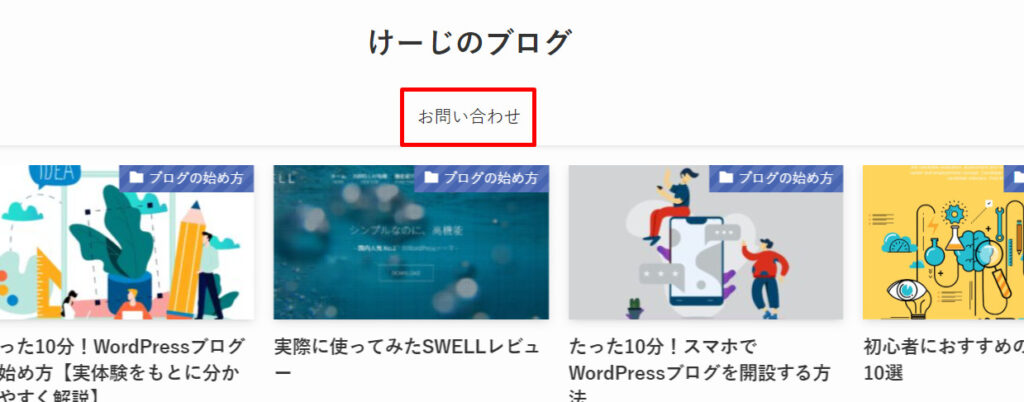
こんな感じで表示されたらOKです。





好みで自身で調整してください。
②:サイドバー
つづいてサイドバーに設置する方法です。


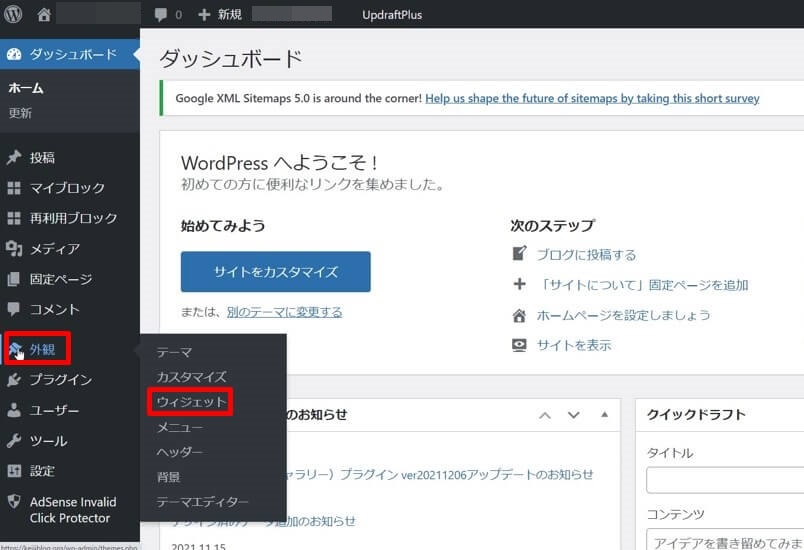
