
WordPressブログを開設しました。つぎに何をすればいいのか知りたい。すぐに記事を書いていいの?
ブログを開設した後、つぎに何をすればいいのか悩んでいませんか?
WordPressブログ開設後、すぐに記事を書くと、あとになって記事の削除や修正する可能性もあります。
そこで本記事では下記の内容を解説します。
- WordPressブログ開設後、すぐにすべき初期設定
- つぎにやるべき初期設定



僕は5個以上のブログ開設経験があり、すべて今回紹介する手順で初期設定を行っています。
本記事を読めば、最短でブログで収益を得るための初期設定を済ませ、記事を書き始めることができます。
ちなみにWordPressブログの開設がまだの方はこちらからどうぞ。10分で開設できます。
ブログ開設後、すぐにすべき初期設定5つ


ブログ開設後、すぐにすべき初期設定を5つ紹介します。
ブログで収益を得るためには必要なので、すぐに設定しましょう。
- 初期設定①:デザインテーマの設定
- 初期設定②:パーマリンクの設定
- 初期設定③:プラグインの設定
- 初期設定④:ASPサイトに登録
- 初期設定⑤:アナリティクスとサーチコンソールの設定



一つずつ解説しますね!
初期設定①:デザインテーマの設定


まずはデザインテーマを導入して、ブログの見た目を整えましょう。
デザインテーマの導入でできることは下記のとおりです。
- デザインのカスタマイズが簡単にできる
- ブログのデザインが綺麗になり見やすくなる
- 文字の装飾ができる
- SEO対策できる



プログラミングの知識がなくても、洗練されたデザインのブログに簡単にできます。
デザインテーマには有料・無料がありますが、ブログで収益を得るには有料一択です。
なぜなら、有料テーマの方がデザインのクオリティが高く、ブログ収益化に必要な機能が豊富だからです。
そのため、コストがかかったとしても最初から有料テーマを導入した方がいいです。
無料テーマで数記事書いた後、有料テーマに変更すると、記事のデザインが崩れるので、1記事ずつ修正しなければなりません。



僕は以前、無料テーマから有料テーマのSWELLに変更したため、数十記事を修正しました。めちゃくちゃ消耗しました。
有料テーマにするなら、最初から導入することを強くおすすめします。
ブログ初心者におすすめの有料テーマは、「SWELL」です。
理由は、圧倒的なデザインの美しさと、カスタマイズが簡単だからです。
ブログ中級者向けの有料テーマが多い中、「SWELL」は初心者向けで、簡単に美しいデザインのブログを作ることができます。



僕は無料テーマ「Cocoon」を使っていた時は、収益を出せませんでしたが、「SWELL」に変えてから洗練されたデザインになって、収益を伸ばすことができました。デザインが良いと発言に説得力が増します。
同時期にブログを始めた人でも最終的に「SWELL」に落ち着く人が多いです。
「SWELL」の導入は10分ほどでできます。
\ 美しいデザインのブログをつくる /
SWELLのメリット・デメリット・導入方法を知りたい方は、下記の記事をご覧ください。
初期設定②:パーマリンクの設定


つぎにパーマリンクの設定をしていきます。
パーマリンクとは、ブログ記事のURLのことです。
パーマリンクを設定することで、記事内容に合わせたURLにできます。
設定方法は簡単です。
ダッシュボードから「設定」→「パーマリンク」をクリックします。


「カスタム構造」にチェックを入れて、 /%postname%/ を入力して、「変更を保存」をクリックすると完了です。





/%postname%/ をクリックすると、自動で反映されます。
実際に記事を書く時には、下記のように設定します。


パーマリンクの部分に「英語のURL」を入力しましょう。
日本語だとリンクが文字化けしてしまいます。
また、記事内容に合ったURLにしましょう。
たとえば「ブログの始め方」なら、「blog-start」のように。
分かりやすいですし、SEO的にも強くなります。
初期設定③:プラグインの導入


つづいてプラグインを導入しましょう。
プラグインとは、WordPressブログの機能を拡張させるツールです。
たとえば、セキュリティの強化やブログの表示速度のアップが可能になります。
そんなに良いものなら、たくさん入れた方がいいと思うところですが、入れすぎると表示速度が遅くなったり、セキュリティリスクが高まるため、必要最低限に抑えることが大事です。
僕が使っているプラグインは下記の6つです。
- Edit Author Slug【ユーザー名(ログインID)漏えい防止】
- Broken Link Checker【リンク切れチェック】
- EWWW Image Optimizer【画像圧縮】
- SiteGuard WP Plugin【不正アクセス防止】
- UpdraftPlus【バックアップ】
- WP Fastest Cache【表示速度の高速化】



参考にしてください!
プラグインの導入方法は簡単です。
「ダッシュボード」から「プラグイン」→「新規追加」をクリックします。


検索窓に導入したいプラグイン名を入力し、プラグインが表示されたら、「今すぐインストール」→「有効化」をクリックすると、導入完了です。




各プラグインの詳細や設定方法は、下記の記事で詳しく解説しています。
初期設定④:ASPサイトに登録


ASPサイトとは、ブログに掲載する広告をたくさん紹介しているサイトです。
図で説明すると下記のイメージです。


かんたんに説明すると、ブログで収益化する流れは下記のとおりです。
- ASPサイトから広告リンクを探す
- 広告リンクをブログに貼る
- 広告リンクから読者が商品を購入する
- 僕たちブロガーに報酬が入る



ブログで収益化するために、必ずASPサイトに登録しましょう。
ブログ初心者におすすめのASPサイトは下記の5つです。
- もしもアフィリエイト:大手ASPの1つ!Amazon、楽天案件あり!最大12%アップのW報酬
- A8.net:国内最大手ASP!オールジャンルで広告数が無限にある
- afb:A8.netに次ぐ国内大手ASP!オールジャンルで広告数多い
- バリューコマース:特に旅行・ショッピング系が多く、独占案件が多い
- アクセストレード:金融・投資ジャンルに特に強い



僕はすべて登録しています!
なぜなら、ASPサイトによって扱っている広告の種類が異なるからです。
たとえば、A社扱ってないけど、B社は扱っている、ということがよくあります。
また、同じ広告でもASPサイトによって単価が違う場合もあります。
上記のリスク対策になるので、複数のASPサイトに登録しておきましょう。
登録はすべて無料!1つ3分ほどで完了します。
たまに登録審査に落ちることがありますが、登録申請は何度でもできます。



記事を増やして再申請してください!
ブログで収益を最大化するには、多くのASPサイトに登録する方が良いです。
より詳しい初心者におすすめのASPサイト10選を下記の記事で紹介しているので、参考にしてください。
初期設定⑤:アナリティクスとサーチコンソールの設定


アナリティクスとサーチコンソールは、Googleが無料で提供している解析ツールです。
- アナリティクス:ブログ訪問者の数や経路など、「アクセス」を解析するツール
- サーチコンソール:どんなキーワードでブログを訪問したかなど、「キーワード」を解析するツール
よく分からない言葉かもしれませんが、必ず設定しましょう。
なぜなら、設定することでデータが蓄積されブログを分析できるからです。
最初は分析できなくても、後々データ分析は必要になります。
データ蓄積のためにも設定しておきましょう。
以上がすぐにすべき初期設定です。
すぐに記事を書き始めることができますが、お問い合わせフォームの作成やバックアップ作成をしておくと、ブログ運営が楽になります。
つづいての初期設定に進みましょう。
WordPressブログの初期設定後にすべきこと


初期設定が終わったら、ASPサイトからの問い合わせ対応やSEO対策のため、下記の設定を行うことをおすすめします。
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- 目次の作成
- SWELL高速化設定
- プロフィールの作成
- プライバシーポリシーの設置
- お問い合わせフォームの作成
- バックアップの作成
- XMLサイトマップの作成
- PR表記の設定



1つずつ解説します!
①:一般
ブログのタイトルなどを設定します。
ダッシュボードから、「設定」→「一般」をクリック。


必要事項を入力しましょう。




- サイトのタイトル:ブログのタイトルを入力
- キャッチフレーズ:サブタイトルを入力(空欄でもOK)
- WordPress アドレス (URL):当ブログで開設した方は、すでに「https」化が完了していると思います。URLが、httpではなくhttpsになっていればOK
- サイトアドレス (URL):当ブログで開設した方は、すでに「https」化が完了していると思います。URLが、httpではなくhttpsになっていればOK
- 管理者メールアドレス:メールアドレスを入力(WordPressからの通知の連絡のため)
- メンバーシップ:チェック不要
- 新規ユーザーのデフォルト権限グループ:購読者を選択
- サイトの言語:日本語を選択
- タイムゾーン:東京を選択
- 日付形式:好きな形式にチェック
- 時刻形式:好きな形式にチェック
- 週の始まり:好きな曜日を選択
- 「変更を保存」をクリックして、変更完了



すべて同じにしなくて大丈夫です。ご自身の好みで設定を変更しましょう。
②:投稿設定
記事やコンテンツの固定ページに関する設定をします。
ダッシュボードから、「設定」→「投稿設定」をクリック。


特に変更することはないので、デフォルトのままで大丈夫です。


ブログ運営中に、自身の好みで設定を変更しましょう。
設定を変更したら、最後に「変更を保存」をクリックします。
③:表示設定
1ページの表示投稿数の設定などをします。
ダッシュボードから、「設定」→「表示設定」をクリック。


