
ブログのサイトマップをつくりたい。
SEO対策や読者の利便性向上のため、ブログのサイトマップの作成は必要です。しかしブログ初心者にはやや難しいです。
そこで本記事では下記の内容を解説します。
- サイトマップとは?
- XMLサイトマップ(検索エンジン向け)を作成する方法
- HTMLサイトマップ(読者向け)を作成する方法



SEOブログ運営している方は必須です。SNS集客の方は無理に作成しなくていいです。
本記事を読めば、ブログのサイトマップが作成できます。
ちなみにWordPressブログの開設がまだの方はこちらからどうぞ。10分で開設できます。
サイトマップとは?


サイトマップとは、かんたんにいうとサイト全体を見やすくするための見取り図です。
サイトマップには、検索エンジン向けのサイトマップ、読者向けのサイトマップの2種類があります。
- XMLサイトマップ(Googleなどの検索エンジン向け)
- HTMLサイトマップ(読者向け)
①:XMLサイトマップ(Googleなどの検索エンジン向け)
XMLサイトマップを作成しておくと、Googleなどの検索エンジンにブログを認識されやすくなります。
これによってSEO効果が上がります。
②:HTMLサイトマップ(読者向け)
ブログのコンテンツを分かりやすくまとめたものです。
どこにどんなコンテンツがあるのかが分かり、読者の利便性につながります。
XMLサイトマップしかSEO効果がないといわれていますが、読者の利便性のことも考え、HTMLサイトマップも作成しておくと良いでしょう。
XMLサイトマップ(検索エンジン向け)を作成する方法


XMLサイトマップ(検索エンジン向け)を作成する方法を解説します。
SEOブログの方は必須ですが、SNS集客の方は不要です。
XMLサイトマップ作成の手順は下記の3ステップです。
- 手順①:XML Sitemap & Google Newsを有効化
- 手順②:XML Sitemap & Google Newsの設定
- 手順③:サーチコンソールにサイトマップを登録
XMLサイトマップを作成する方法はいくつかありますが、今回は「XML Sitemap & Google News」プラグインを利用した方法を解説します。



ブログ初心者には、プラグインなしでXMLサイトマップを作成するのは厳しいです。素直にプラグインを使うのをおすすめします。
それでは順番に見ていきましょう。
手順①:XML Sitemap & Google Newsを有効化
まずは、「XML Sitemap & Google News」を有効化しましょう。
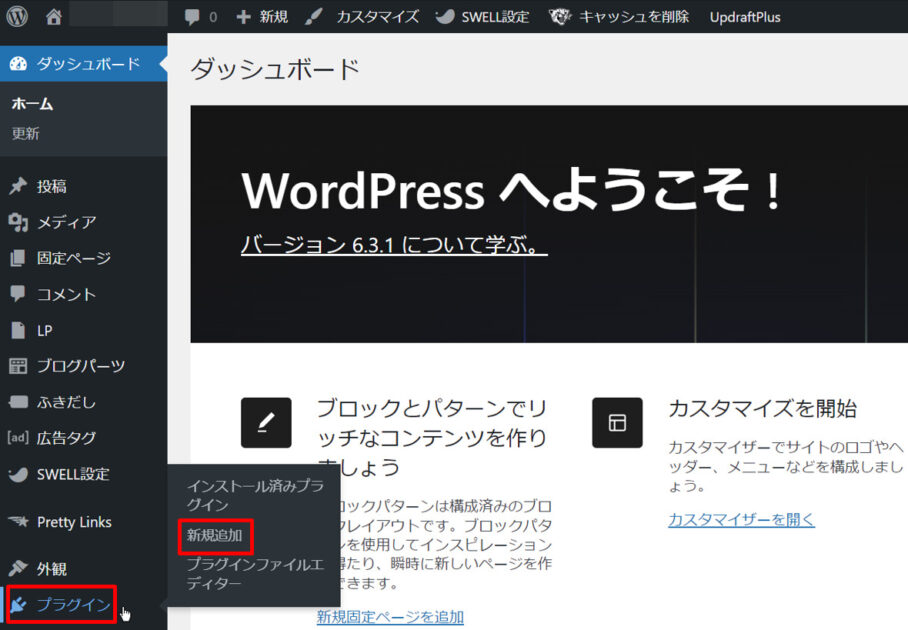
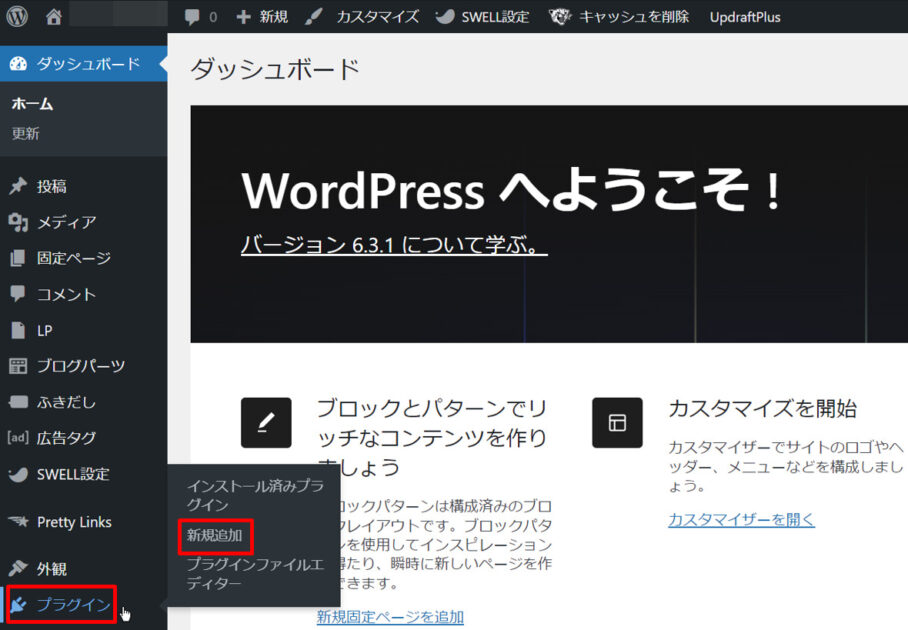
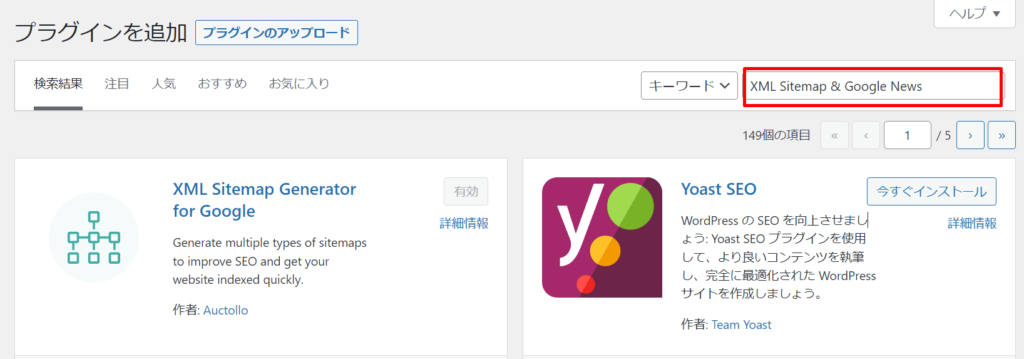
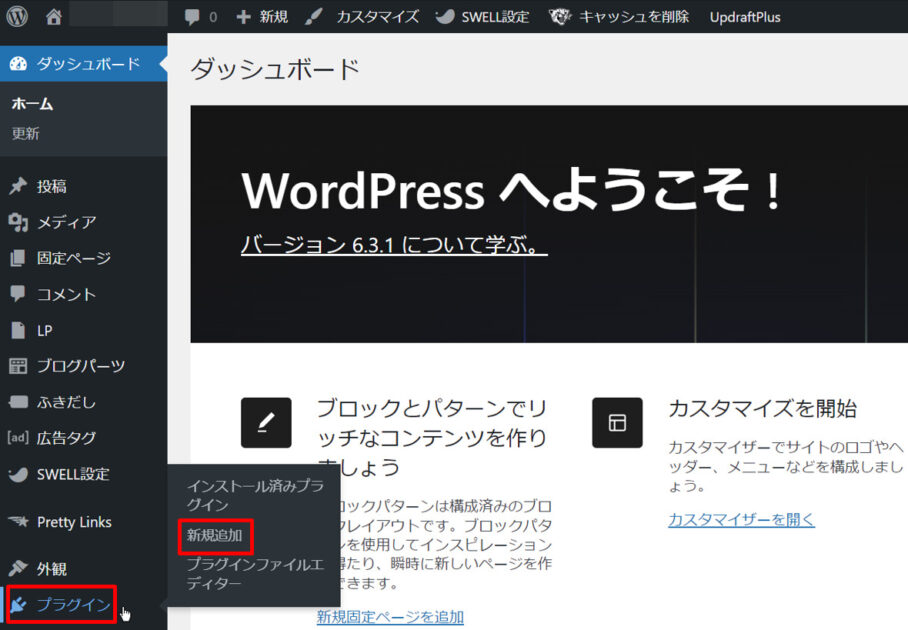
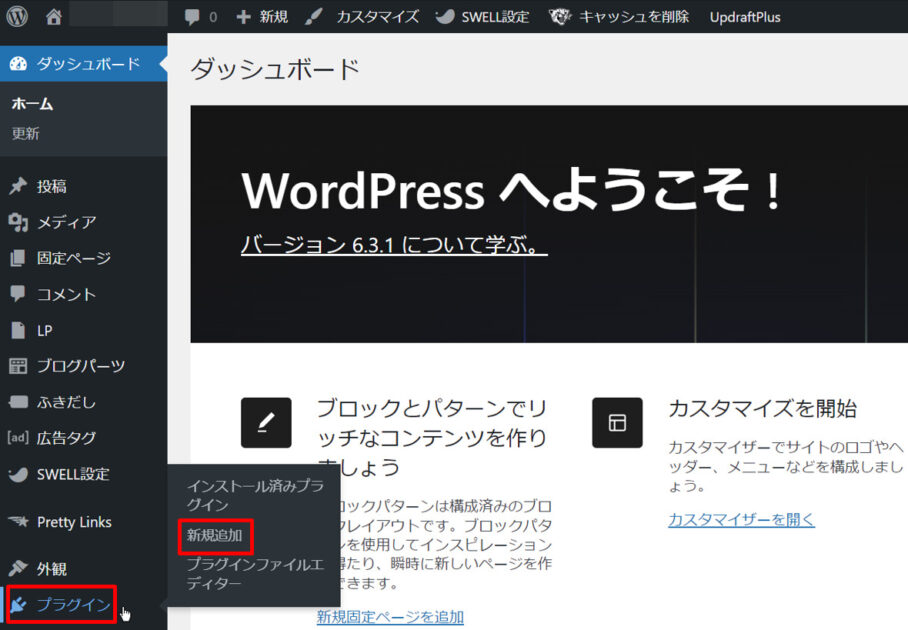
ダッシュボードから「プラグイン」→「新規追加」をクリックします。