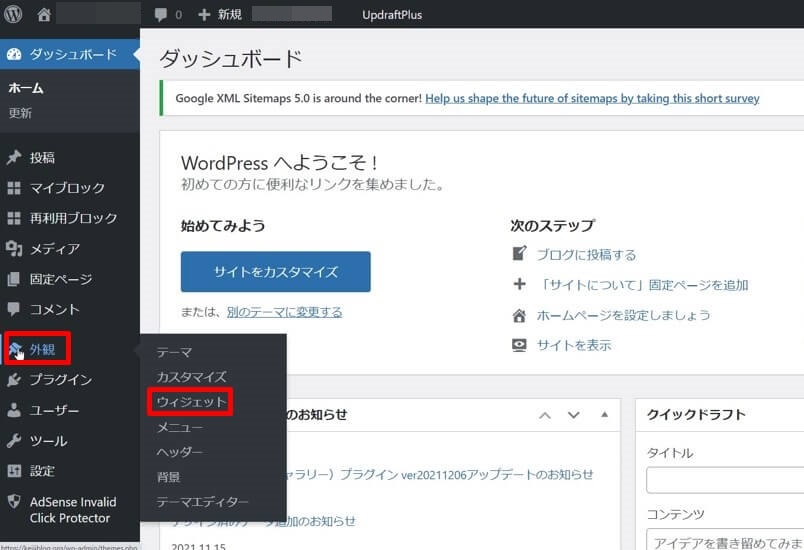
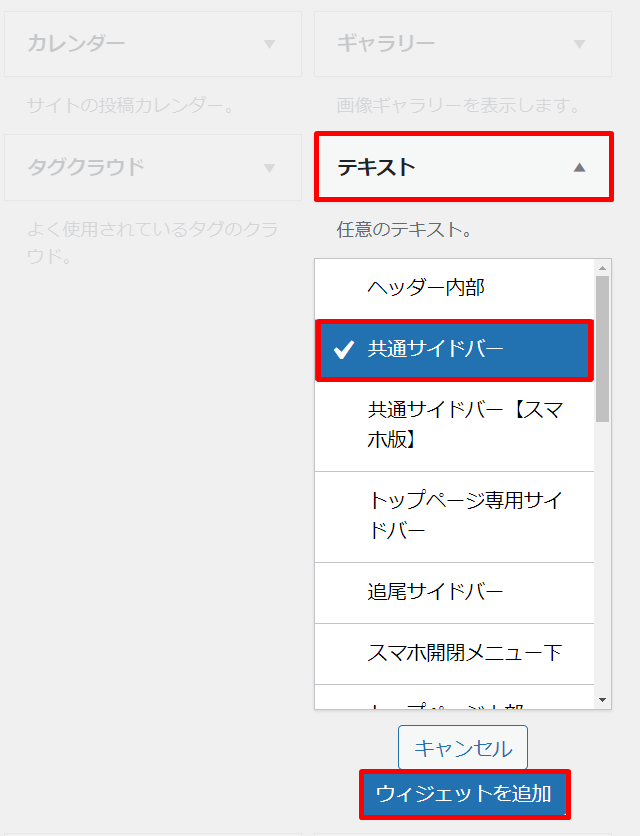
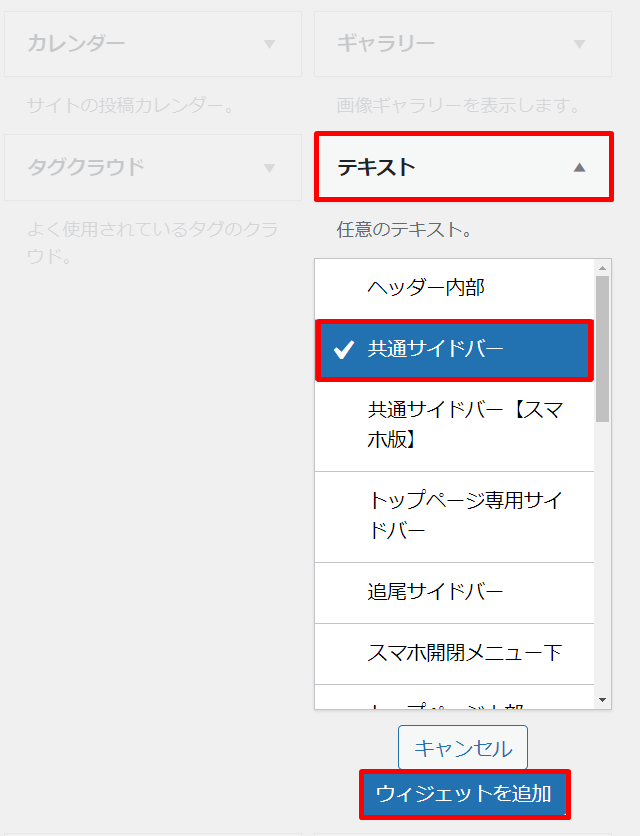
「テキスト」→「共通サイドバー」→「ウィジェットを追加」をクリックして追加します。