1ページに表示させる投稿数を入力します。





1ページの表示投稿数は「10」前後が読みやすいです。
設定を変更したら、最後に「変更を保存」をクリックしましょう。
④:ディスカッション
ブログのコメントに関する設定をします。
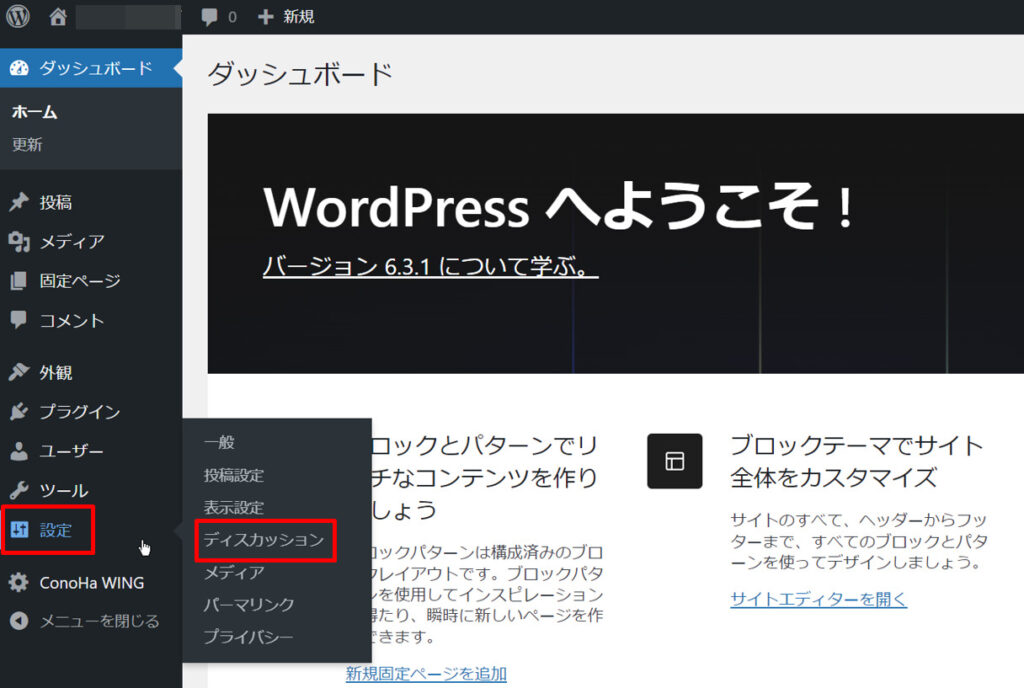
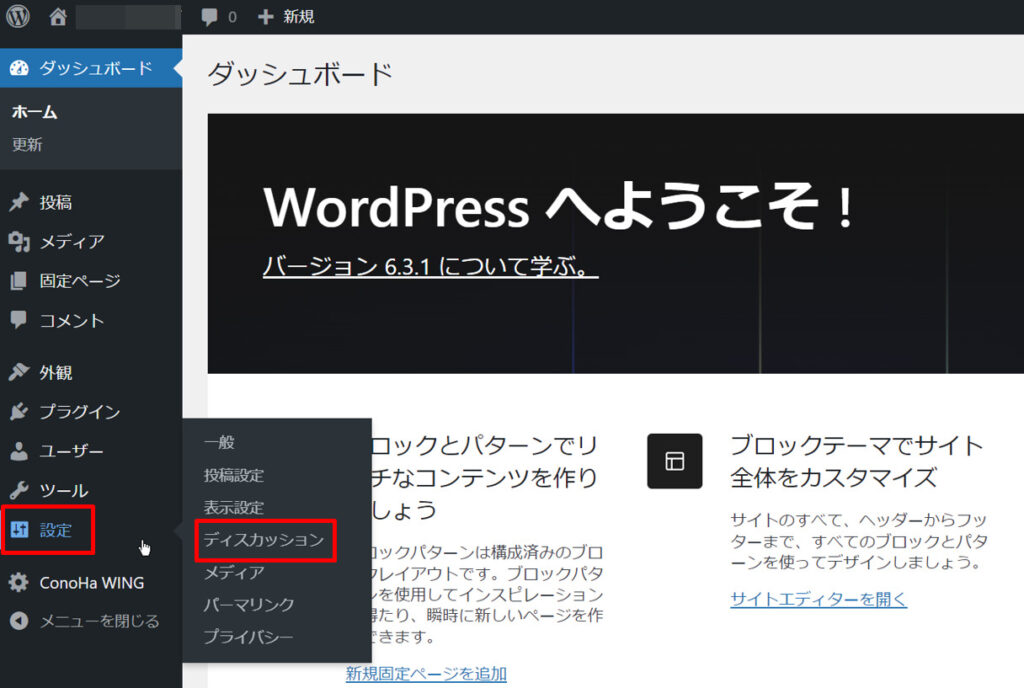
ダッシュボードから、「設定」→「ディスカッション」をクリック。


ディスカッション設定は下記の7つ。
- 1.デフォルトの投稿設定
- 2.他のコメント設定
- 3.自分宛のメール通知
- 4.コメント表示条件
- 5.コメントモデレーション
- 6.コメント内で許可されないキーワード
- 7.アバター
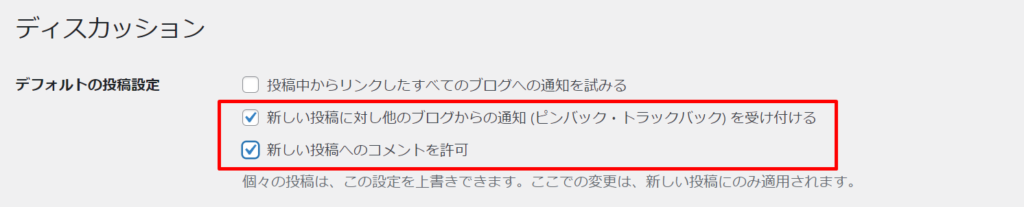
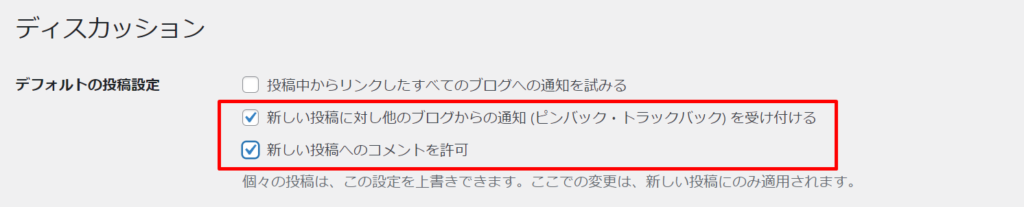
1.デフォルトの投稿設定
ブログ記事にコメントが付くと通知されるように、2つにチェックを入れます。


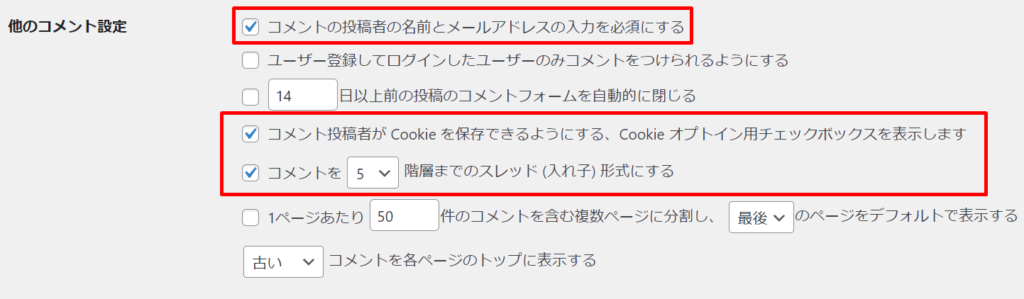
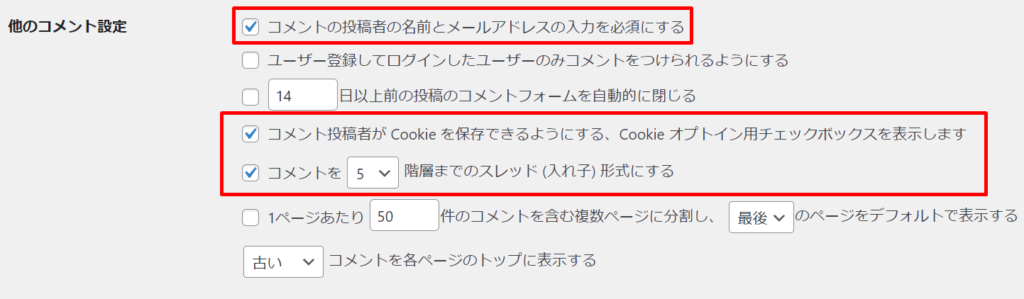
2.他のコメント設定
スパムを少しでも防ぐために、3つにチェックを入れましょう。


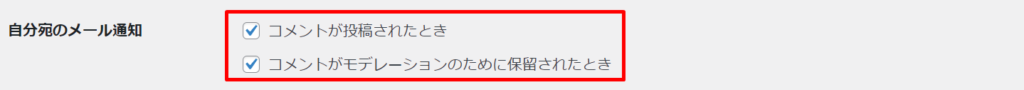
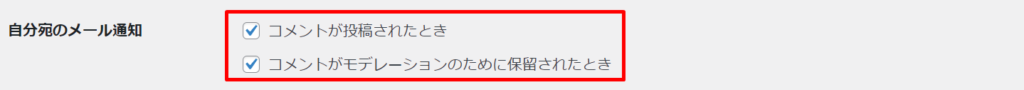
3.自分宛のメール通知
メールで通知が来るように2つにチェックを入れましょう。


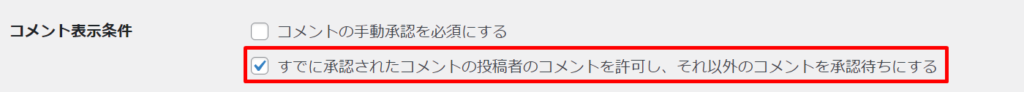
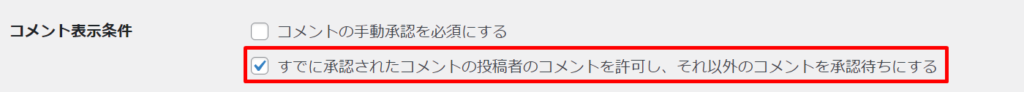
4.コメント表示条件
「コメントの手動承認を必須にする」にチェックを入れましょう。


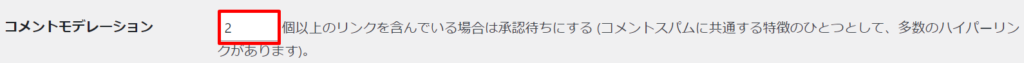
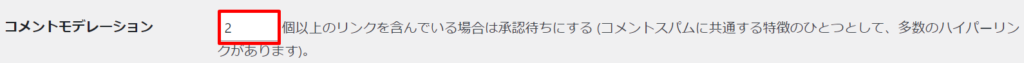
5.コメントモデレーション
「2」を入力しましょう。


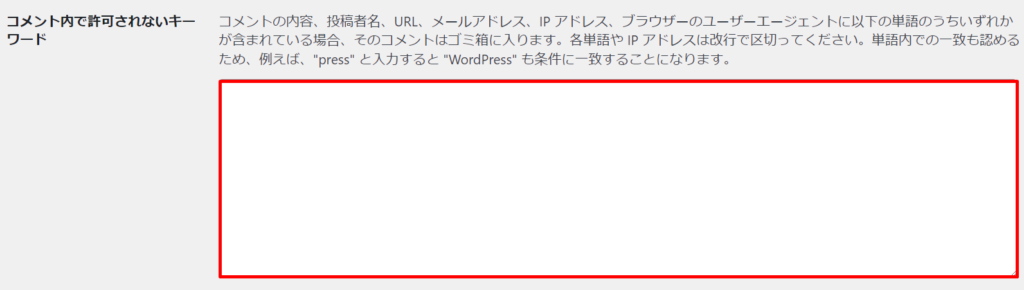
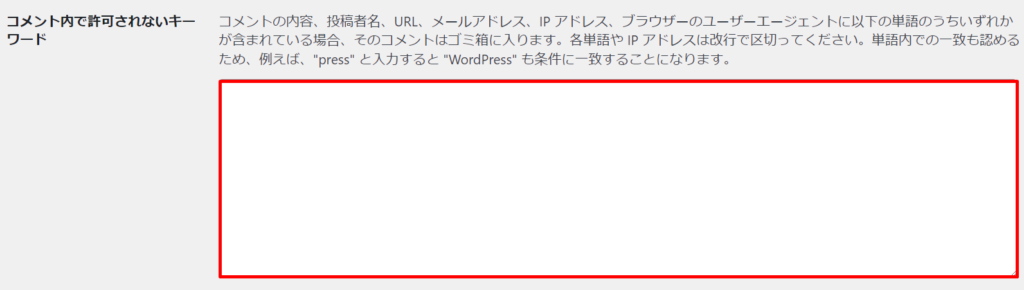
6.コメント内で許可されないキーワード
コメントされたくないキーワードを入力しましょう。