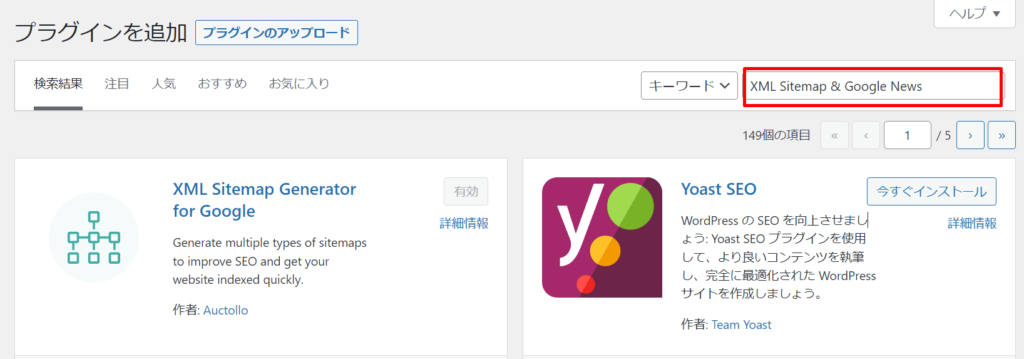
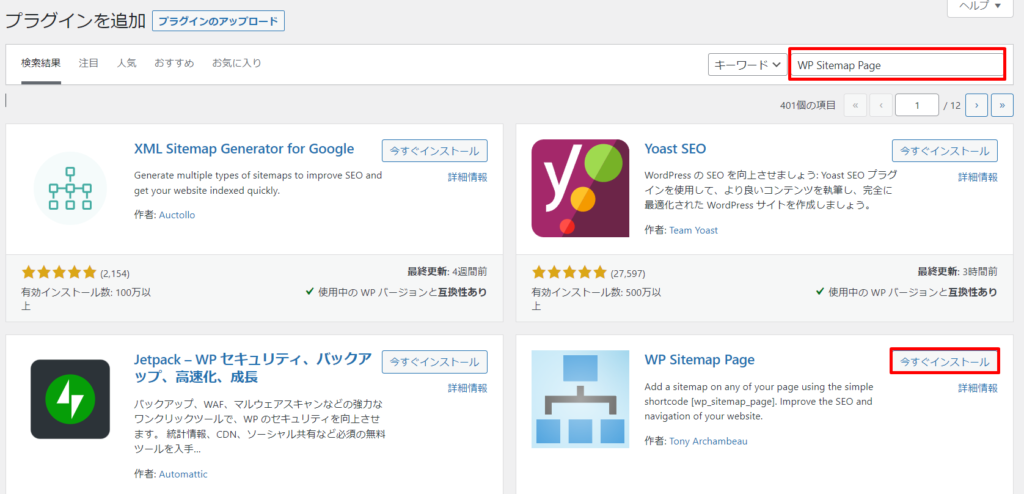
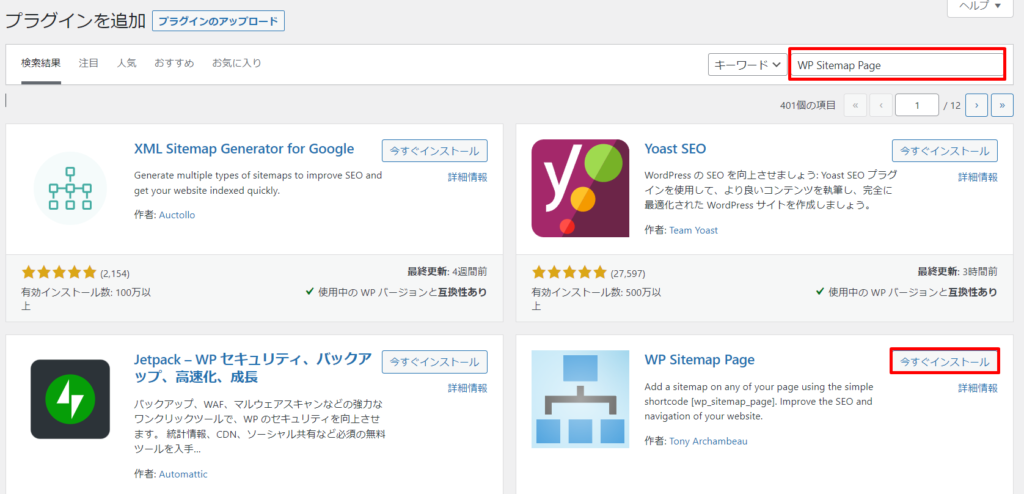
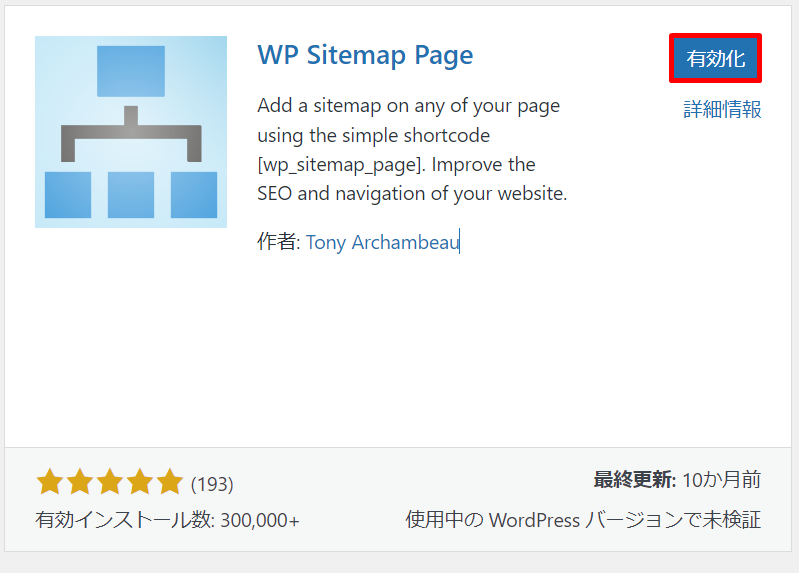
検索窓に「XML Sitemap & Google News」を入力して、XML Sitemap & Google Newsの「今すぐインストール」→「有効化」をクリックします。