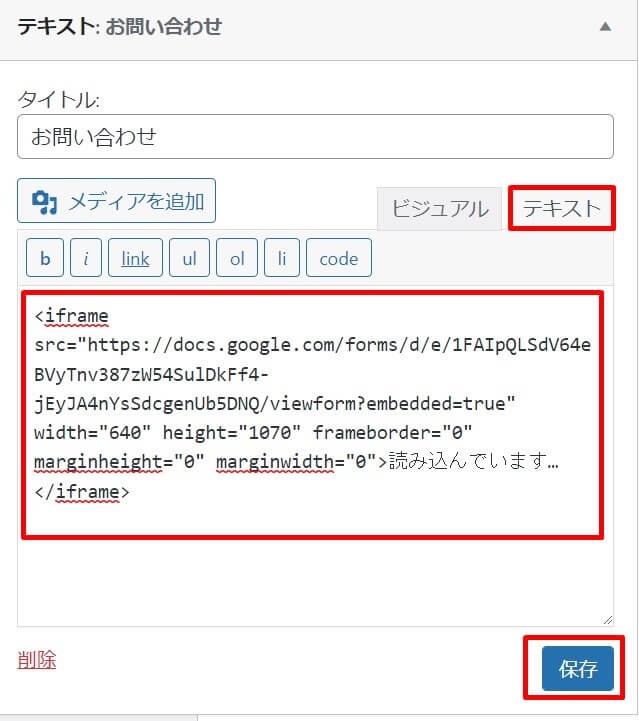
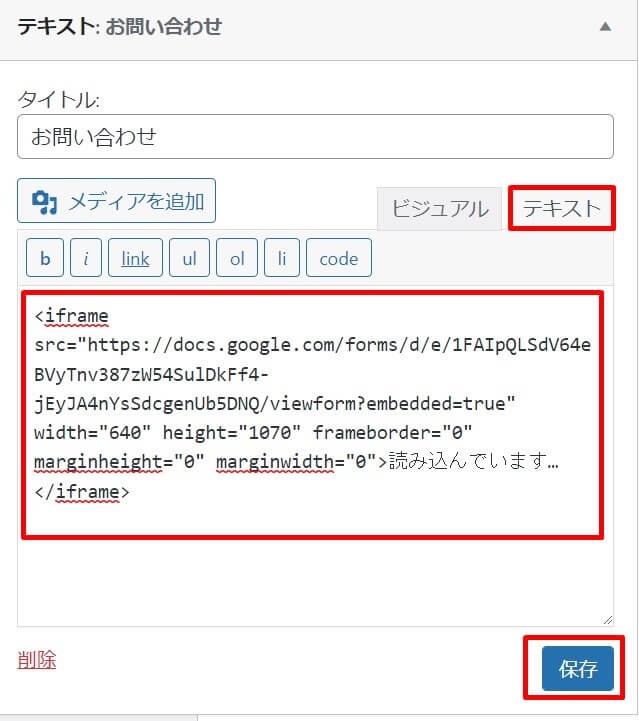
「テキスト」を選択して、お問い合わせフォームのHTMLを入力して、「保存」をクリックします。


設置完了です。
まとめ:お問い合わせフォームを設置するとビジネスチャンスが広がる


ブログにお問い合わせフォームを設置することで、企業案件が入ったり、読者からの相談メールが届くようになります。
あなたのビジネスチャンスが大きく広がるので、ぜひ設置してください!
お問い合わせが入ったら、すぐに返信しましょう。
あなたへの信頼感が高まります。
まだブログ開設していない方は、下記の記事からどうぞ。
»たった10分!WordPressブログの始め方【実体験をもとに分かりやすく解説】