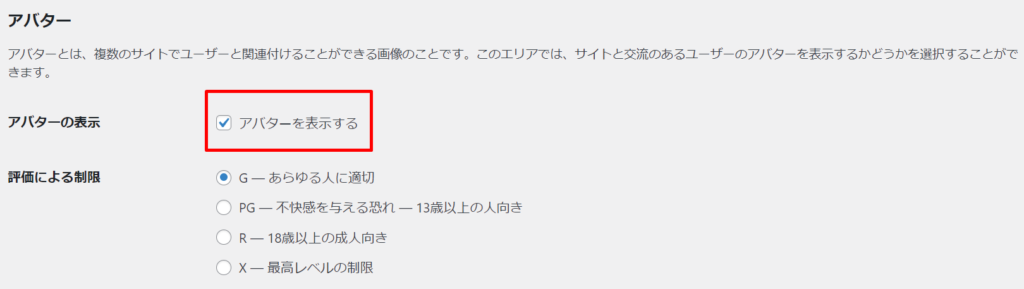
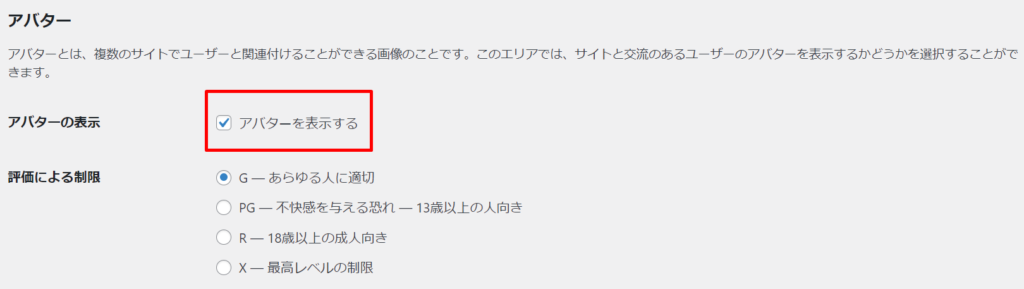
7.アバター
「アバターを表示する」にチェックを入れましょう。
コメント時にアバターが表示されます。


設定を変更したら、最後に「変更を保存」をクリックします。
⑤:メディア
ブログで使用する画像の大きさ設定をします。
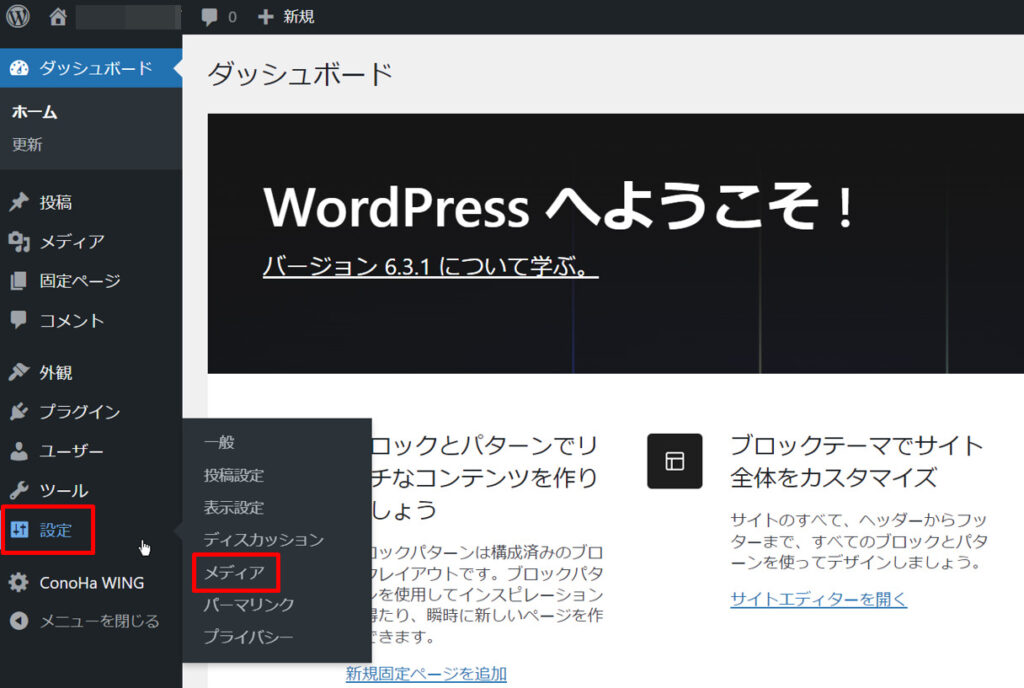
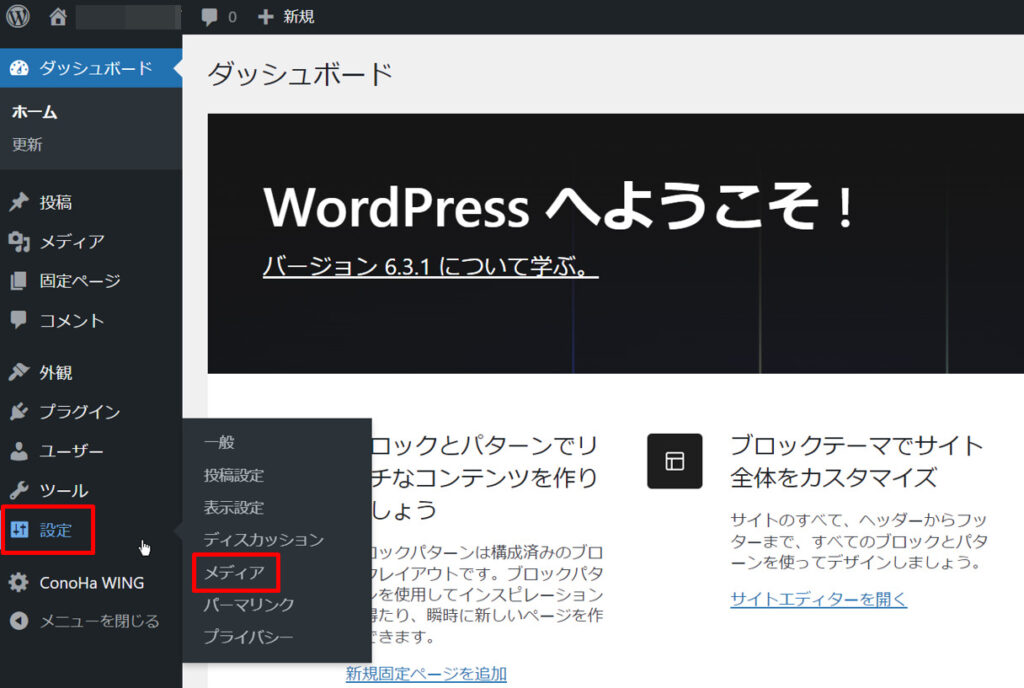
ダッシュボードから、「設定」→「メディア」をクリック。


