
ブログの目次を作りたい。
記事内に目次を作ることで読者の離脱を防ぎ、最後まで記事を読んでもらいやすくなります。
そこで本記事では下記の内容を解説します。
- プラグインを利用して、記事内に目次を設置する方法



多くの読者は目次を見て記事を読むかどうかを決めます。目次を設置してから、読者の離脱率は低下しました。
本記事を読めば、プラグイン利用での目次の設置方法が分かります。
ブログテーマ「SWELL」を導入すると、プラグイン不要で簡単に目次作成が可能です。
また、ブログ初心者でも簡単に美しいデザイのブログンをつくれます。
SWELLのメリット・デメリットを知りたい方は下記の記事をご覧ください。
ブログの目次をつくるメリット3つ


ブログの目次をつくるメリットは下記の3つです。
- 読者の利便性が上がる
- クリック率が上がる
- SEO効果に期待ができる
1つずつ解説します。
①:読者の利便性が上がる
読者は基本的に興味があるものしか読みません。
目次があれば、見たい部分だけを読むことができます。
逆に目次がないと、その記事自体を飛ばして他に移動します。



記事を全文読んでくれる人は、少ないことを理解しましょう。
どんな記事なのか一目で分かって、見たい部分の場所が分かることは、読者にとって利便性がよいことです。
②:クリック率が上がる
Googleの特定キーワードで検索した際に、タイトルの下に目次の見出しが表示されることがあります。
これは各見出しが検索結果上に表示されたためです。
検索結果に表示されると読者の目に留まりやすくなり、クリックされる確率が高くなるため、アクセスアップにつながります。
③:SEO効果に期待ができる
読者の利便性を高めてアクセスアップをすることで、SEO効果に期待ができます。
なぜかというと、Googoleはユーザーファースト(読者優先)を掲げているからです。
Google はいつでも、有益で関連性の高い情報をユーザーに提供することを目指しています。
Google が検索に変更を加えるのは、検索結果の利便性を高めるためです。
引用:Google 検索の仕組み | ユーザーを最優先する
目次をつくり読者の利便性を高めているブログは、ユーザーファーストを実現しているブログとして、Googleから評価され、SEOにも良い効果があると期待できます。
ブログ記事中の目次のつくり方


それでは、目次のつくり方を解説します。
今回は、目次作成プラグイン「Table of Contents Plus」を利用します。
プラグインの入れすぎは、セキュリティの低下やブログ表示速度の低下につながります。
不要なプラグインを入れたくない方は、ブログテーマ「SWELL」を導入するのがおすすめです。
»実際に使って分かったSWELLのメリット・デメリット
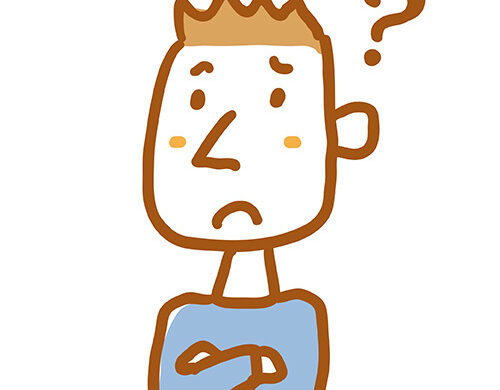
記事中の目次は下記のようなものです。


記事の見出しが表示されて、見たい見出しをクリックすると、読みたい部分に自動で移動します。



上記の画像の例でいうと、「WordPressブログの始め方」をクリックすると、記事中の「WordPressブログの始め方」に飛んでくれます。
記事中の目次のつくり方の手順は下記のとおりです。
- 手順①:目次作成プラグイン「Table of Contents Plus」をインストールする
- 手順②:目次の設定をする
順番に見ていきましょう。
手順①:目次作成プラグイン「Table of Contents Plus」をインストールする
ダッシュボードから「プラグイン」→「新規追加」をクリックします。