以上で有効化完了です。
手順②:XML Sitemap & Google Newsの設定
これからXML Sitemap & Google Newsの設定を行っていきますが、その前に基本設定を確認しましょう。
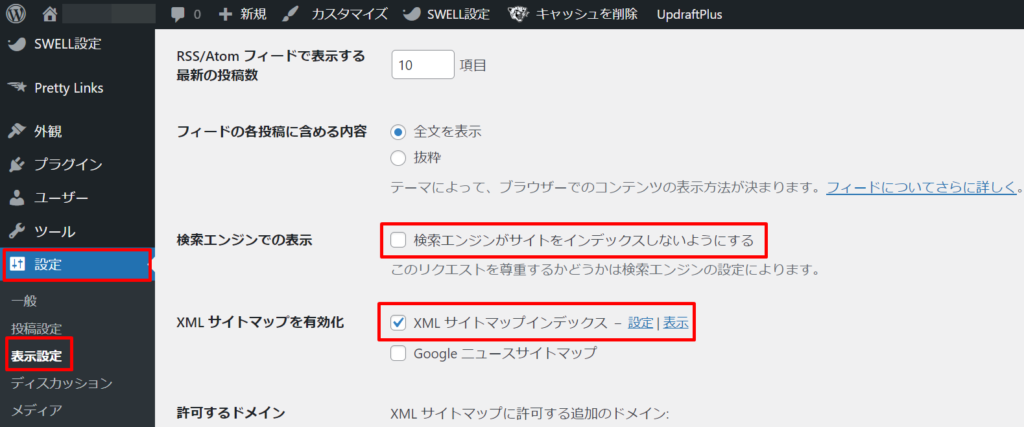
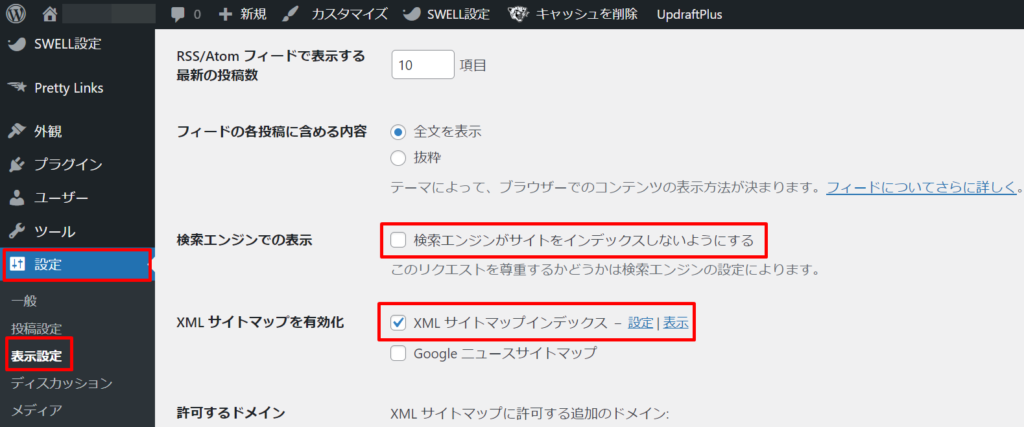
ダッシュボードから「設定」→「表示設定」をクリックし、表示設定ページを開きます。
下にスクロールし、下記の2つの項目を確認してください。
- 「検索エンジンがサイトをインデックスしないようにする」→チェックなし
- 「XMLサイトマップインデックス」→チェックあり


確認したら「変更を保存」をクリックしましょう。
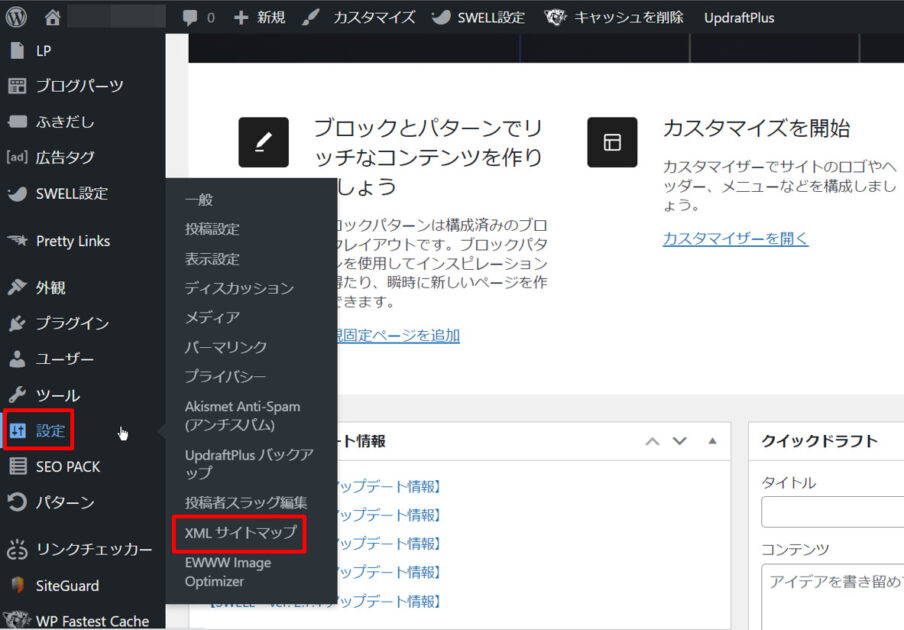
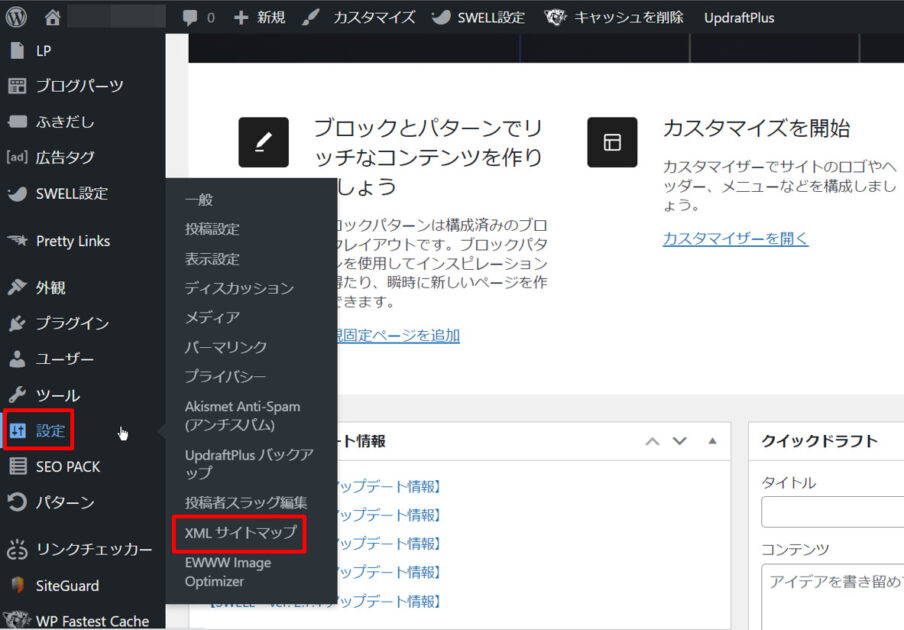
基本設定を確認したら、ダッシュボードに戻り「設定」→「XMLサイトマップ」をクリックします。