下記のように設定すれば大丈夫です。


設定を変更したら、最後に「変更を保存」をクリックします。
⑥:目次の作成
記事の中に「目次」を表示することで、読みやすさが増します。
目次を見て記事を読む方も多いので、作成しておきましょう。
当ブログ推奨のテーマ「SWELL」を導入すれば、プラグイン不要で簡単に設定ができます。
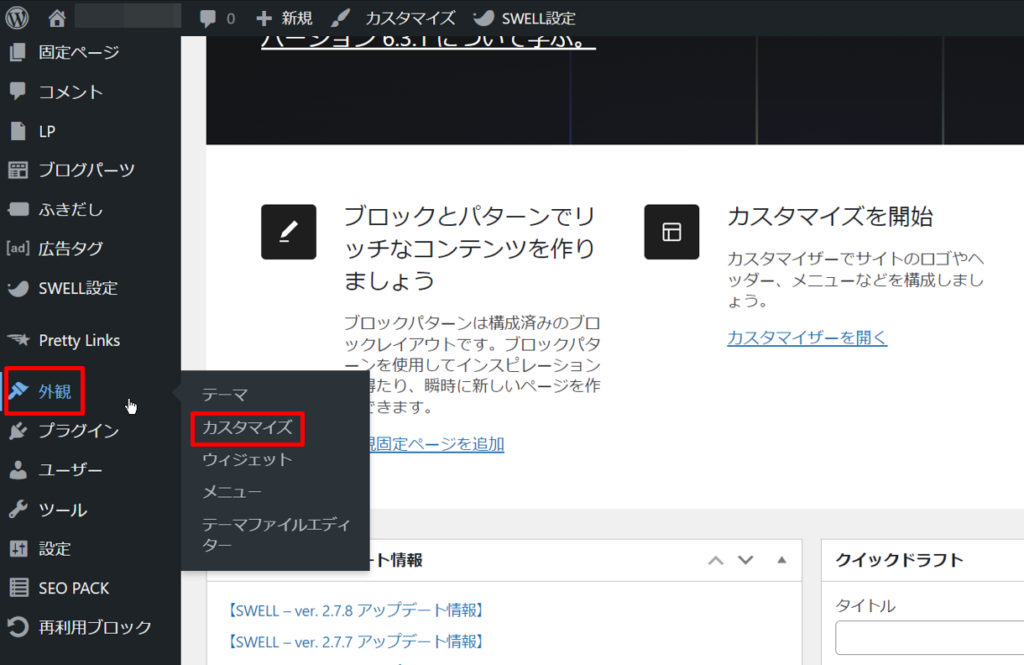
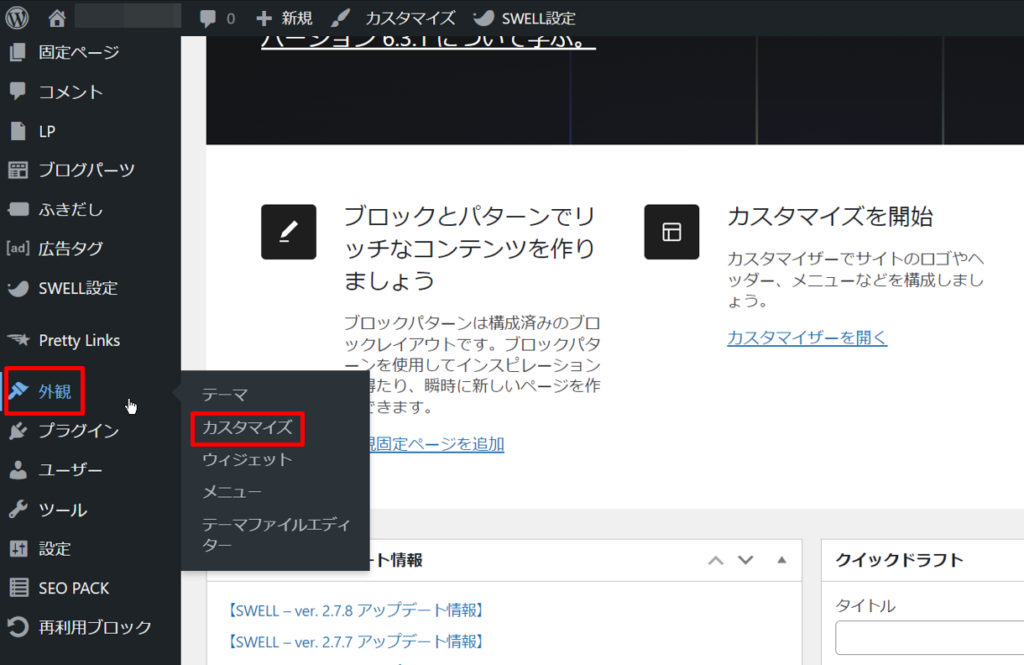
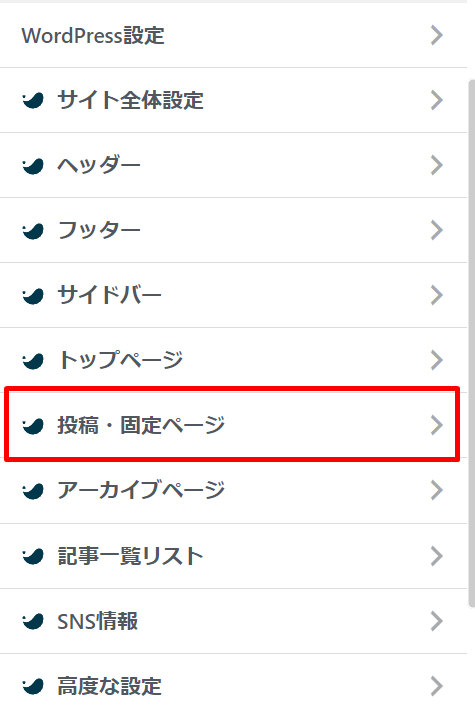
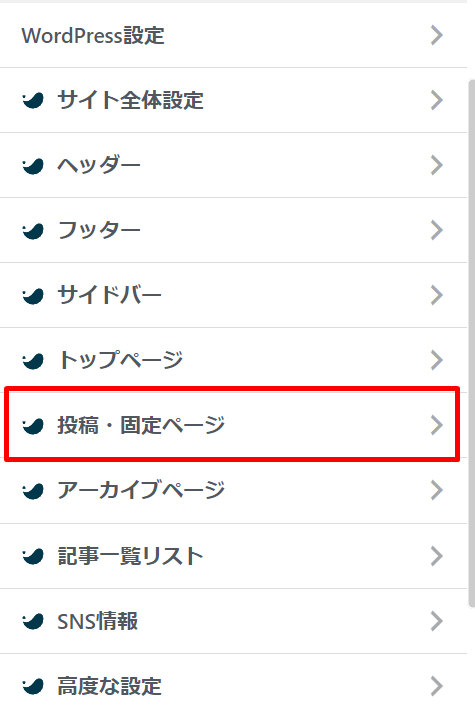
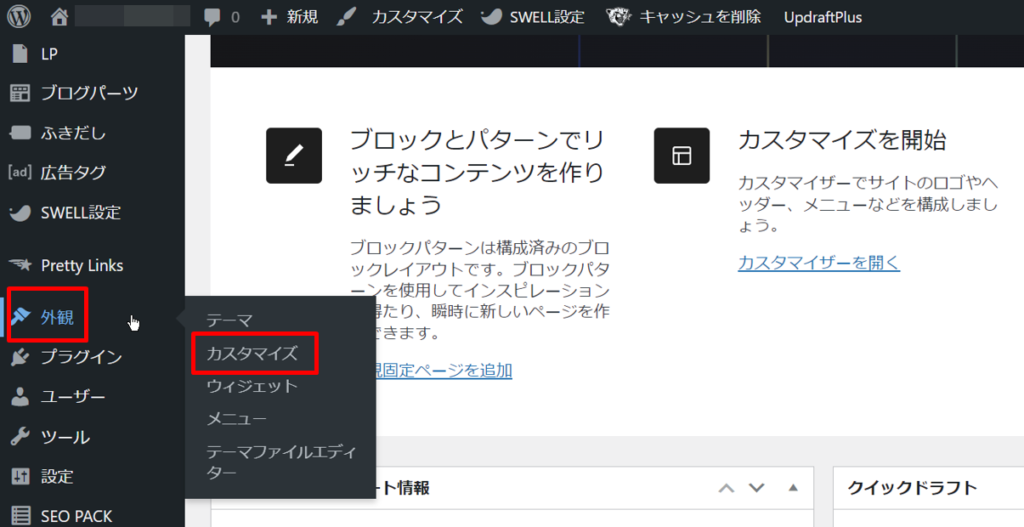
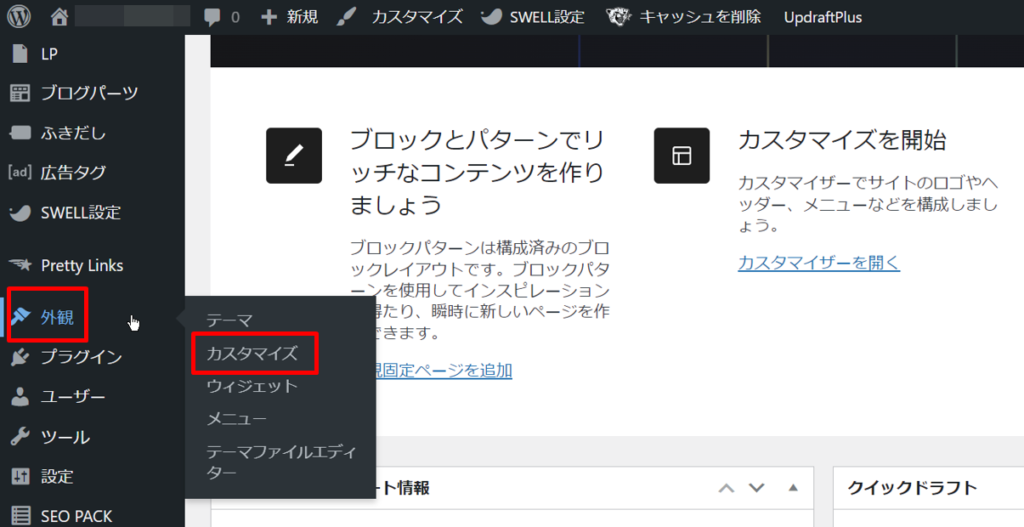
ダッシュボードから「外観」→「カスタマイズ」をクリック。


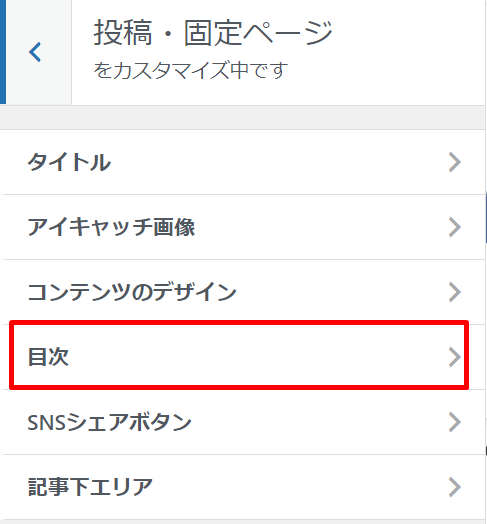
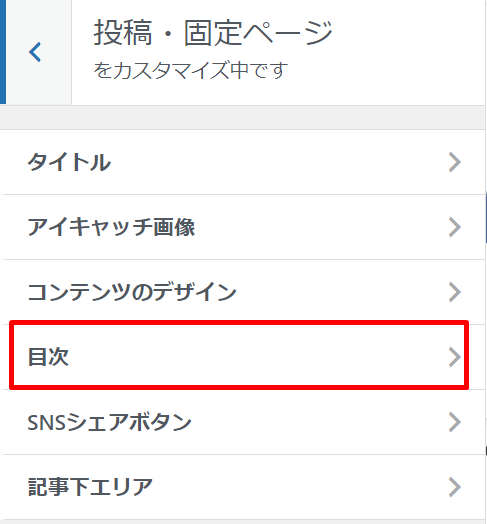
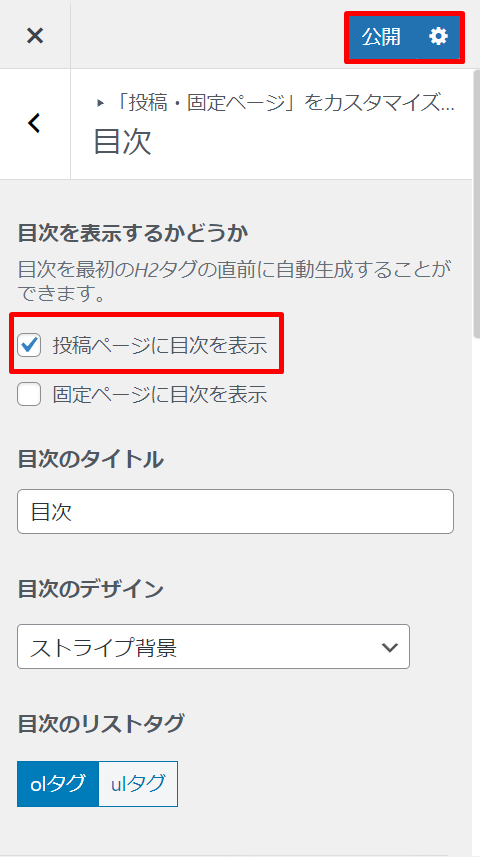
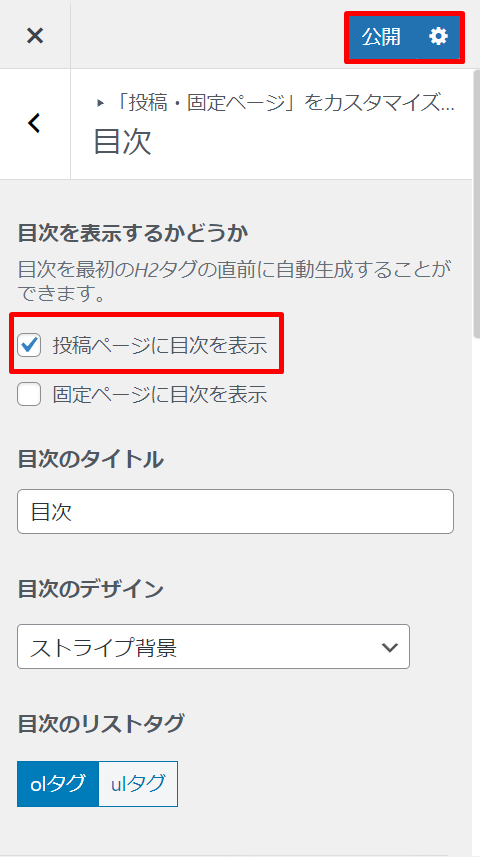
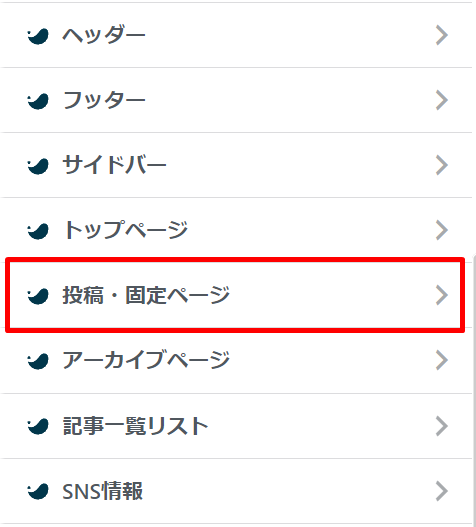
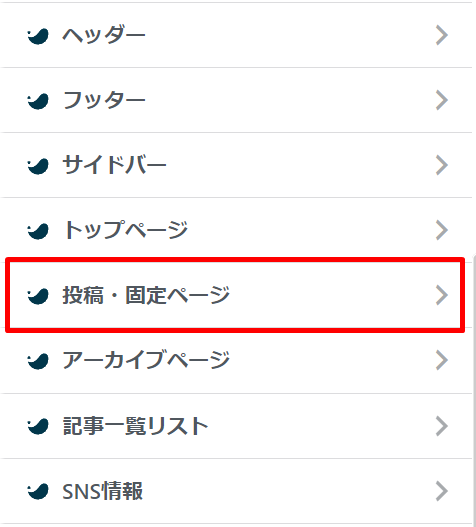
「投稿・固定ページ」をクリック。