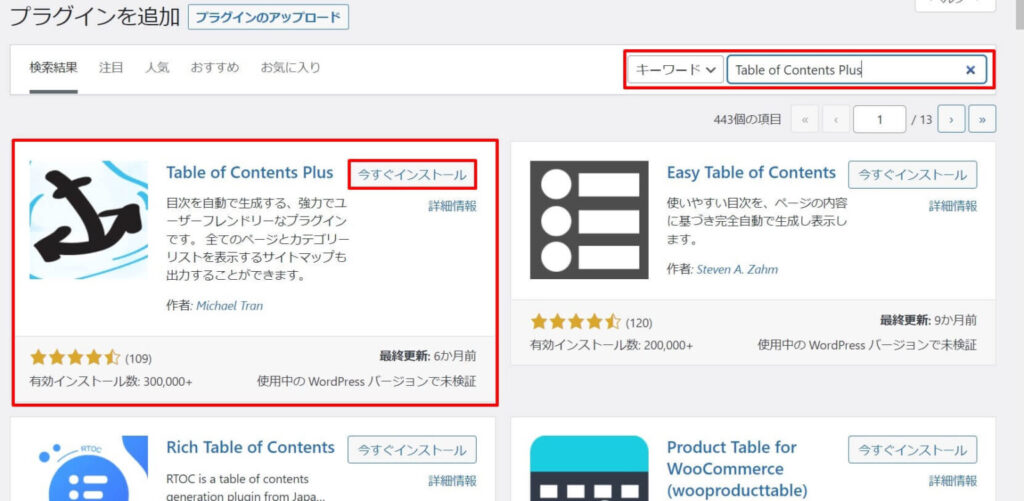
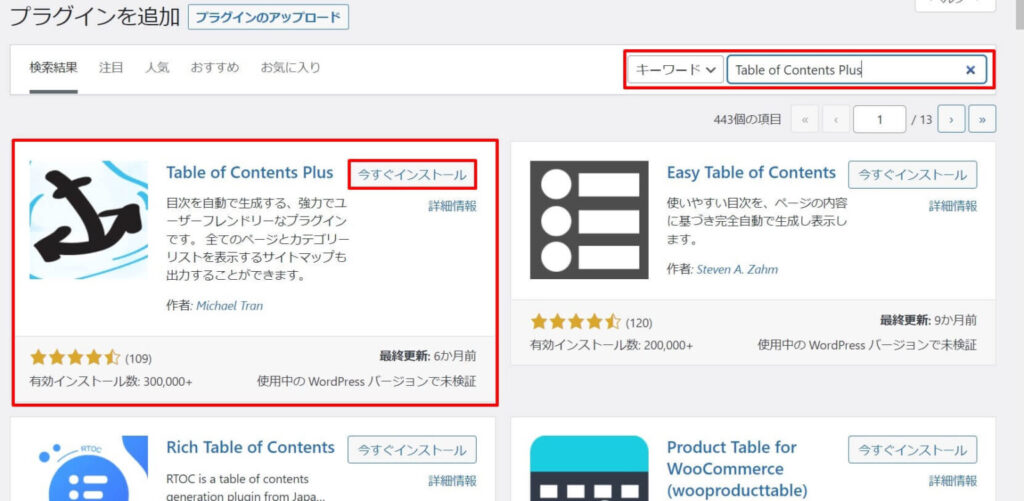
プラグイン追加画面から、「Table of Contents Plus」を検索。表示されたら「今すぐインストール」をクリック。