「投稿タイプ」の設定
「投稿タイプ」をクリックし、下記のように設定しましょう。


設定後、「変更を保存」をクリックして保存しましょう。
「タクソノミー」の設定
つづいて「タクソノミー」をクリックし、下記のように設定しましょう。


設定後、「変更を保存」をクリックして保存しましょう。
「投稿者」の設定
つづいて「投稿者」をクリックし、下記のように設定しましょう。


設定後、「変更を保存」をクリックして保存しましょう。
「高度な設定」の設定
さいごに「高度な設定」をクリックし、「XML Sitemap の URL」の文末が sitemap.xml になっているか確認しましょう。


確認後、「変更を保存」をクリックして保存しましょう。
設定は以上です。さいごにサーチコンソールにサイトマップを登録します。
手順③:サーチコンソールにサイトマップを登録
まず、サーチコンソールに登録しましょう。
登録がまだの方は、下記の記事を参考に登録してください。
サーチコンソールの登録が完了したら、サイトマップを追加します。
サーチコンソールにアクセスし、「今すぐ開始」をクリック。


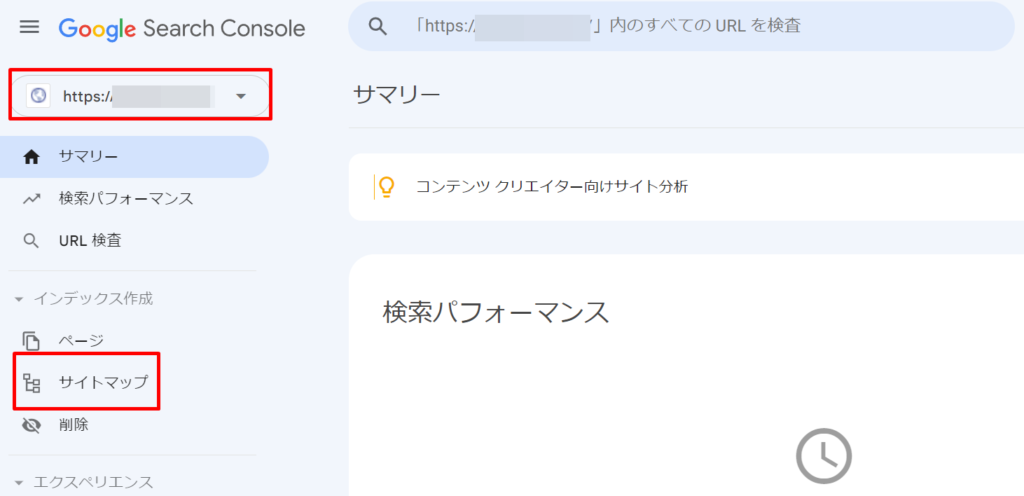
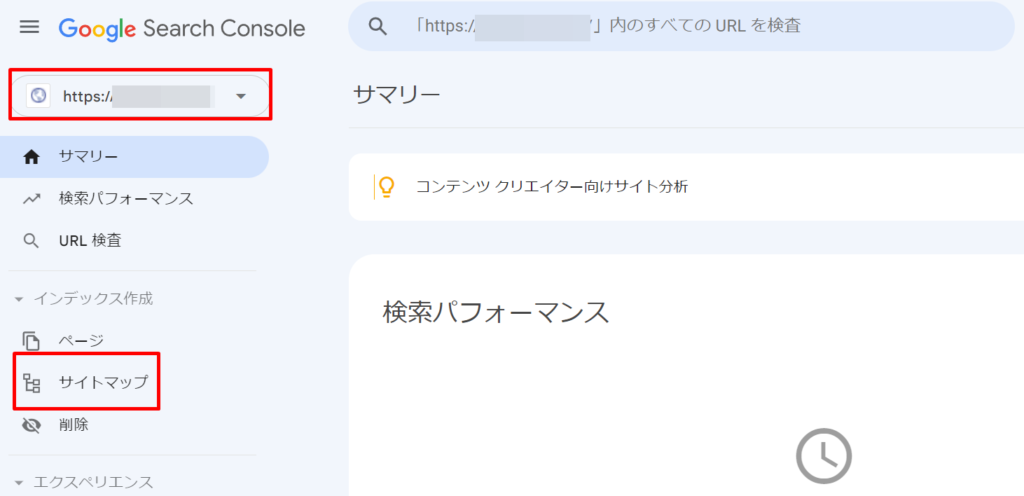
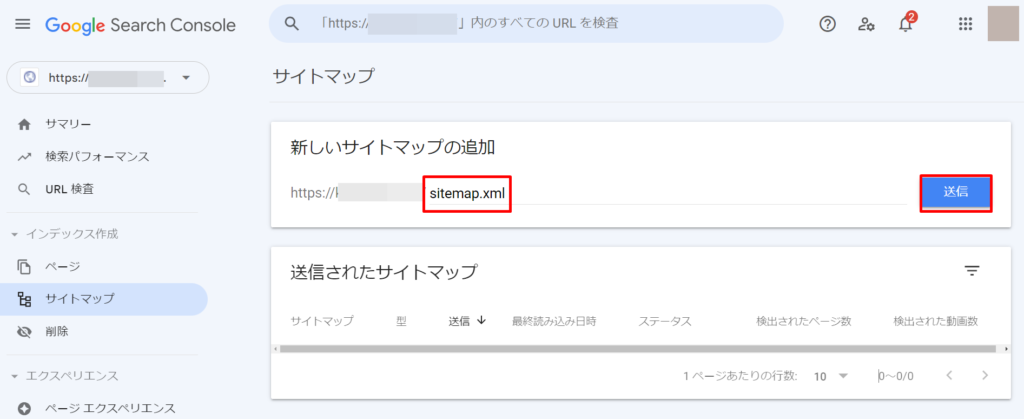
ブログURLを選択し、「サイトマップ」をクリック。


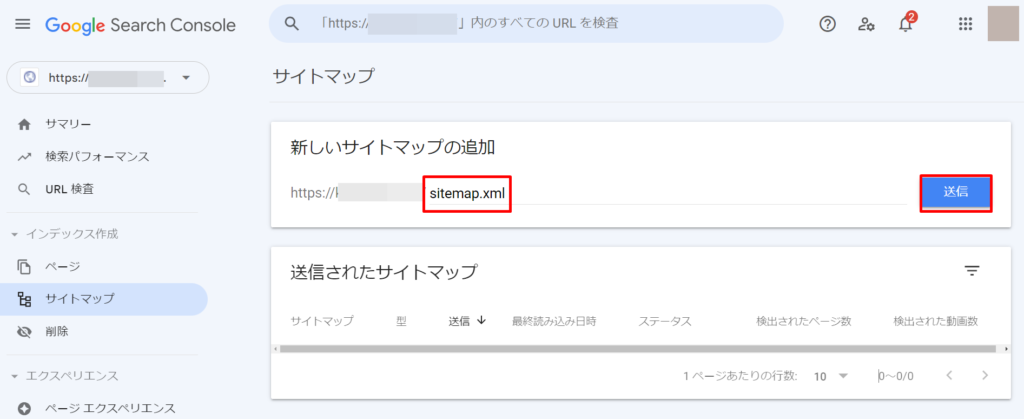
新しいサイトマップの追加の空欄に sitemap.xml を入力して「送信」をクリック