「目次」をクリック。


「投稿ページに目次を表示」にチェックを入れ、「公開」をクリックすると作成完了です。


固定ページにも目次を表示したい方は、「固定ページに目次を表示」にチェックを入れましょう。
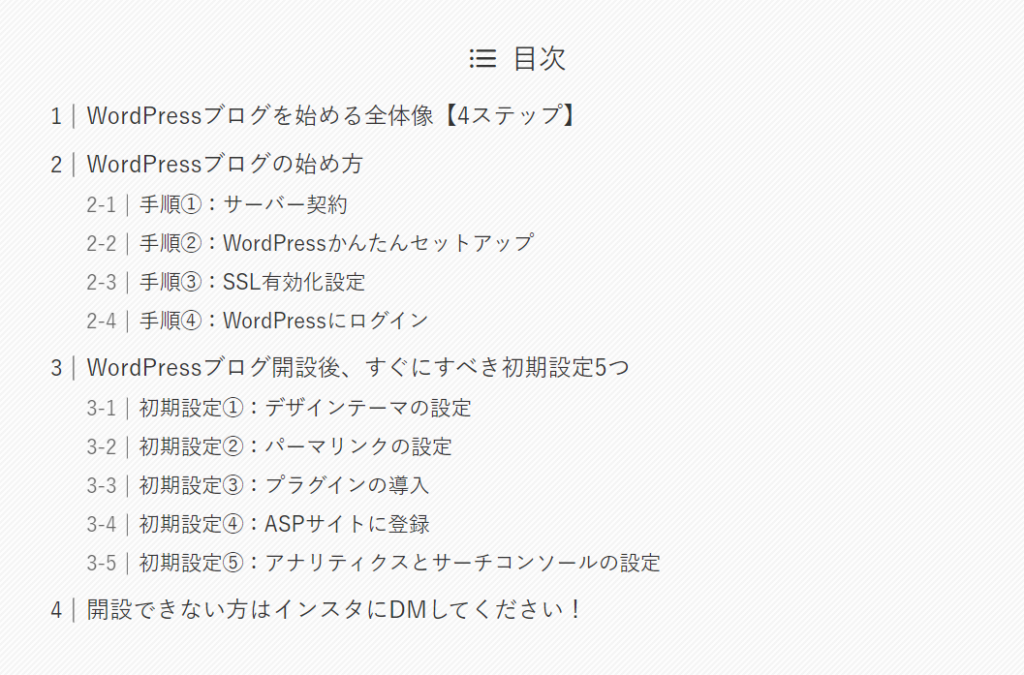
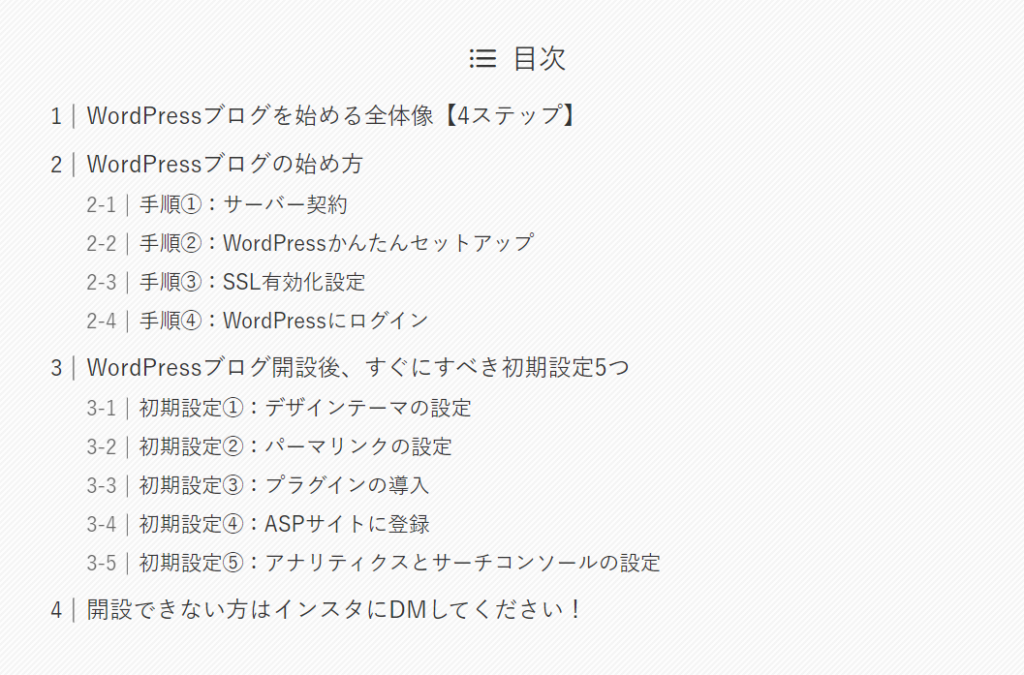
記事内に下記のような目次が表示されます。


「SWELL」を導入していない方は、プラグインを使って目次を設定しましょう。
プラグインは複数ありますが、「Table of Contents Plus」とか有名です。
「Table of Contents Plus」での目次の作成方法は、下記の記事をご覧ください。
プラグインの入れすぎは、セキュリティの低下や表示速度の低下に繋がるので、慎重に行いましょう。
SWELLを導入しておくと、プラグイン不要で目次作成が可能で、美しいデザインのブログを作ることができます。
実際にSWELLを使ってみたレビューや導入方法はコチラ。
⑦:SWELL高速化設定
テーマに「SWELL」を導入している方向けになりますが、SWELL高速化設定を行いましょう。
ブログ表示速度が遅いと、読者離脱の原因となります。
最後まで記事を読んでもらえるよう、高速化設定しましょう。
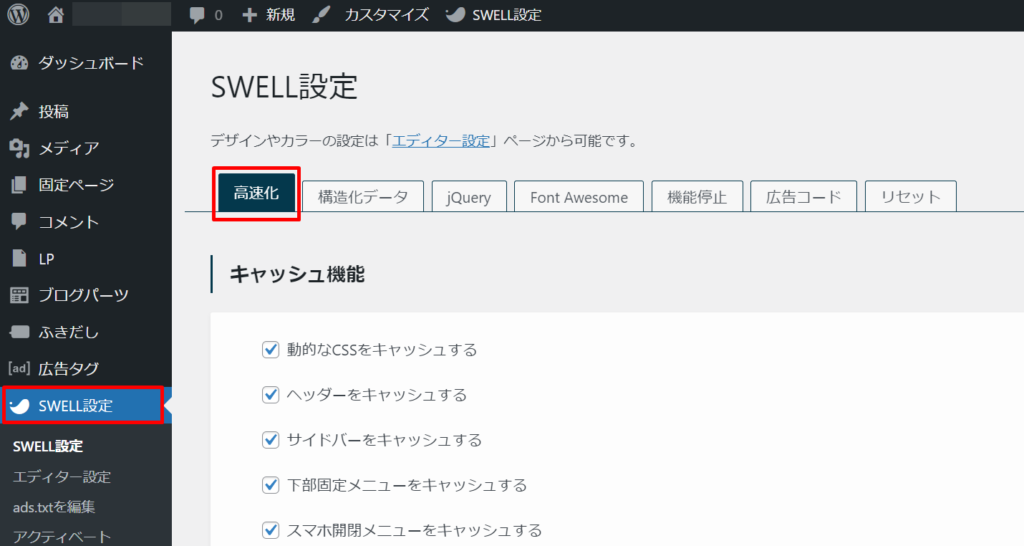
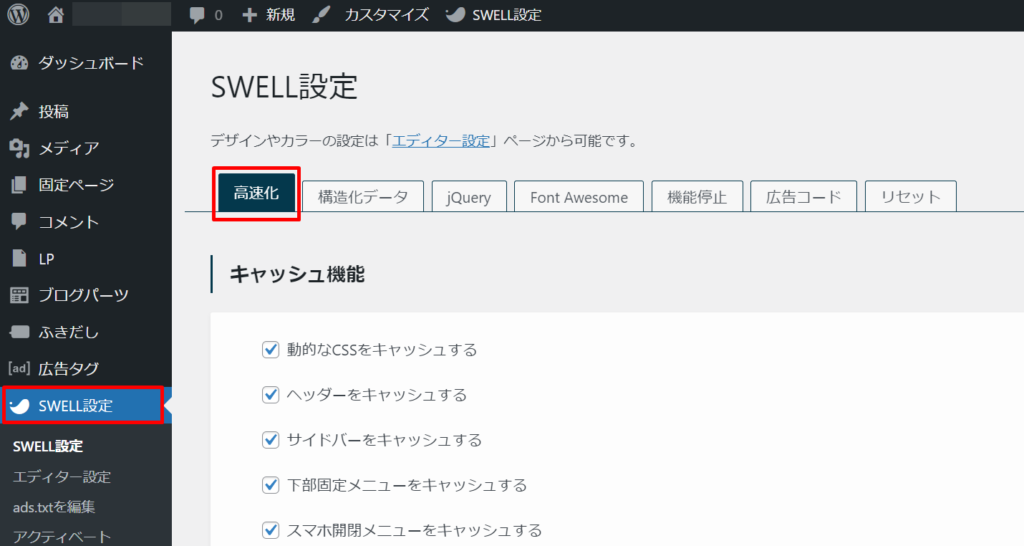
ダッシュボードから「SWELL設定」→「高速化」をクリックします。