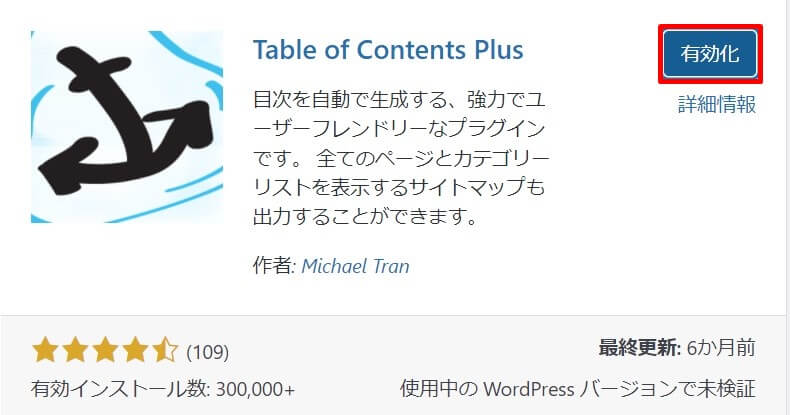
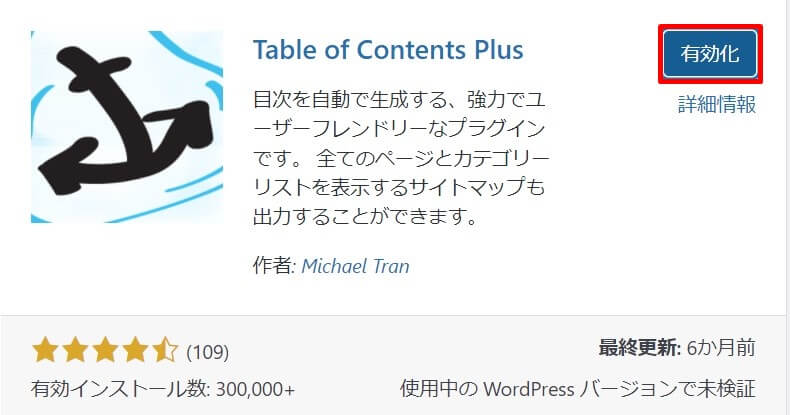
「有効化」をクリック。


以上で「Table of Contents Plus」プラグインのインストールは完了です。
手順②:目次の設定をする
つづいて目次の設定をしましょう。
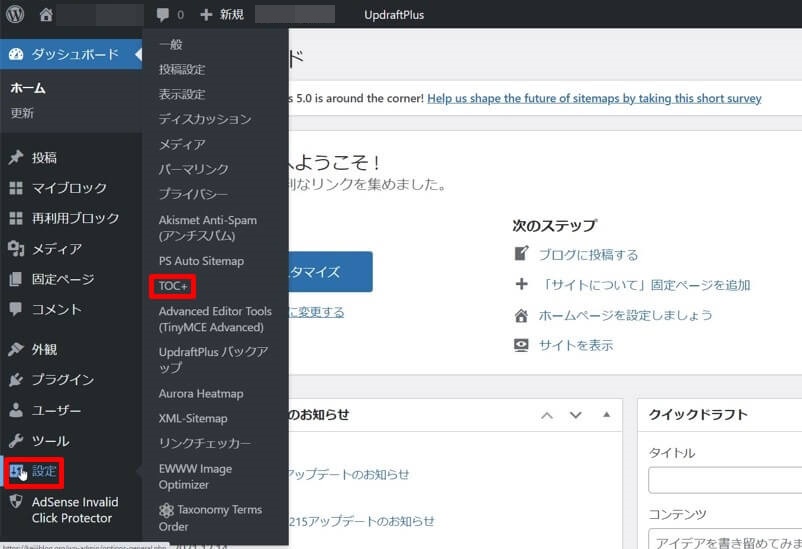
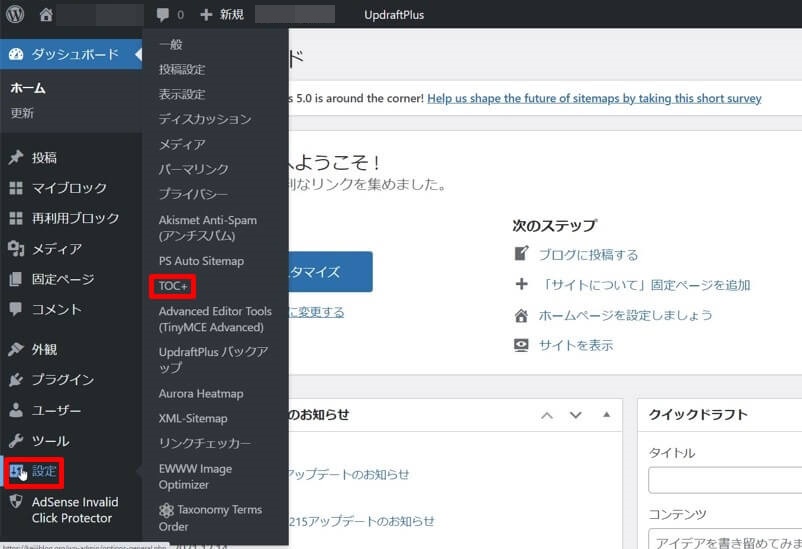
ダッシュボードから「設定」→「TOC+」をクリックします。