「OK」をクリック。


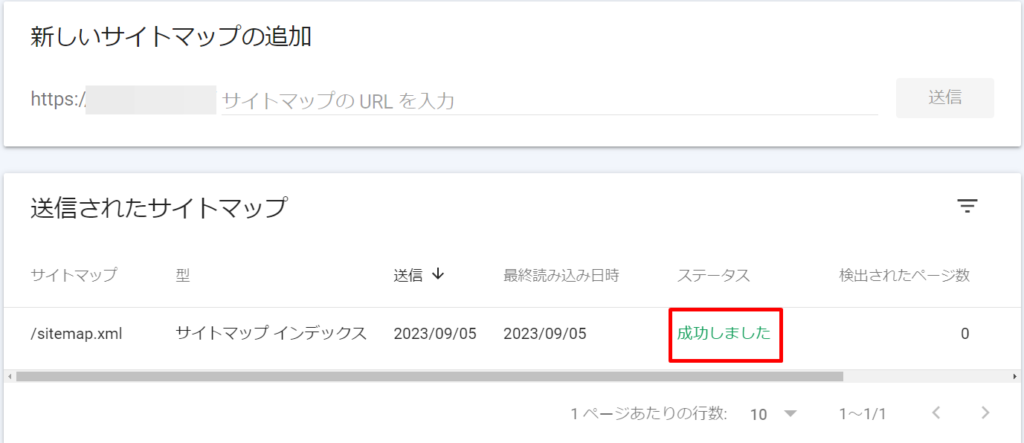
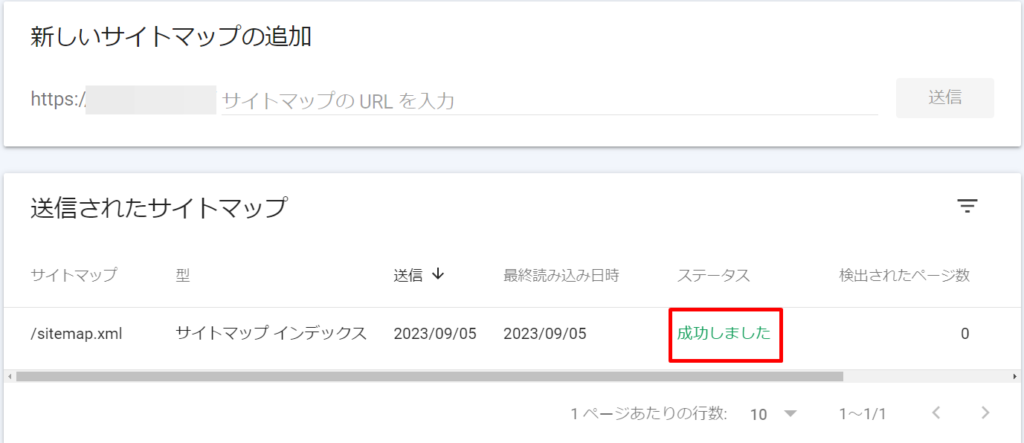
ステータスが「成功しました」と表示されたら完了です。


以上でXMLサイトマップの作成は完了です。



お疲れさまでした!
エラーになった場合の対処法
エラーになると、ステータスが「取得できませんでした」と表示されます。


この場合、少し待ってから再度試してください。



僕は数分後に再トライしたら成功しました。
HTMLサイトマップ(読者向け)を作成する方法


つぎにHTMLサイトマップ(読者向け)を作成する方法を解説します。
読者向けのサイトマップはあった方が便利ですが、プラグインの導入も必要で、無理に作成しなくて大丈夫です。作成しない方も多いです。
HTMLサイトマップ作成の手順は下記の3ステップです。
- 手順①:WP Sitemap Pageプラグインを有効化
- 手順②:WP Sitemap Pageの設定
- 手順③:固定ページでサイトマップ用のページを新規作成
HTMLサイトマップを作成する方法はいくつかありますが、今回は「WP Sitemap Page」プラグインを利用した方法を解説します。
手順①:WP Sitemap Pageプラグインを有効化
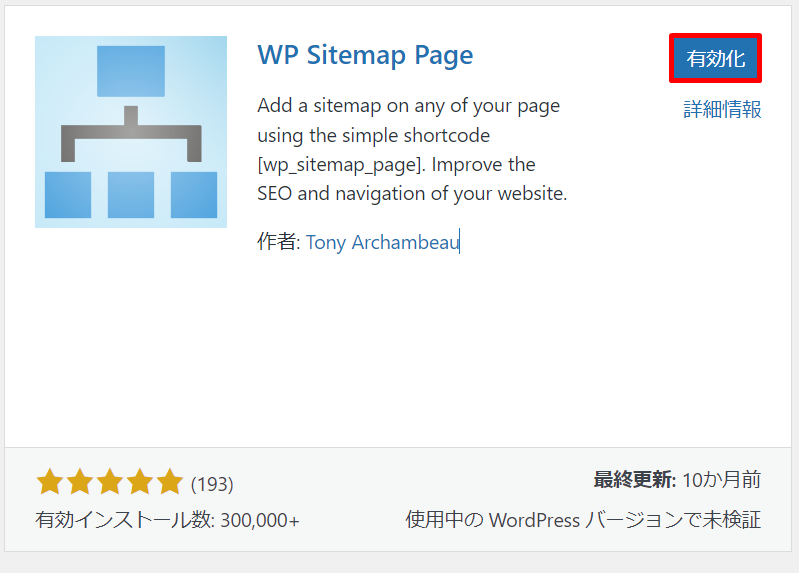
まずは、「WP Sitemap Page」を有効化しましょう。
ダッシュボードから「プラグイン」→「新規追加」をクリックします。