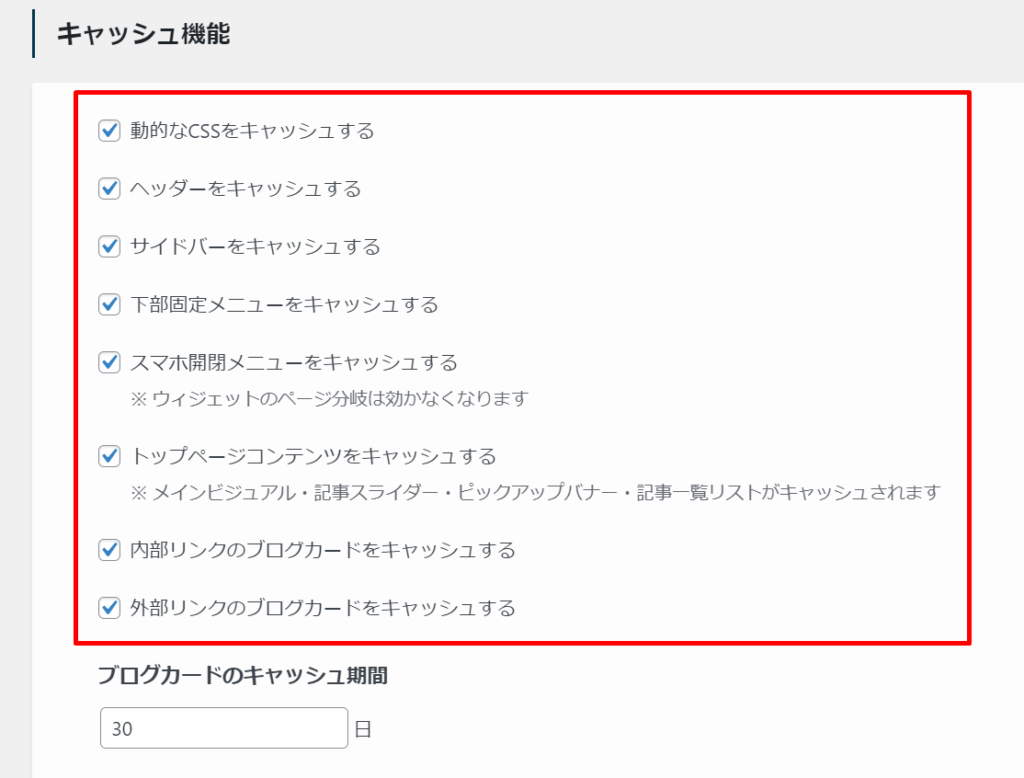
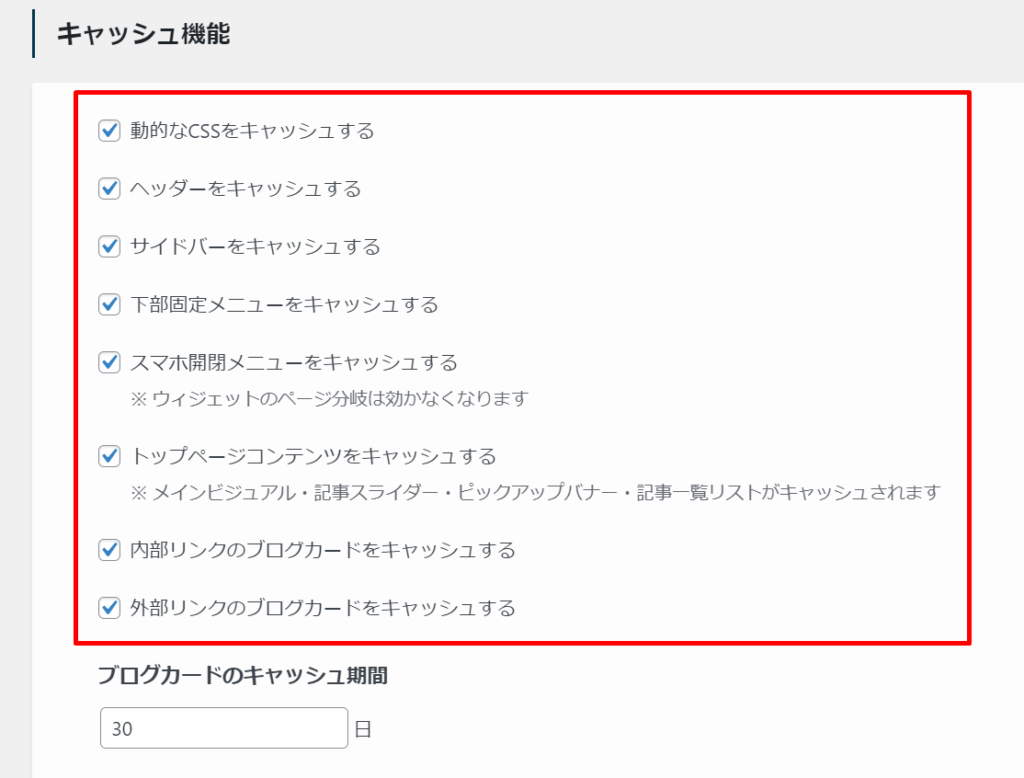
「キャッシュ機能」は、すべてにチェック。


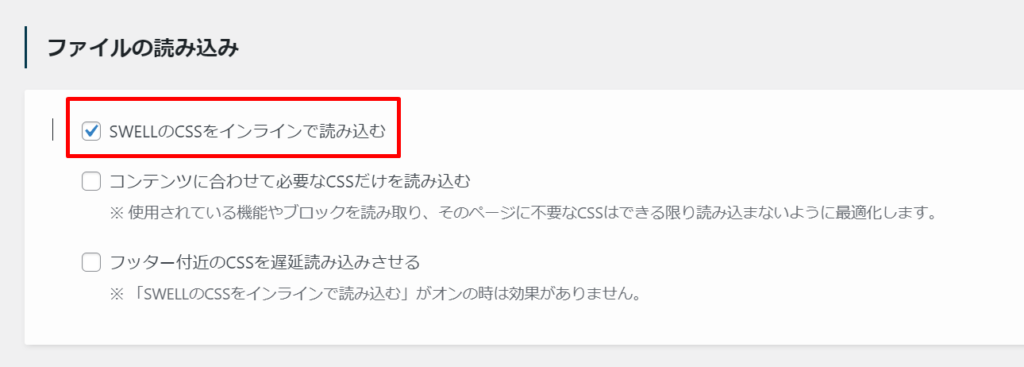
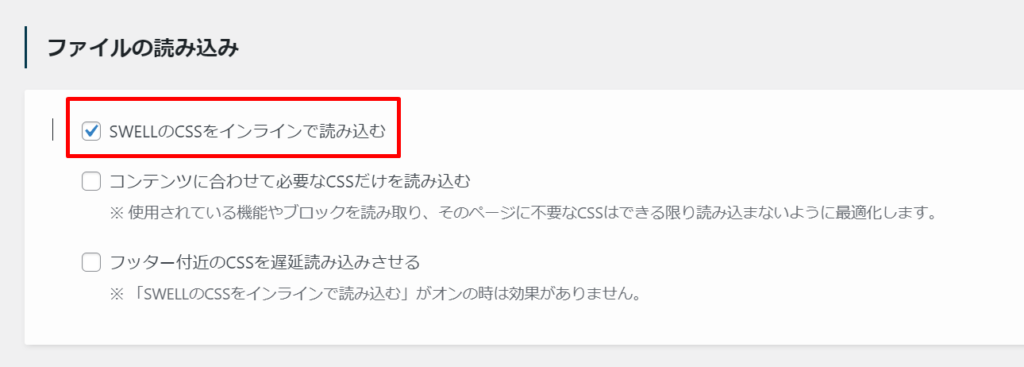
「ファイルの読み込み」は、「SWELLのCSSをインラインで読み込む」にチェック。