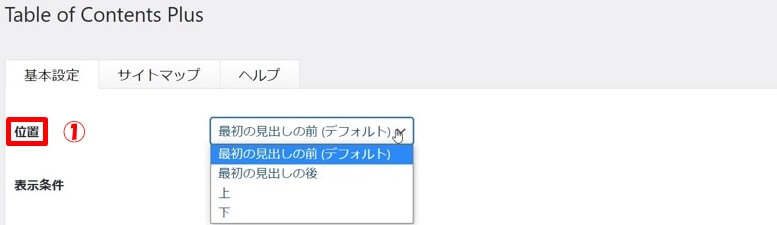
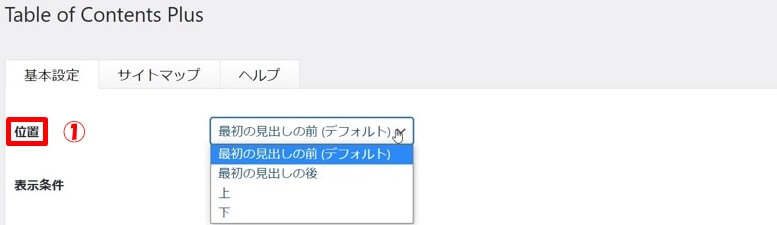
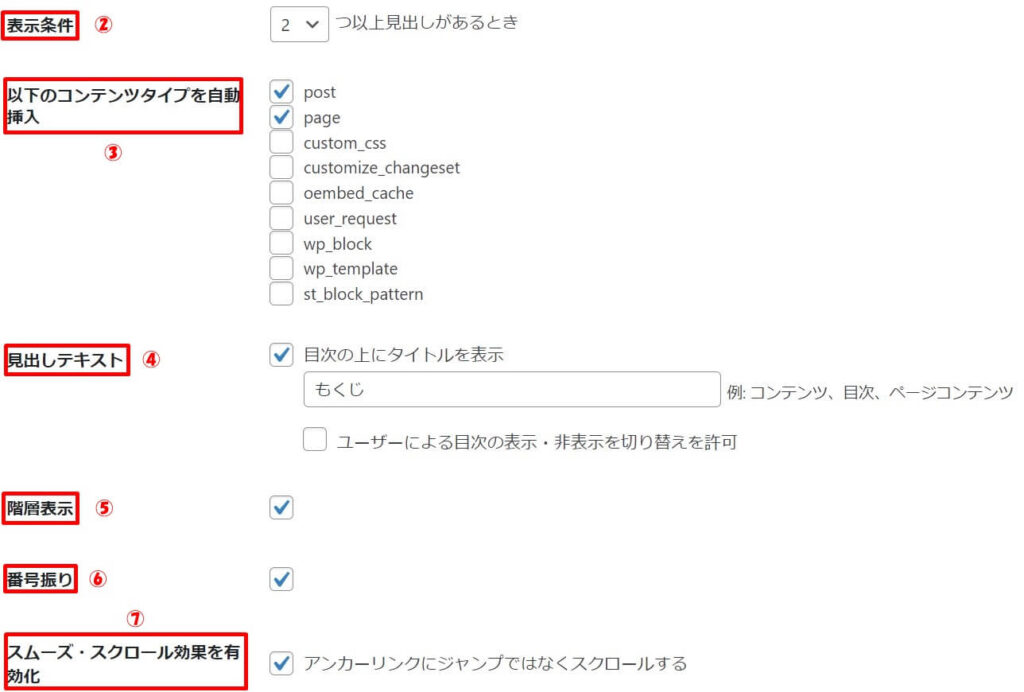
目次の表示方法の設定をします。