検索窓に「WP Sitemap Page」を入力して、WP Sitemap Pageの「今すぐインストール」→「有効化」をクリックします。




以上で有効化完了です。
手順②:WP Sitemap Pageの設定
有効化が完了したら、WP Sitemap Pageの設定を行います。
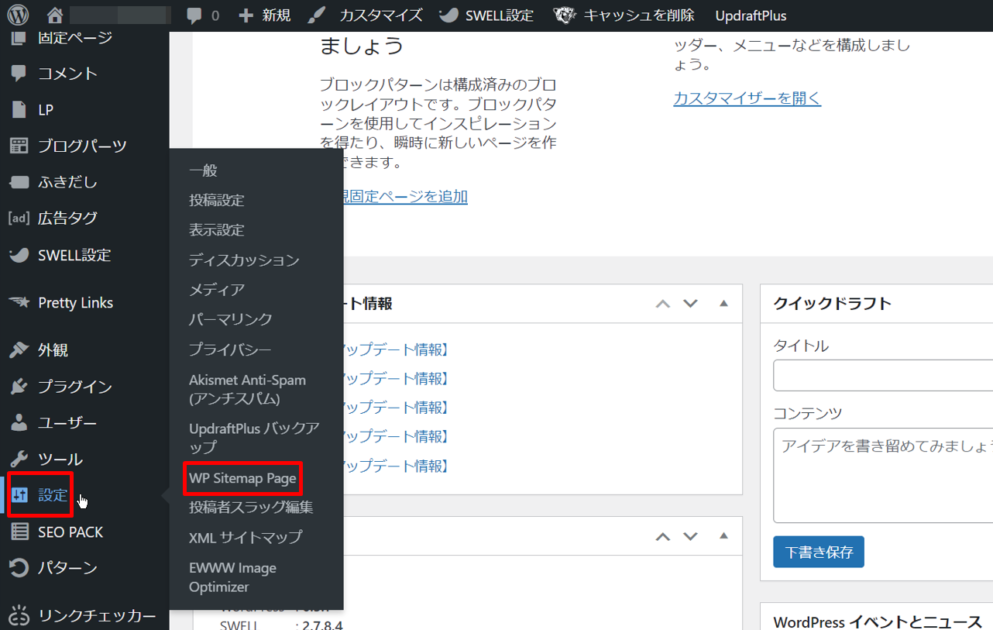
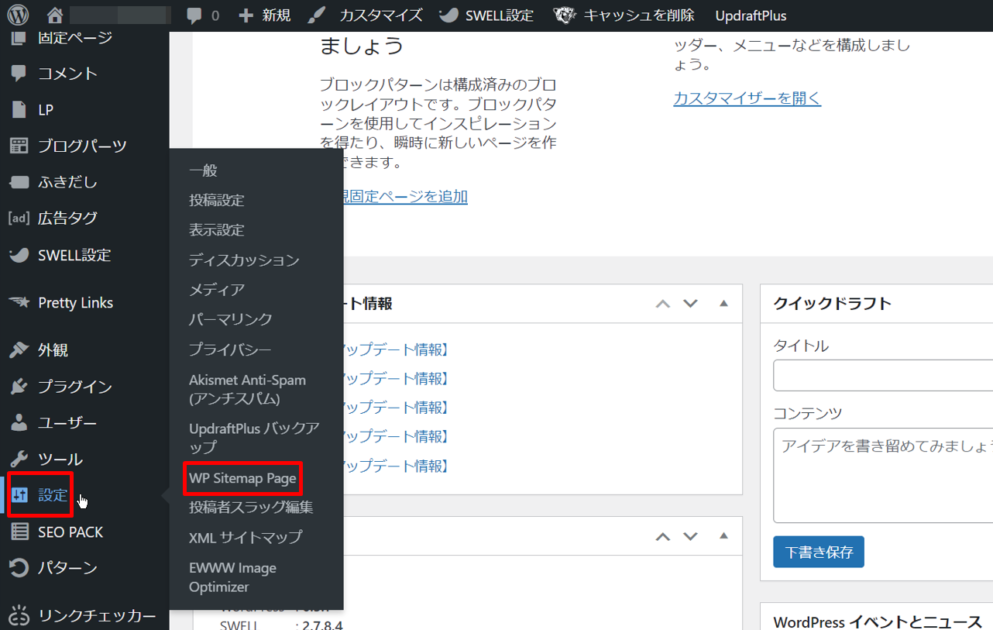
ダッシュボードから「設定」→「WP Sitemap Page」をクリックし、表示設定ページを開きます。