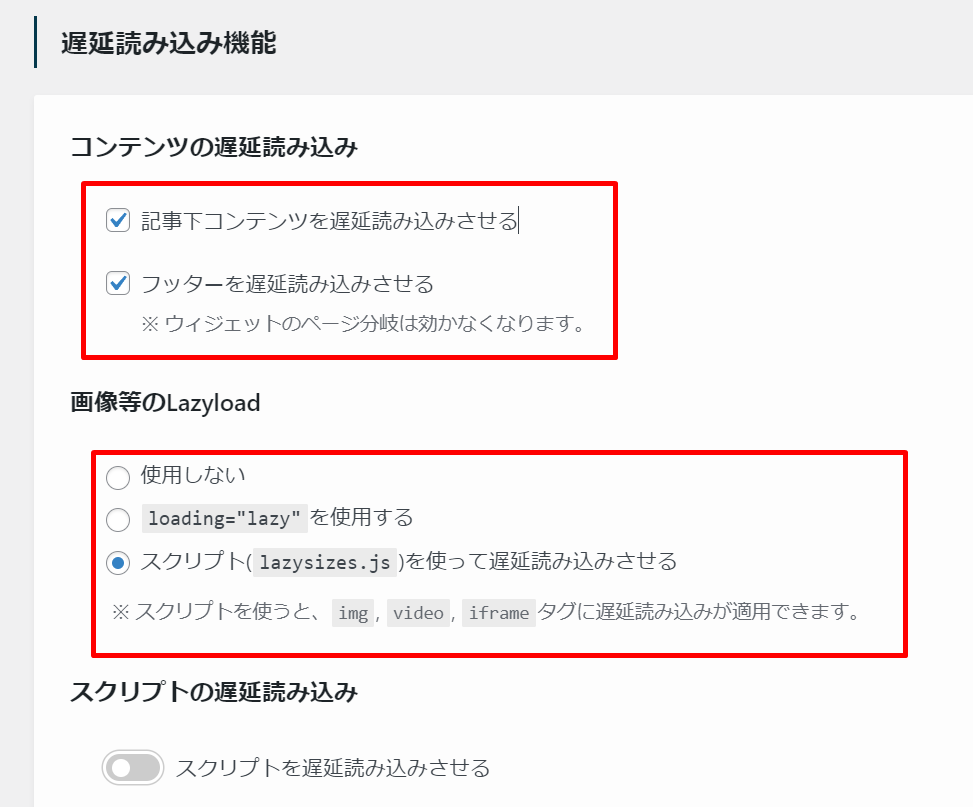
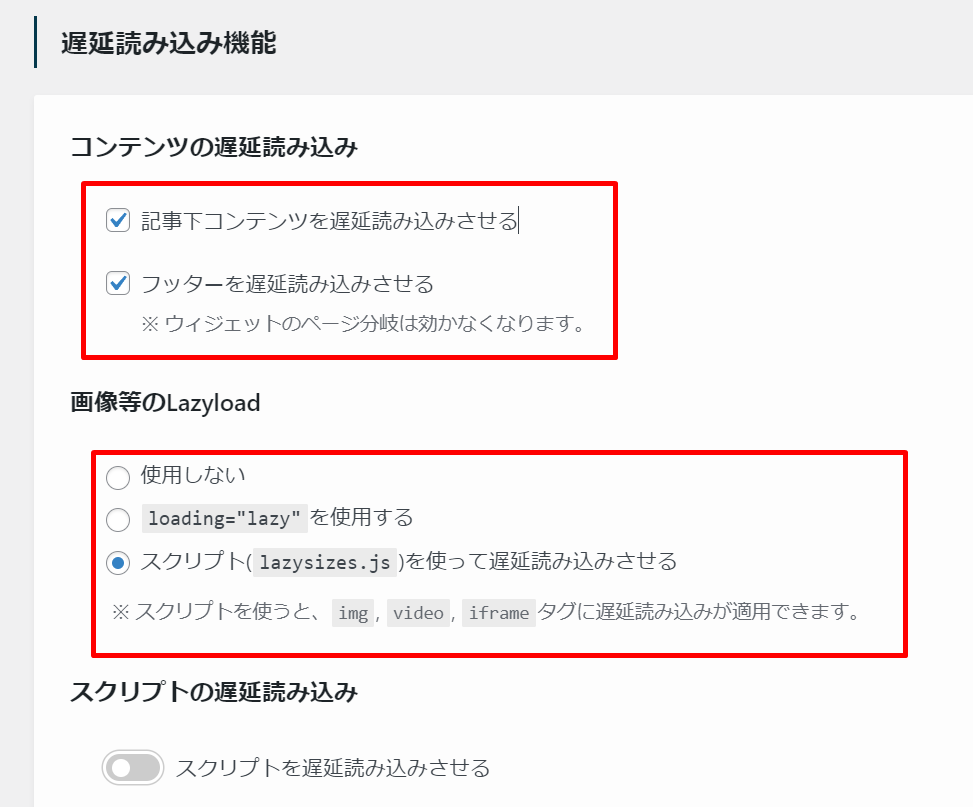
「遅延読み込み機能」は、「コンテンツの遅延読み込み」は2つともにチェックを入れ、「画像等のLazyload」は、いずれかにチェックを入れる。


どれにチェックを入れたら分からない場合は、下記の記事を参考にしてください。
最後に「変更を保存」をクリックしましょう。
⑧:プロフィールの作成
プロフィールを表示することで属人性が高まり、読者がファンになりやすくなります。
ファンになってくれると、発言に信頼性が高まります。
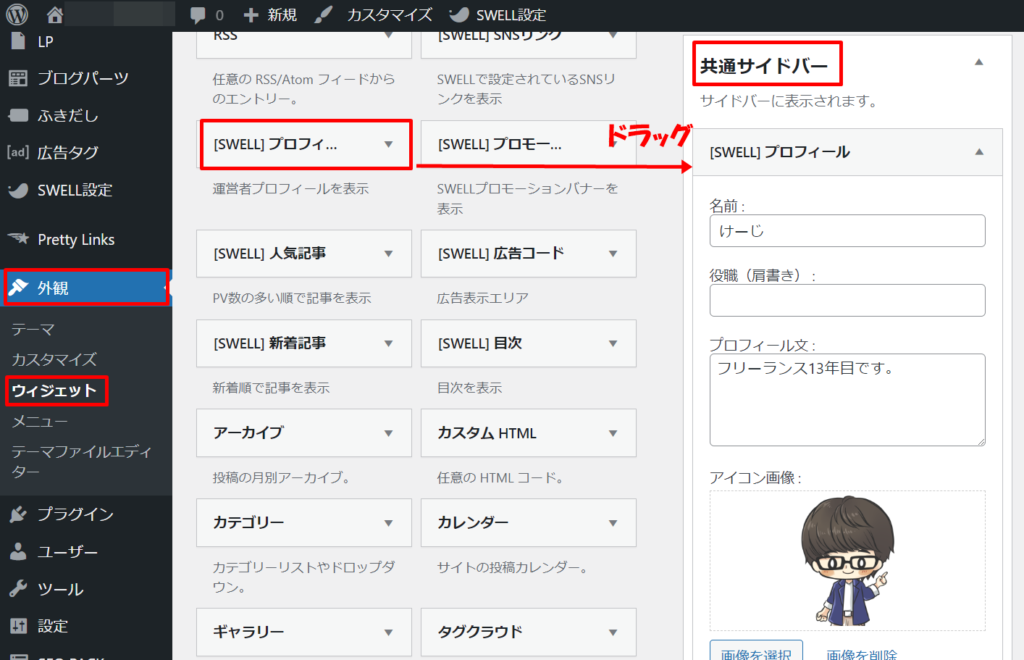
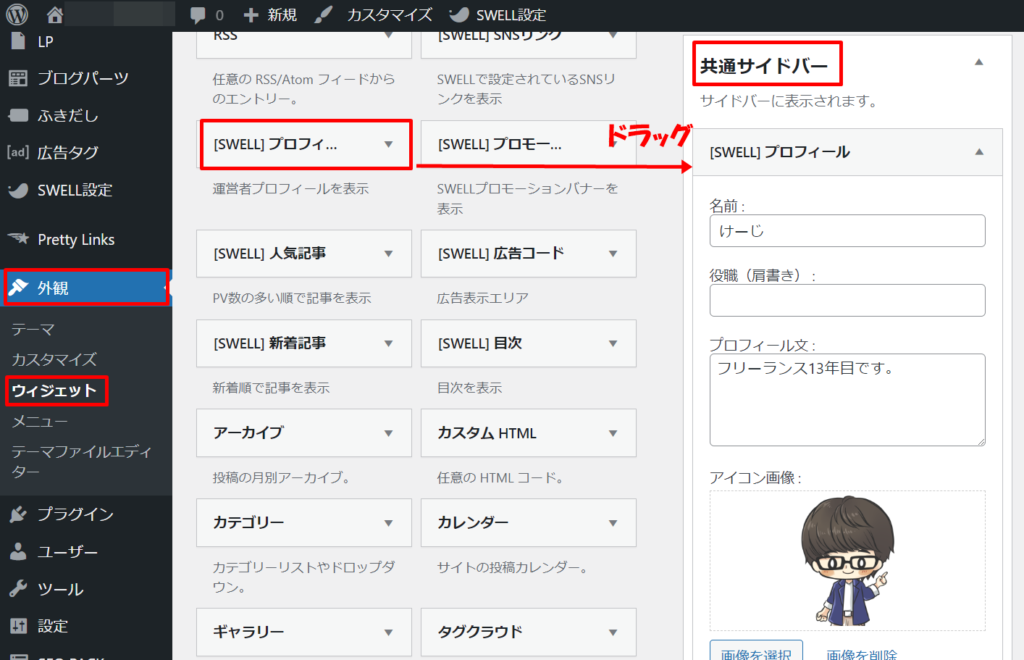
ダッシュボードから「外観」→「ウィジェット」をクリックし、「SWELLプロフィール」をドラッグして「共通サイドバー」に移します。


プロフィール項目を入力し、「保存」をクリックすると完了です。
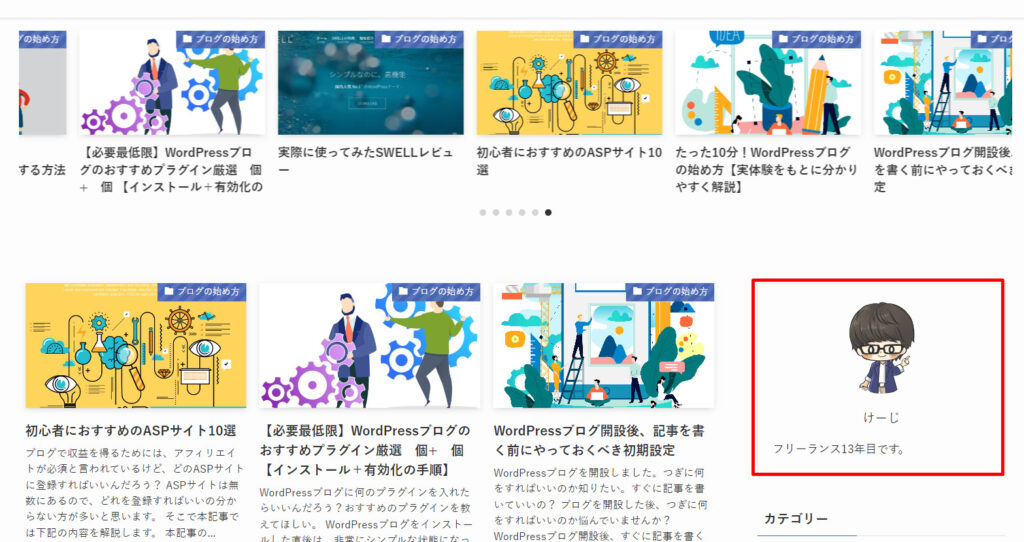
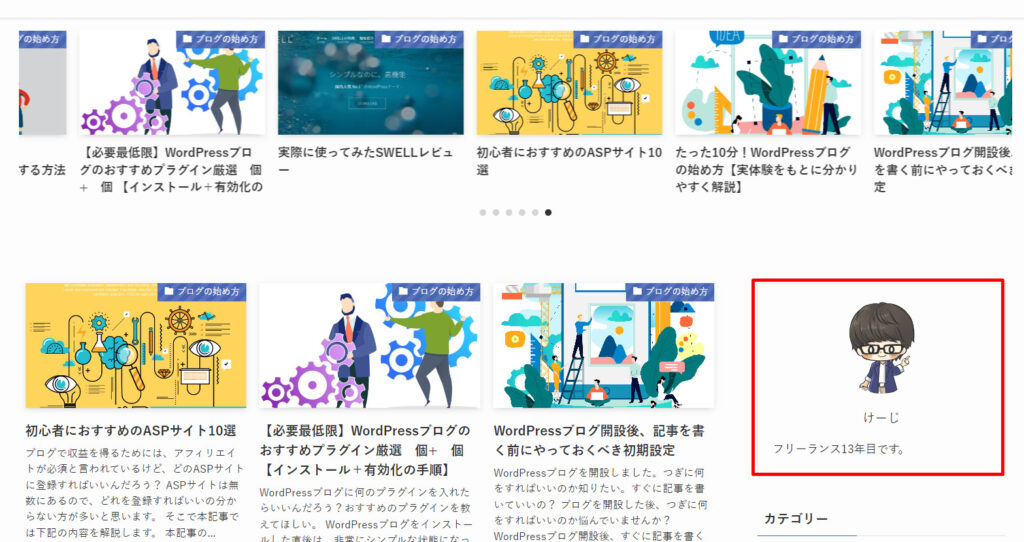
ブログには下記のように表示されます。