- 位置:目次の位置を選択(最初の見出しの前がおすすめ)
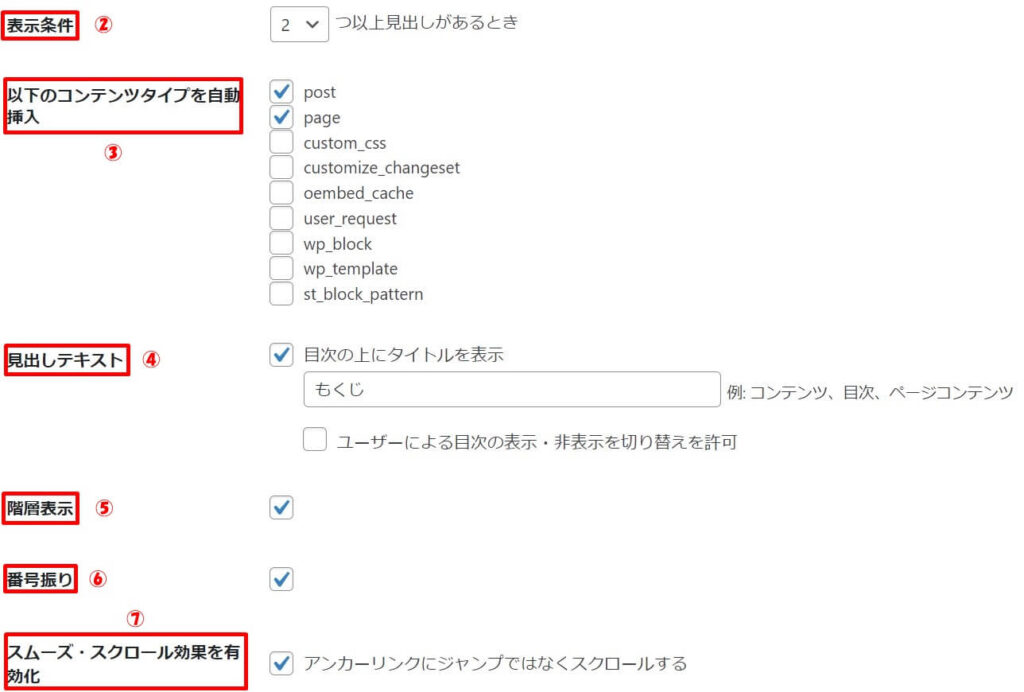
- 表示条件:見出しを表示する条件を選択
- 以下のコンテンツタイプを自動挿入:目次を入れるコンテンツにチェック(post:記事、page:固定記事、この2つにチェックを入れるのがおすすめ)
- 見出しテキスト:タイトルを入力して、目次の上に表示させる場合にはチェック(ユーザーによる目次の表示・非表示を切り替えを許可ですが、目次は常に表示させておきたいので、チェックを外しておくのがおすすめ)