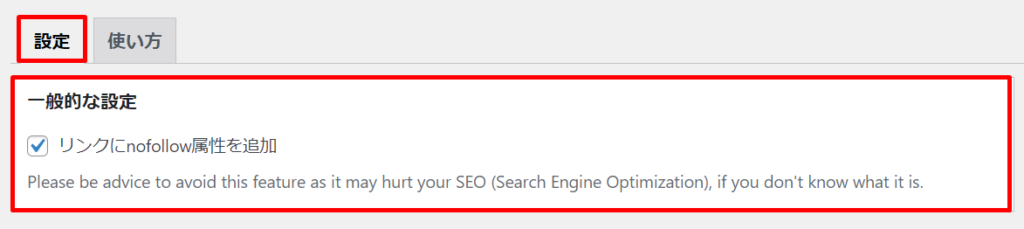
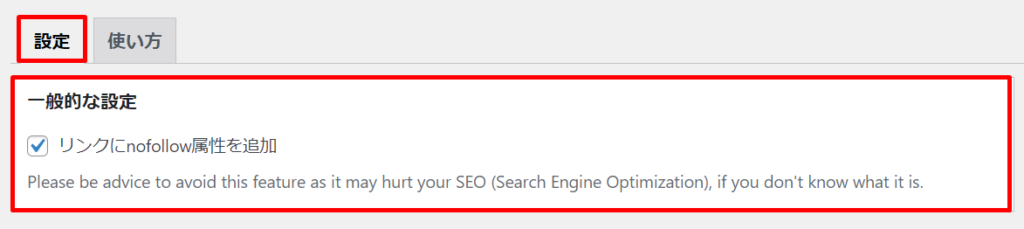
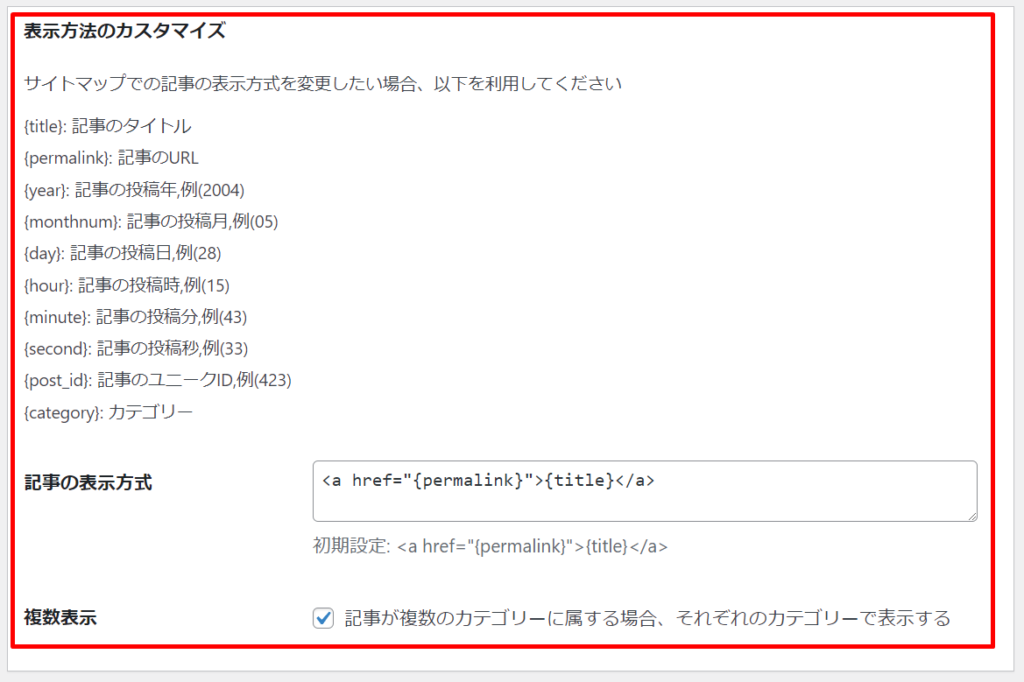
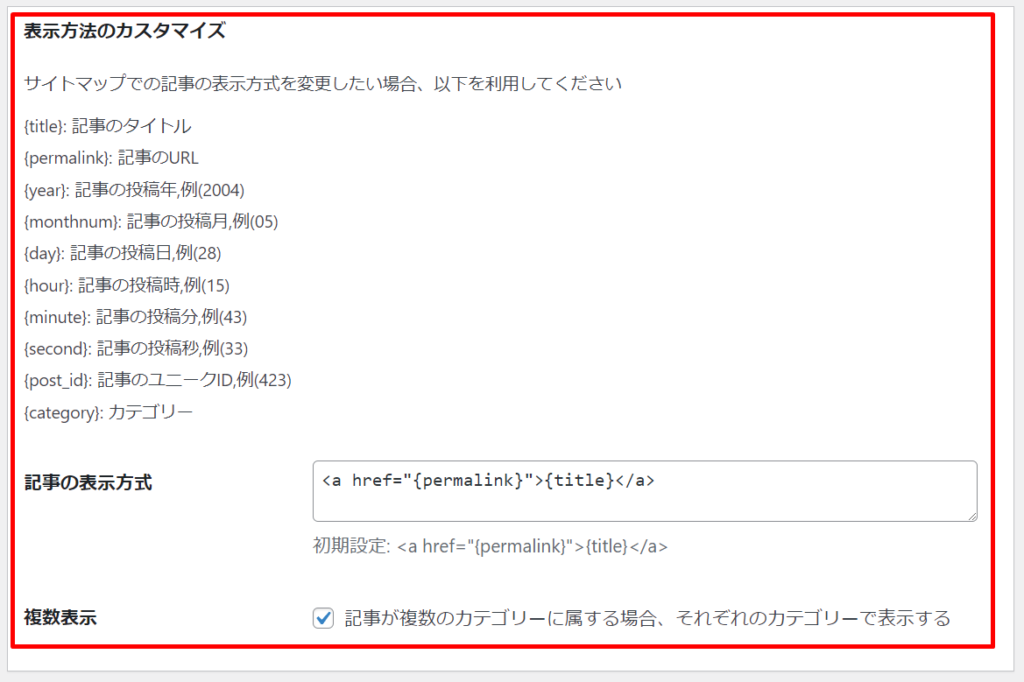
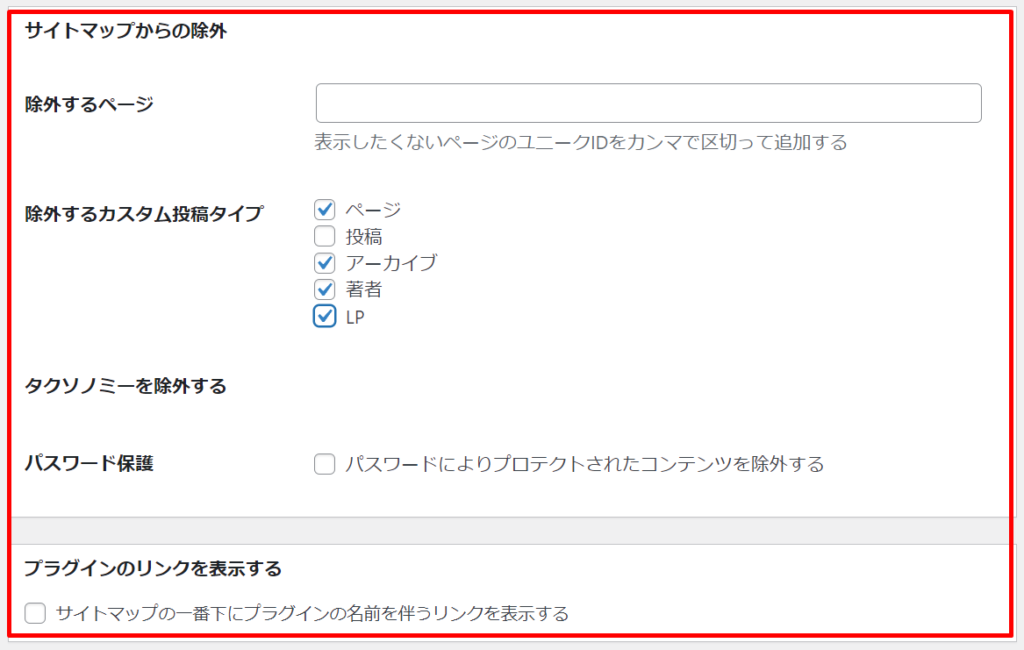
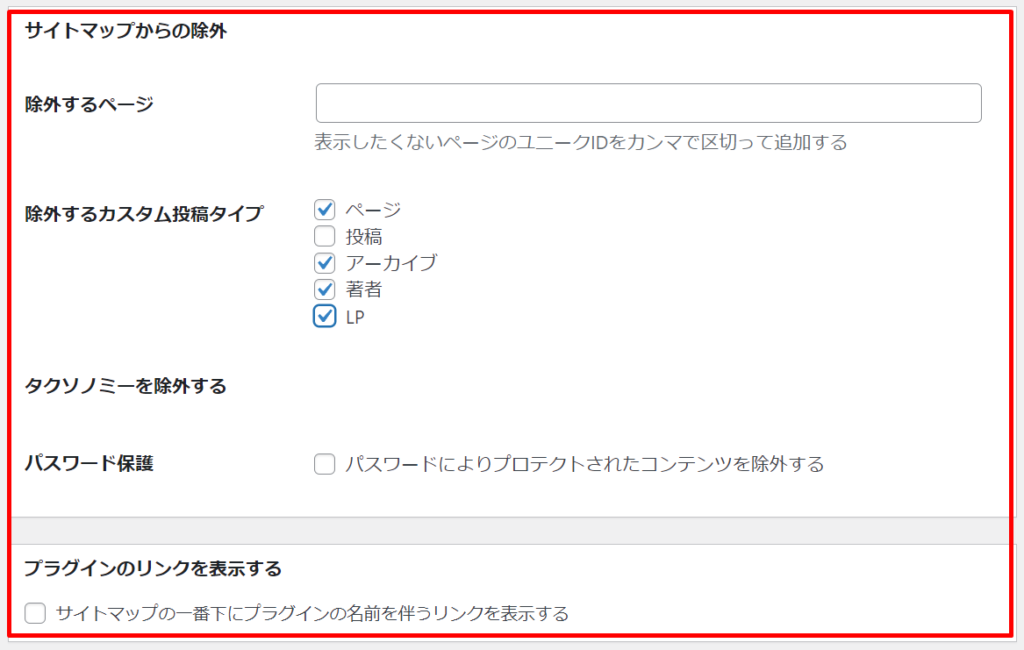
「設定」をクリックし、下記のように設定します。






設定後、「変更を保存」をクリックして保存しましょう。
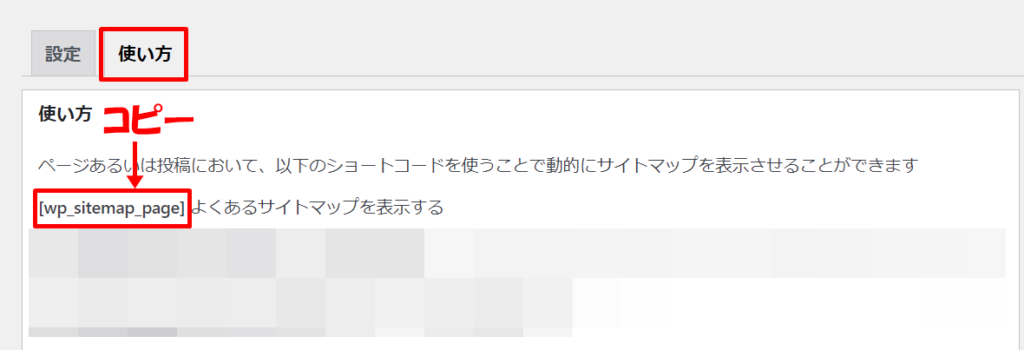
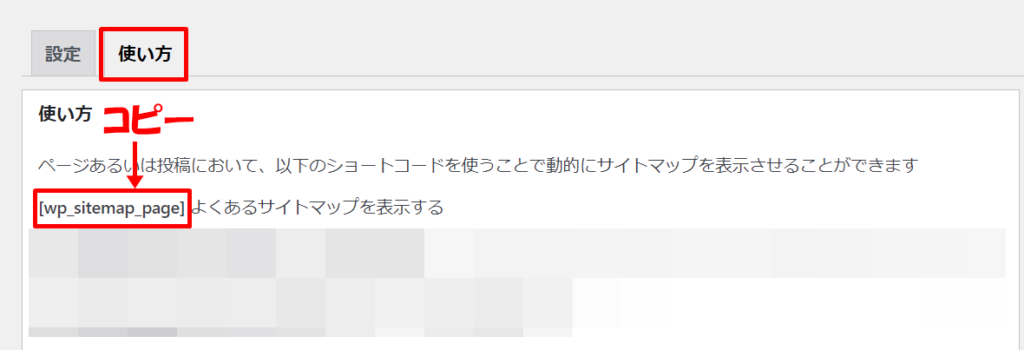
つづいて「使い方」をクリックし、「よくあるサイトマップを表示する」の左の [wp_sitemap_page] をコピーします。