プロフィールにアイコンを入れると、独自性が出て良いです。
アイコンはココナラでかんたんに作成できます。
作成手順は下記の記事をご覧ください。
»ココナラでブログのアイコンを作成する手順を公開【投稿して募集するのがオススメ】
⑨:プライバシーポリシーの設置
プライバシーポリシーとは、かんたんにいうと取得した個人情報をどのように扱うかを明記したものです。
個人ブログでも、アクセス解析ツールやお問い合わせフォームで、名前やメールアドレスなどの個人情報を取得するためプライバシーポリシーの設置が必要です。
ブログでアフィリエイトをする方は、必ず設置しましょう。
設置方法の詳細は下記の記事をご覧ください。
»【コピペOK】プライバシーポリシーの書き方から設置方法まで
⑩:お問い合わせフォームの作成
企業からの案件や読者からの質問が届きます。
とくに企業からの案件は、お問い合わせフォームがないと届きません。
ブログ運営のマナーでもあるので、作成して設置しましょう。
作成、設置方法は下記の記事をご覧ください。
⑪:バックアップの作成
急に記事が消えて困らないように、バックアップを作成しましょう。



記事が消える可能性はかなり低いですが、念のためバックアップを取ることをオススメします。
バックアップ作成方法は下記の記事をご覧ください。
⑫:XMLサイトマップの作成
XMLサイトマップとは、ブログ内の各ページのURLや優先度、最終更新日、更新頻度などを記述したXML形式のファイルです。
XMLサイトマップを作成しておくと、Google巡回ロボットにブログをアピールしやすくなりSEO的に効果があります。
作成方法は下記の記事をご覧ください。



SNS集客の方は、SEOは必要ないので作成不要です。
⑬:PR表記の設定
2023年10月からステマ規制で広告・PR表記が必須になりました。
各ASPサイトの利用規約に追記され、アフィリエイトリンクを貼っている記事には「PR表記」をしなければなりません。
利用規約に違反すると、提携解除や成果報酬がキャンセルされます。



収益にも関わることなので、必ず設定をしてください。
利用しているテーマがSWELLだと設定が超簡単です。
SWELL利用の場合の設定方法は下記のとおり。
ダッシュボードから「外観」→「カスタマイズ」をクリックします。


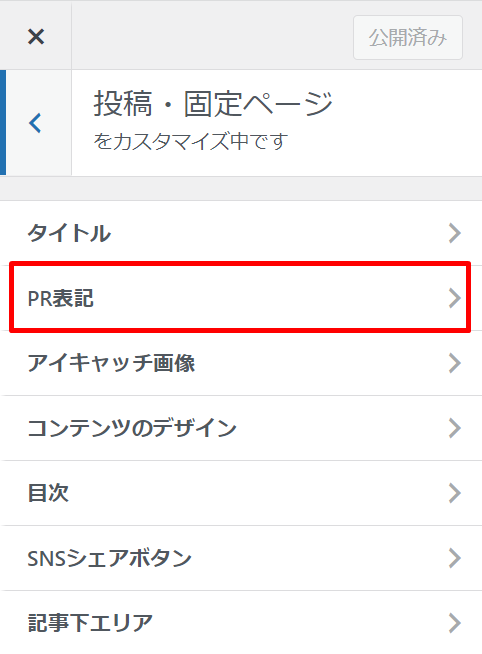
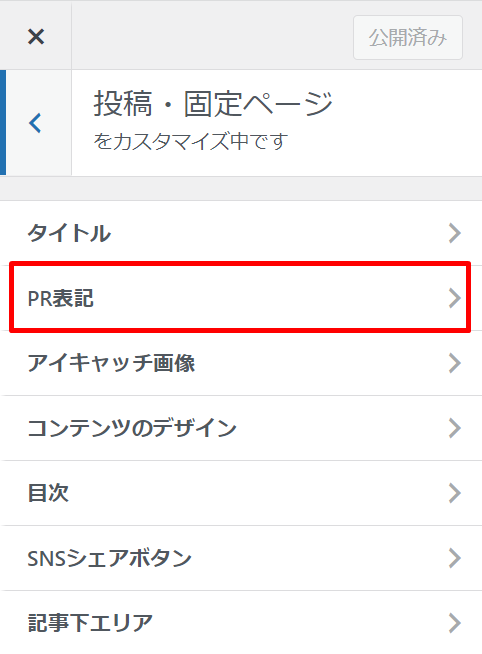
「投稿・固定ページ」をクリック。


「PR表記」をクリック。


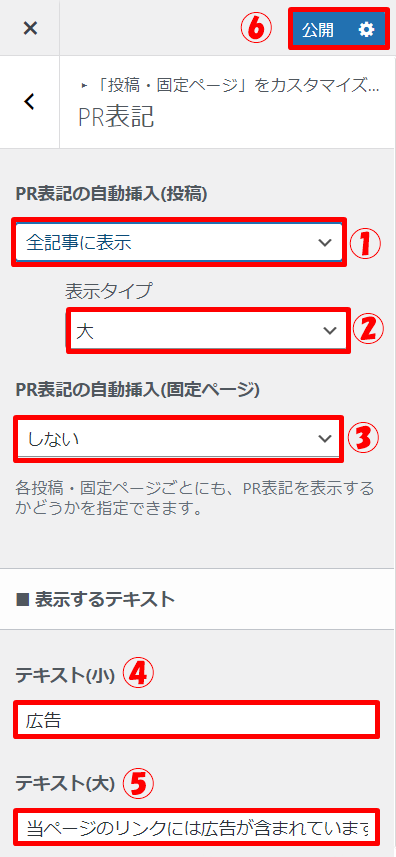
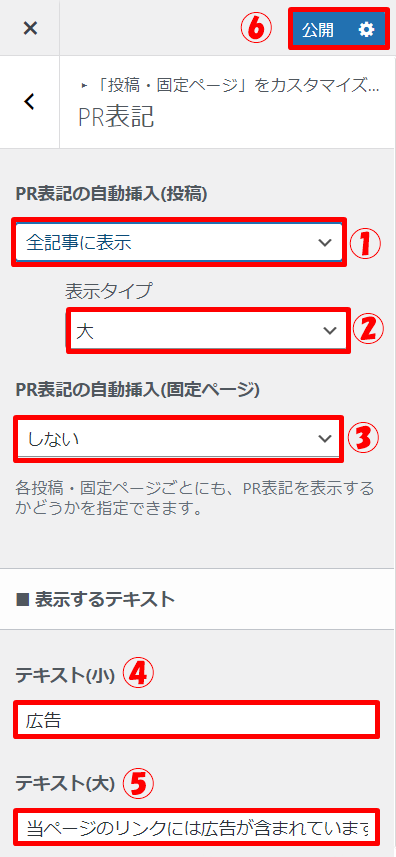
広告の表示方法を選択。


- ①:PR表記の自動挿入(投稿):投稿の全記事に「表示する」「しない」を選択
- ②:表示タイプ:「大」「小」を選択
- ③:PR表記の自動挿入(固定ページ):固定ページの全ページに「表示する」「しない」を選択
- ④:テキスト(小):表示タイプが「小」の場合の文言を入力
- ⑤:テキスト(大):表示タイプが「大」の場合の文言を入力
- ⑥:最後に「公開」をクリック
こんな感じに表示されます。


テーマがSWELLでない場合は、1記事ずつ手作業で設定しなければなりません。
デザインや設置場所を自分で考える必要があり大変です。
SWELLの場合は、かんたんに設定ができます。
また、初心者でも美しいデザインのブログを作ることができ、ブログでアフィリエイトをするための様々な設定がかんたんに行えます。
SWELLの導入がまだの方は、こちらからどうぞ。
実際にSWELLを使ってみたレビューや導入方法はコチラ。


WordPressブログで削除しておきたいコンテンツ


WordPressブログ開設後、デフォルトの状態では不要なコンテンツが残っています。
WordPressをサクサクと快適に使うために、不要なコンテンツは削除しておきましょう。
削除しておきたいコンテンツは下記の4つです。
- 記事
- テーマ
- プラグイン
- カテゴリー
1つずつ解説します。
①:記事
「投稿」、「固定ページ」にデフォルトの記事があるので、不要な記事は削除しましょう。







僕はすべて削除します。
②:テーマ
デフォルトでいくつかの無料テーマがインストールされています。
不要なテーマは削除しましょう。
ダッシュボードから、「外観」→「テーマ」をクリックして、テーマの画面に移動します。
不要なテーマをクリックして、「削除」をクリックします。




③:プラグイン
デフォルトでいくつかのプラグインがインストールされています。
不要なプラグインは削除しましょう。
ダッシュボードから、「プラグイン」をクリック。
不要なプラグインを「無効化」→「削除」をクリックして削除します。




④:カテゴリー
デフォルトで、「Uncategorized(未分類)」が設定されています。
キーワードごとにカテゴリーをまとめるのはSEO対策にもなるので、「Uncategorized(未分類)」は削除しておきましょう。
デフォルトの状態では、カテゴリーは「Uncategorized(未分類)」の1つのみです。


削除するには、下記の手順が必要です。。
- 1.新規のカテゴリーを追加
- 2.カテゴリーが2つ以上になったら、「設定」→「投稿」をクリック
- 3. 投稿用カテゴリーの初期設定が「Uncategorized」になっているので、これを先ほど追加したカテゴリー名に変更


これで「Uncategorized」が削除できるようになります。





コンテンツの削除は以上です。
まとめ:初期設定が完了したら記事を書き始めよう!


今回は、ブログ開設後の初期設定について解説しました。
すべて設定するには少し手間がかかりますが、快適にブログ運営を進めていくためにも、必ず設定してください。
設定が完了したら、さっそく記事を書いていきましょう!
まだブログ開設していない方は、下記の記事からどうぞ。
»たった10分!WordPressブログの始め方【実体験をもとに分かりやすく解説】