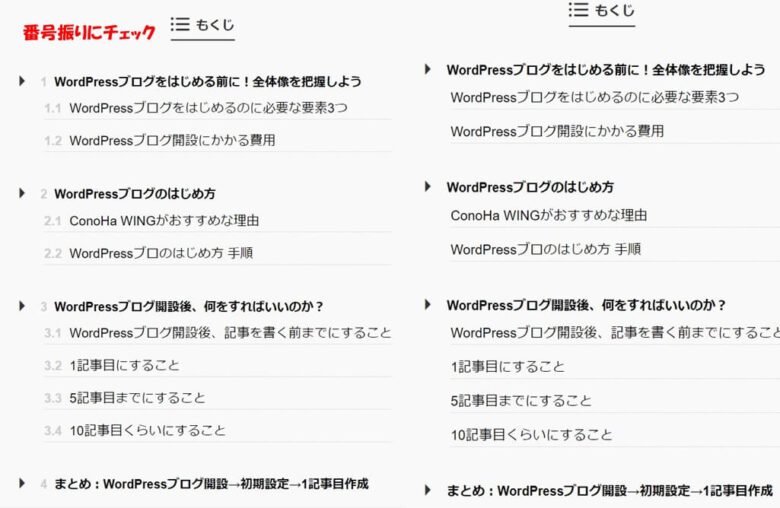
- 階層表示:左がチェックを入れた目次で、右がチェックを外した目次です(画像は下にあります)
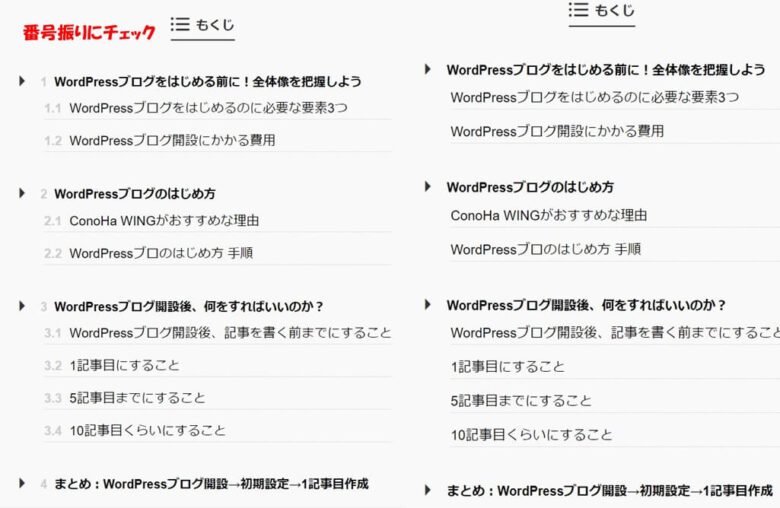
- 番号振り:左がチェックを入れた目次で、右がチェックを外した目次です(画像は下にあります)
- スムーズ・スクロール効果を有効化:目次をクリックしたときに、スクロールさせたい場合はチェック
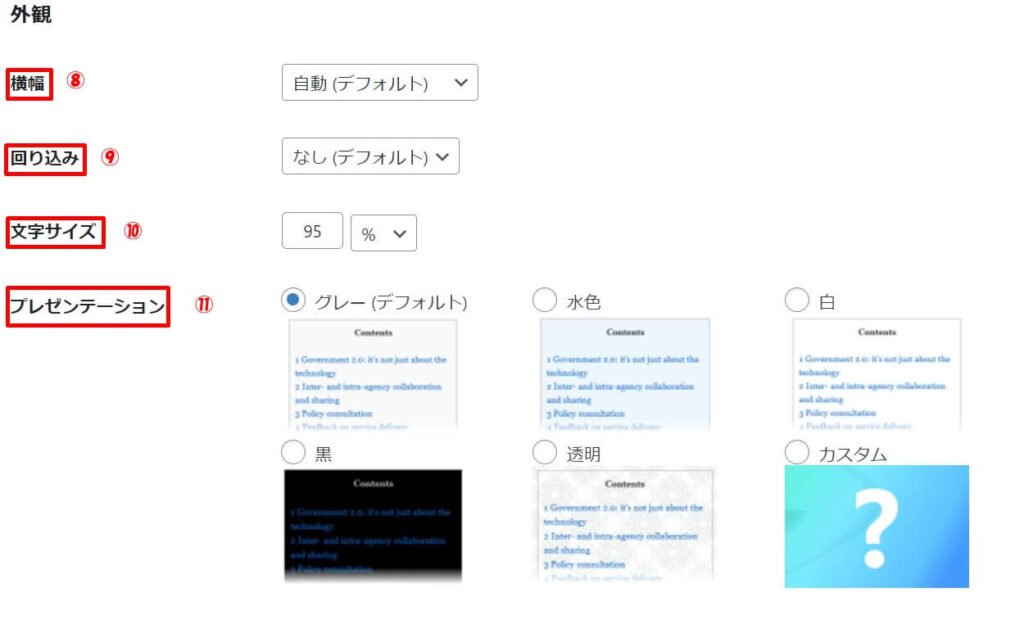
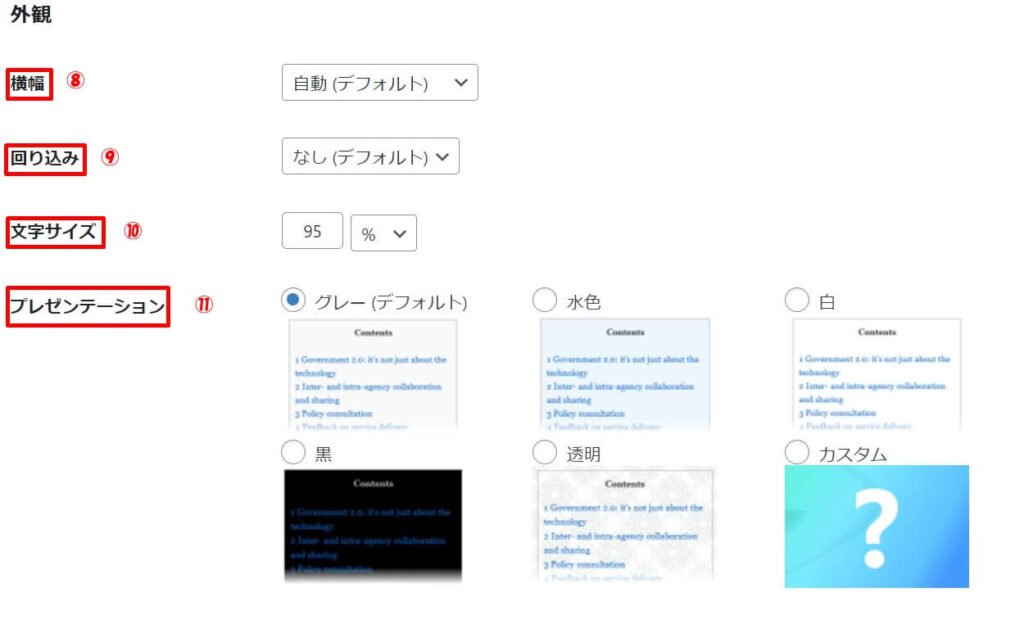
- 横幅:お好みで選択
- 回り込み:お好みで選択
- 文字サイズ:お好みで選択
- プレゼンテーション:お好みで選択
⑤:階層表示


⑥:番号振り


最後に「設定を更新」をクリックすると、設定完了です。
まとめ:読者の目に留まる見出しをつけよう


読者が見て目に留まるような目次をつくるには、記事中の見出しが大事です。
どんな内容なのか、読者に一目で分かるような見出しをつけるようにしましょう。
まだブログ開設していない方は、下記の記事からどうぞ。
»たった10分!WordPressブログの始め方【実体験をもとに分かりやすく解説】