以上でWP Sitemap Pageの設定完了です。
手順③:固定ページでサイトマップ用のページを新規作成
WP Sitemap Pageの設定が完了したら、固定ページでサイトマップ用のページを新規作成しましょう。
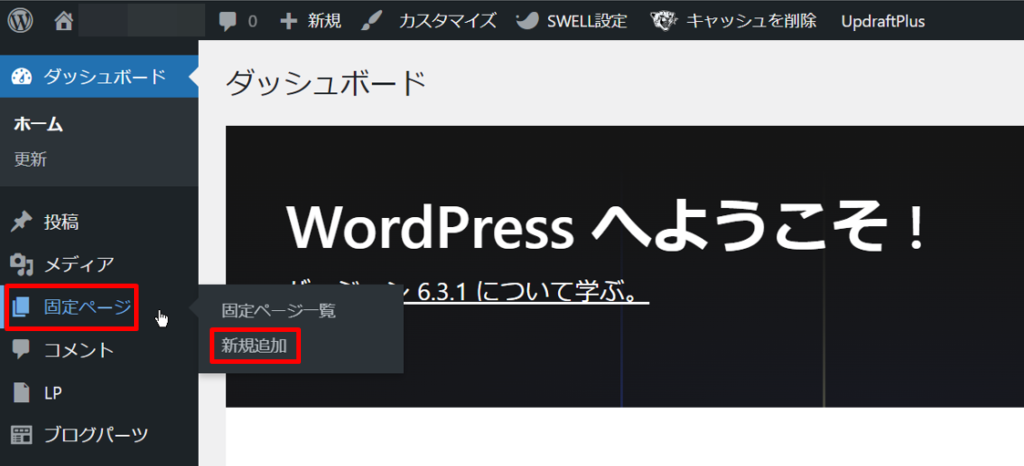
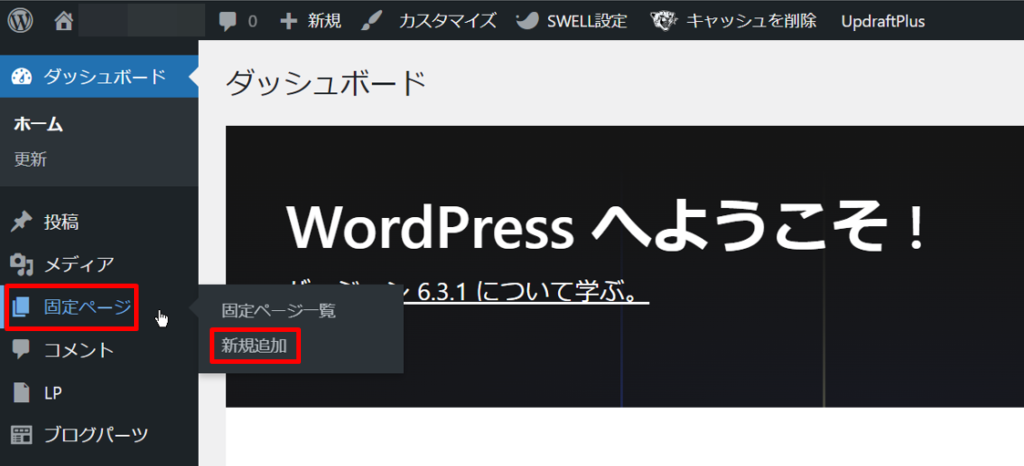
ダッシュボードから「固定ページ」→「新規追加」をクリック。


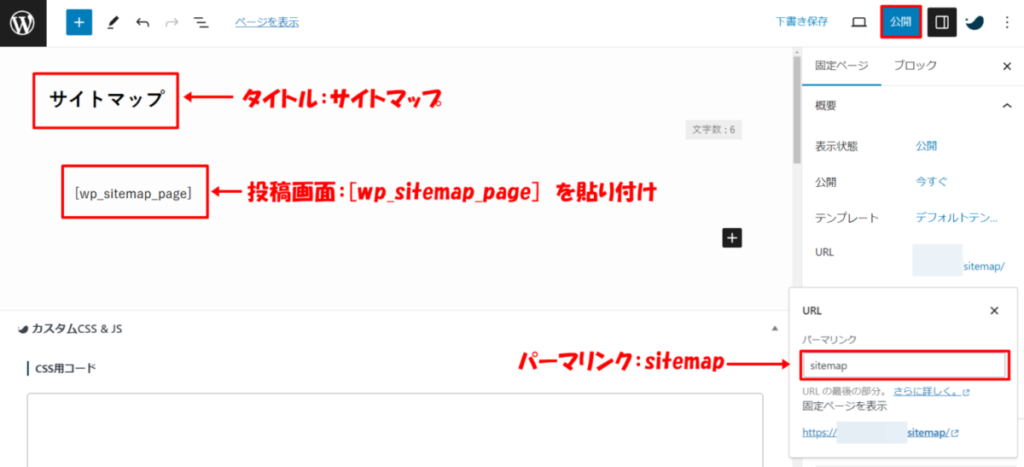
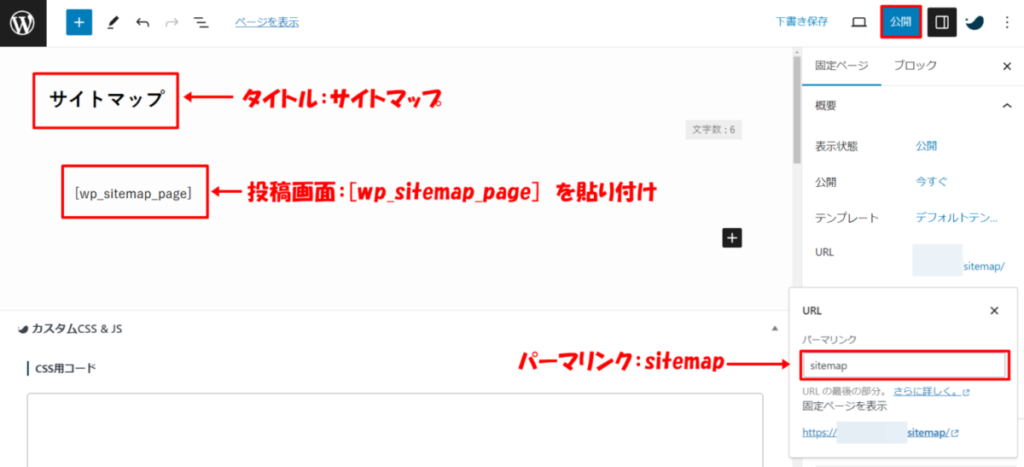
投稿画面に移るので下記のように入力します。


- タイトル:サイトマップ
- 投稿画面:[wp_sitemap_page] を貼り付け
- パーマリンク:sitemap
- すべて入力したら「公開」をクリック
サイトマップが公開されました。こんな感じで表示されます。


以上でHTMLサイトマップの作成は完了です。
サイトマップは、ヘッダーやフッターに設置しましょう。
まとめ:サイトマップを作成してみて


サイトマップを作成する前は、「難しそうで本当にできるのか?」と思っていましたが、参考記事どおりに作業をしたらかんたんにできました。
2つのサイトマップを作成しておくことで、Googleにも読者にもやさしいブログになるので、まだ作ってない方は早めに作成しておきましょう。
まだブログ開設していない方は、下記の記事からどうぞ。
»たった10分!WordPressブログの始め方【実体験をもとに分かりやすく解説】


